Мы постоянно работаем над оптимизацией различных участков кода нашей платформы. И недавно мы решили внедрить возможность простой настройки HTML – кэша многих блоков.
Включение HTML – кэша очень значительно ускоряет отдачу готового HTML кода в браузер клиентов.
Чтобы понять за счет чего получается ускорение, рассмотрим процесс рендеринга одного блока на странице. Этот процесс состоит из следующих этапов:
- Запуск блок-контроллера, получение входных параметров
- Выборка данных из БД, подготовка их к отправке в шаблон
- Компиляция Smarty – шаблона (выполняется в случае, если шаблон изменялся)
- Передача данных в шаблон и исполнение компилированного шаблона.
- Отдача сформированного HTML в браузер
Этапы 2, 3, 4 – являются ресурсозатратными, так как отнимают ресурсы БД, процессора и файловой системы.
В случае, когда включен HTML – кэш, платформа перед выполнением этапа 5, сохраняет готовый HTML в кэш и дополняет его метаданными - временем формирования и списком значений входных параметров. Когда в следующий раз, необходимо отобразить тот же блок, рендеринг блока происходит по другому сценарию:
- Запуск блок-контроллера, получение входных параметров
- Поиск готового HTML-кода для данных входных параметров с подходящим временем формирования
- Отдача сформированного HTML в браузер
Как видно, в этой цепочке процессов нет ни одной ресурсоемкой операции. Отдача готового HTML-кода блока происходит мгновенно.
Мы добавили настройку “Время кэширования HTML блока, секунд” в блоки:
- Список последних новостей
- Баннерная зона
- Слайдер
- Товары из нескольких категорий
- Все бренды
- Выборка категорий
- Товары в виде баннера
- Продукты из категории
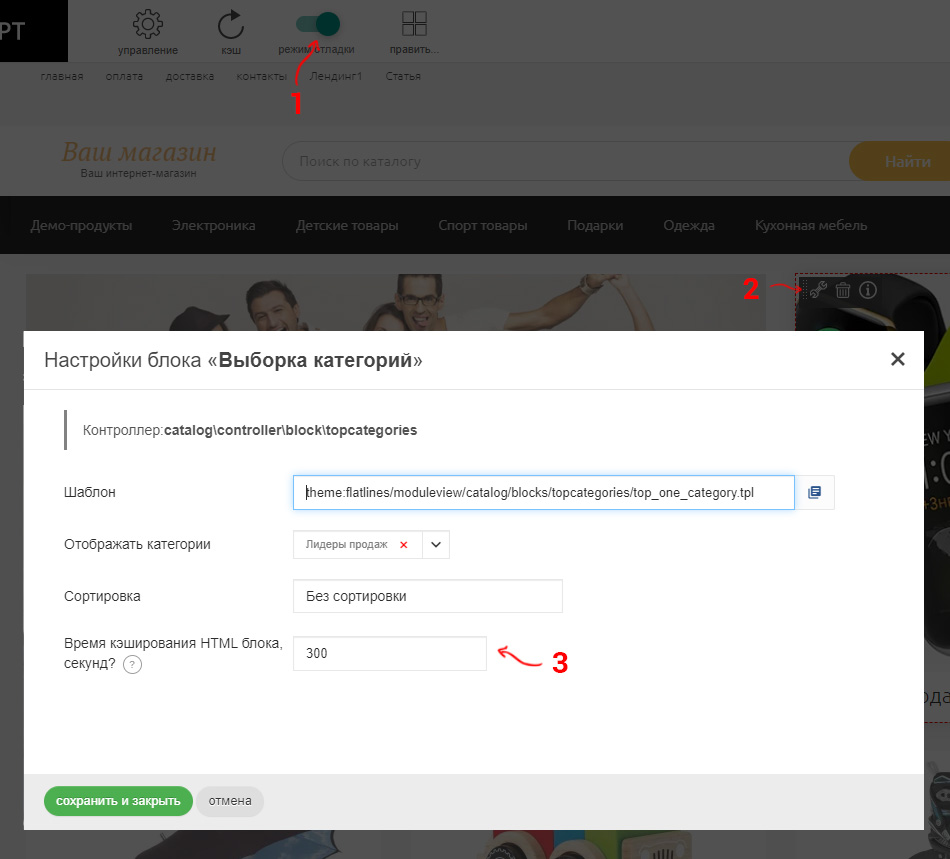
Чтобы настроить ее, необходимо перевести сайт в режим отладки и в настройках блока указать количество секунд, на которое допустимо на вашем сайте кэшировать информацию в нем.

Как выбрать время кэширования? Тут нужно выбрать для себя максимальное время неактуальности информации в данном блоке, которое вас будет устраивать.
Например, если вы установите срок HTML - кэширования 1 час (3600 секунд), то максимальное время, в течении которого в данном блоке может быть устаревшая информация - 1 час. Под устаревшей, мы имеем ввиду информацию, которая уже была изменена в административной панели, а у клиентов она еще не обновилась.
Сбрасывать HTML – кэш всегда можно и вручную, с помощью кнопки в верхней панели администратора. В этом случае сразу после сброса, вся информация на сайте мгновенно становится опять актуальной.
Важно: HTML - кэширование не работает, если будет включена опция "Всегда проверять шаблоны на предмет модификации" в разделе Управление -> Настройка системы. Убедитесь, что на вашем "боевом" сервере эта опция выключена.
Информация для разработчиков
Мы очень рекомендуем нашим партнерам использовать в своих кастомных блоках HTML – кэширование Smarty, поэтому ниже опишем полную инструкцию, как это организовывать.
Напомним, что кэшировать логично те блоки, которые имеют мало контекстов или иначе говоря зависят от небольшого числа значений переменных, чтобы объем кэш-данных не заполонил весь сервер.
Например, блок Новости – можно кэшировать целиком, так как новости должны отображаться одинаково всем пользователям на сайте, а блок Корзина – имеет столько контекстов, сколько гостей зашло на сайт. Его кэширование нелогично и неприемлемо.
Рассмотрим, как выглядит блок-контроллер поддерживающий HTML – кэширование на примере блока “Выборка категорий” из модуля Каталог. Мы тщательно снабдили комментариями код, представленный ниже, чтобы было ясно, как работает каждая строка.
Но не стоит забывать, что есть одна особенность, которую важно учитывать при использовании HTML-кэша. Эта особенность связана с тем, что часто в шаблонах, которые используются блок-контроллерами есть инструкции, которые в обязательном порядке должны выполняться в реальном времени.
Это особенно касается инструкций по подключению JS и CSS в шаблонах. Ведь в случае, когда готовый HTML сразу отдается браузеру, никто не добавляет в список подгрузки JS и CSS ресурсы, так как эти инструкции обычно находятся в шаблонах в виде конструкций {addjs file=…} и {addcss file=…}.
Для решения данной проблемы, в Smarty предусмотрена конструкция {nocache}…..{/nocache}. Достаточно обернуть все участки, где подключаются скрипты или где они инициализируются и блок, загруженный из кэша будет работать в полном объеме в браузере у клиента.
Особенности обновления
Если в интернет-магазине используется индивидуальная тема и включена опция «Включить кэширование данных» в разделе Управление -> Настройка системы, то в случае отсутствия обрамляющих тегов {nocache} вокруг инструкций подключения JS и CSS ресурсов в шаблонах тех блоков, где появилось кэширование, блоки могут начать отображаться некорректно.
Для временного решения проблемы, можно установить время жизни кэша 0(ноль) в настройках конкретного блока или отключить галочку «Включить кэширование данных» в разделе Управление -> Настройка системы.
Для постоянного решения проблемы, обрамите конструкциями {nocache}….{/nocache} все участки шаблона, которые требуют выполнения, несмотря на кэширование.
При включении кэширования блоков с товарами возникает проблема с обновлением кнопок "В избранное" и "В сравнение" у карточек товаров в списке. То есть, например, при добавлении товара в избранное и перезагрузке страницы, отображается, что товар по прежнему не добавлен в избранное, так как в момент создания HTML-кэша, товар не был в списке избранных.
Специально для решения данной проблемы мы обновили JS скрипты, которые отвечают в темах за работу функциональности избранного и сравнения (в теме faltlines - это файлы rs.compare.js и rs.favorite.js), теперь при отображении блока скрипт автоматически исправит состояние соответствующих кнопок.
Другие улучшения в недавнем обновлении
В последнем апдейте, мы обновили все файлы проекта и удалили оттуда старый синтаксис (PHP 5.3) массивов. Код в целом стал еще чище и приятнее.
В целях оптимизации, мы также добавили новый блок контроллер \Shop\Controller\Block\CartFull, который теперь используется вместо \Shop\Controller\Block\Cart в новых вариантах оформления заказа. Блок CartFull загружает больше данных из БД, чем блок Cart. А с учетом того, что блок Cart присутствует на всех страницах сайта – это оказалось сильно значимо.
Вместо заключения
В новом году мы планируем выпустить множество крупных улучшений платформы, обещаем - следующий год будет интересным, платформа ReadyScript станет еще более стройной для разработчиков и комфортной для владельцев магазинов.
Всех с наступающим новым годом!