
ReadyScript 6 собрал в себя наиболее актуальные решения, которые реализованы сегодня на самых популярных торговых площадках. Это касается как usability темы оформления, SEO аспектов, так и некоторых архитектурных вещей. Изменений достаточно много, поэтому предлагаем вашему вниманию оглавление сегодняшней статьи.
Что нового в ReadyScript 6?
- 1. Новая тема оформления amazing (Изумительная)
- 1.1 Введение
- 1.2 Теперь без jQuery
- 1.3 Создана с использованием bootstrap 5
- 1.4 Множество настроек, произвольные цвета
- 1.5 Использование блока «Дизайнер» в теме
- 1.6 Оформление заказа
- 1.7 Мобильная версия как мобильное приложение
- 1.8 Замена всем старым темам (default, flatlines, fashion, young, perfume)
- 2. Новый конструктор сайта Bootstrap 5
- 3. Улучшения по SEO
- 4. Доставки
- 5. Товары
- 6. Изменения в формате тем оформления
- 7. Изменения в ReadyScript
- 7.1 Добавлена поддержка PHP 8
- 7.2 Добавлена возможность переноса заказов в архив
- 7.3 Добавлена возможность загружать svg файл в качестве логотипа
- 7.4 Из дистрибутива удалены все старые шаблоны темы default
- 7.5 В купонах добавлена опция «Только для первого заказа»
- 7.6 Баннеры теперь могут иметь разные ПК и мобильную версию
- 7.7 Добавлен новый тип пункта меню - Страница для дизайнера
- 7.8 Исправлено множество мелких ошибок в работе различных функций
- 8. Особенности обновления, обратная совместимость.
- 9. Заключение
1. Новая тема оформления amazing (Изумительная)
1.1 Введение
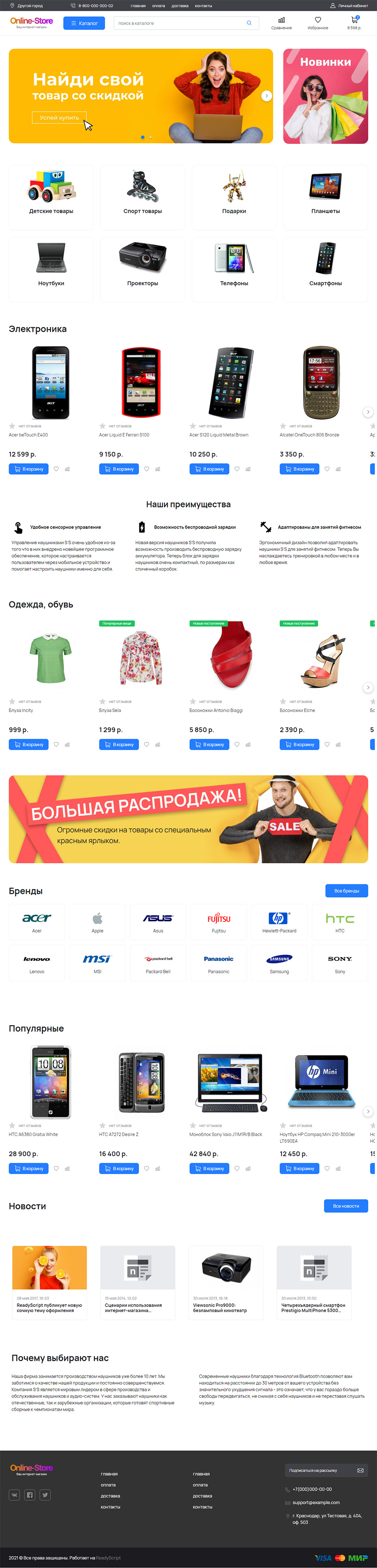
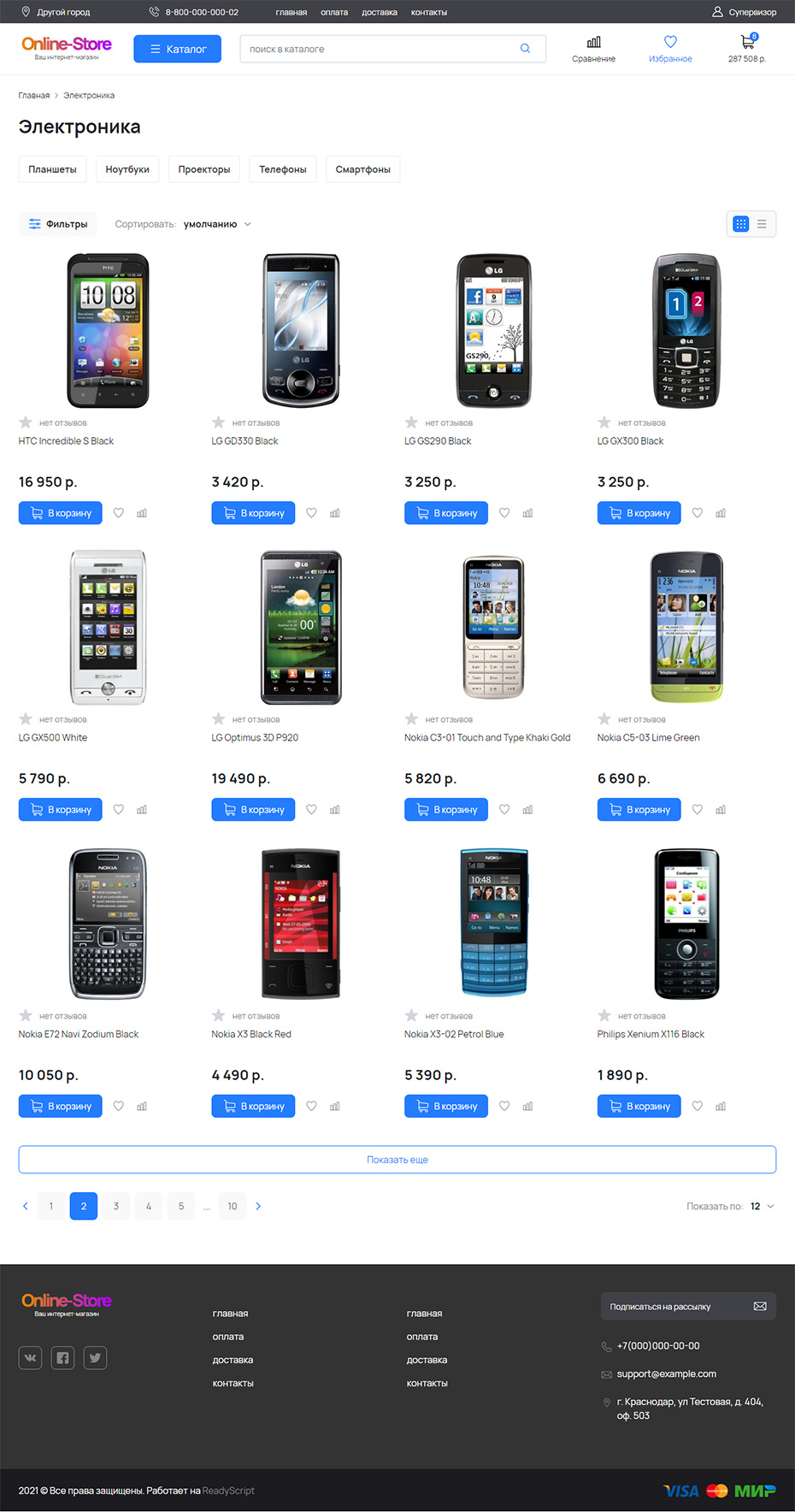
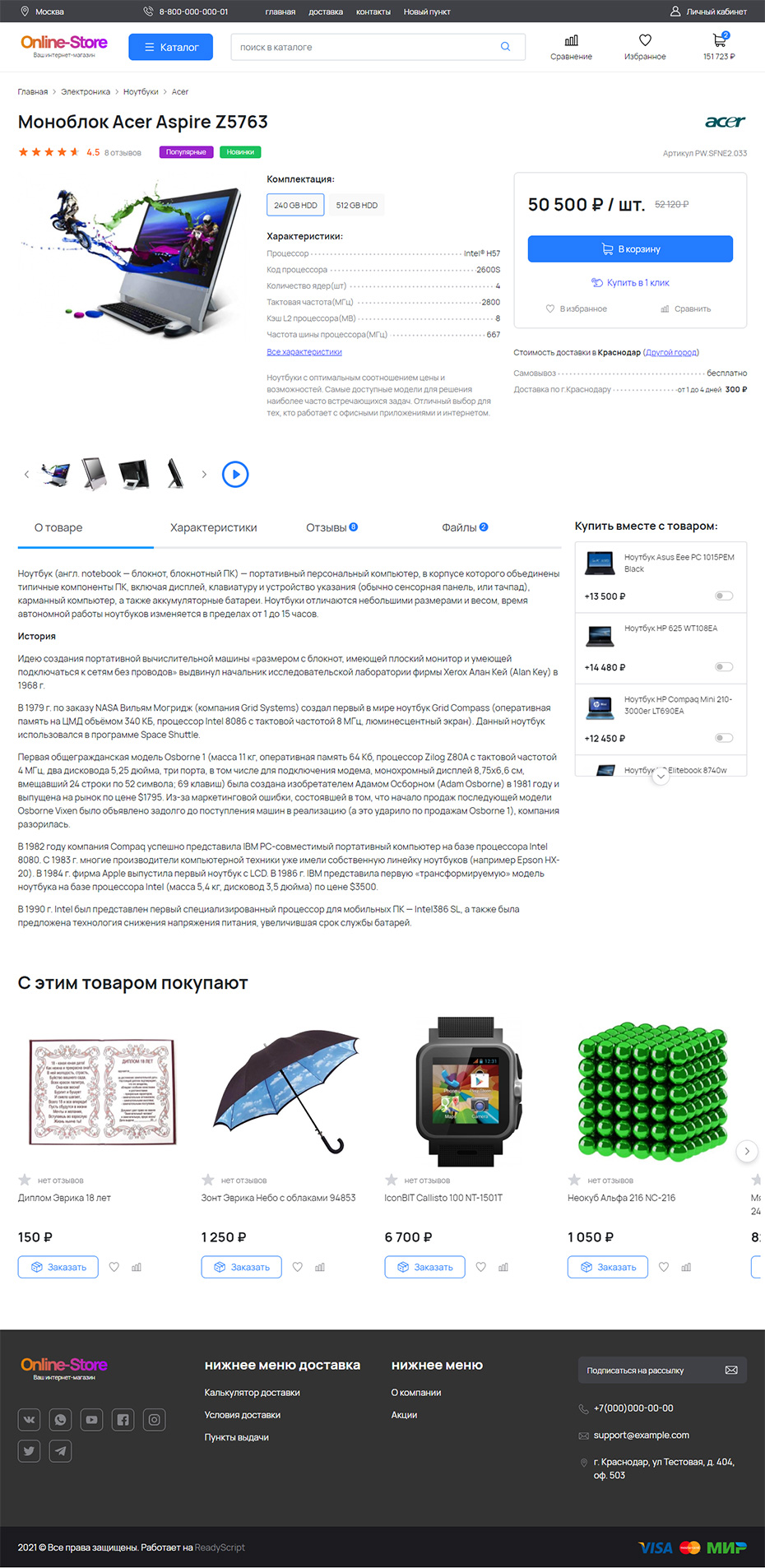
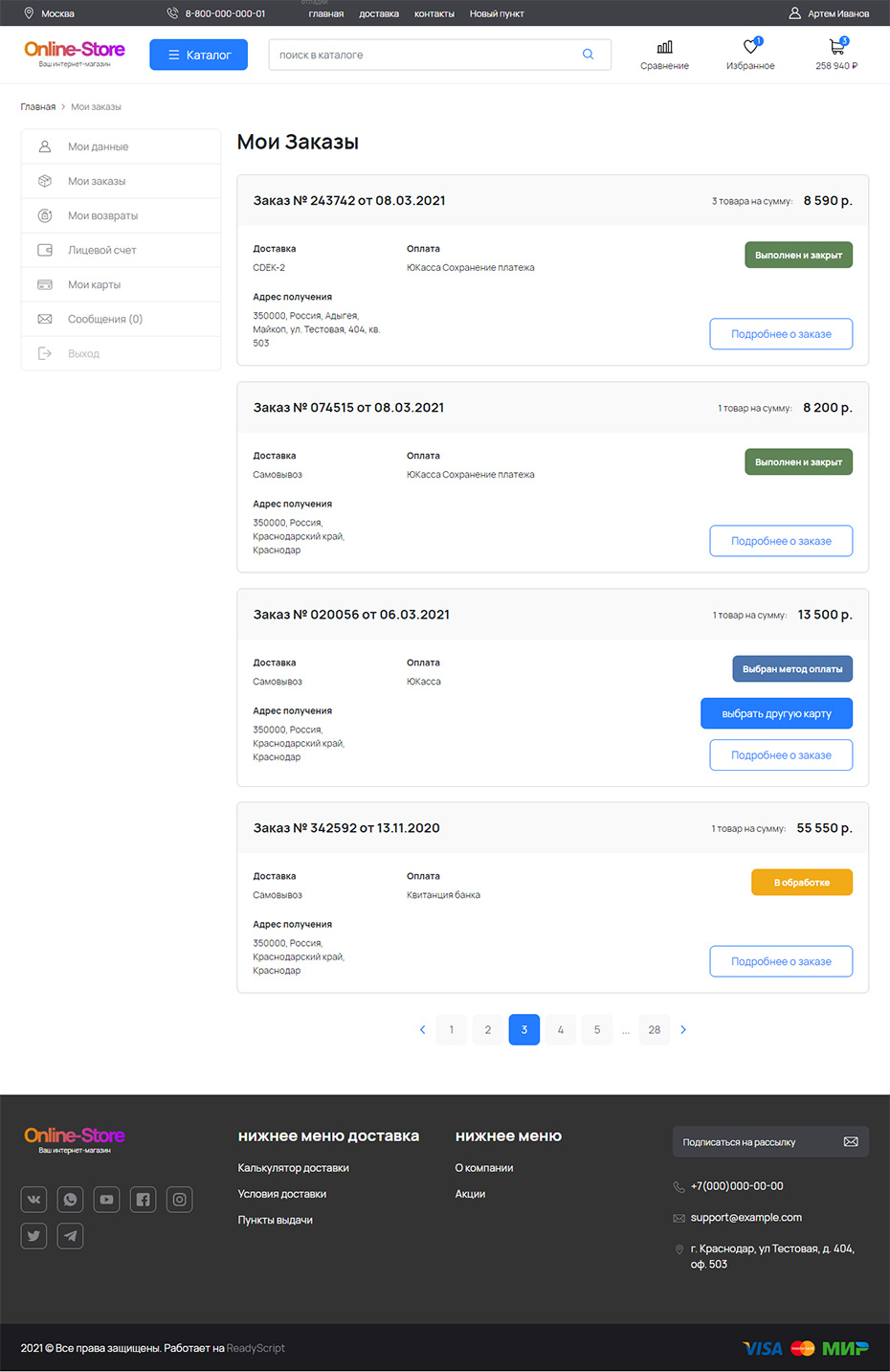
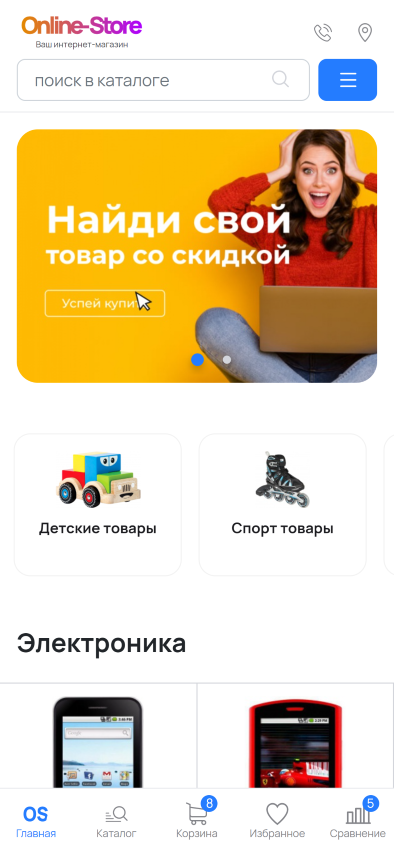
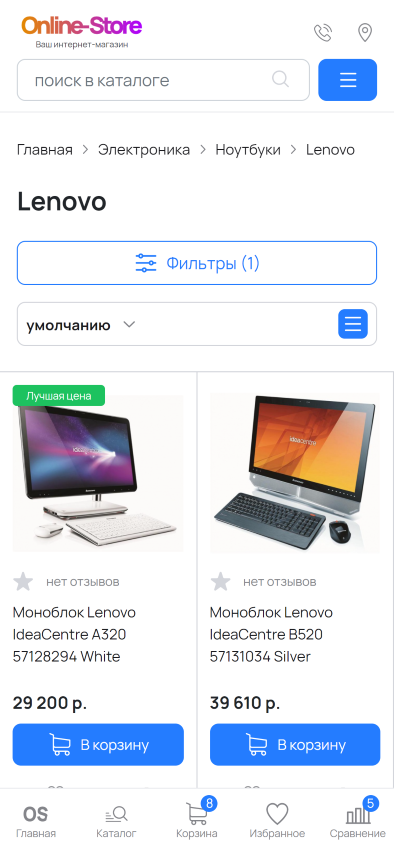
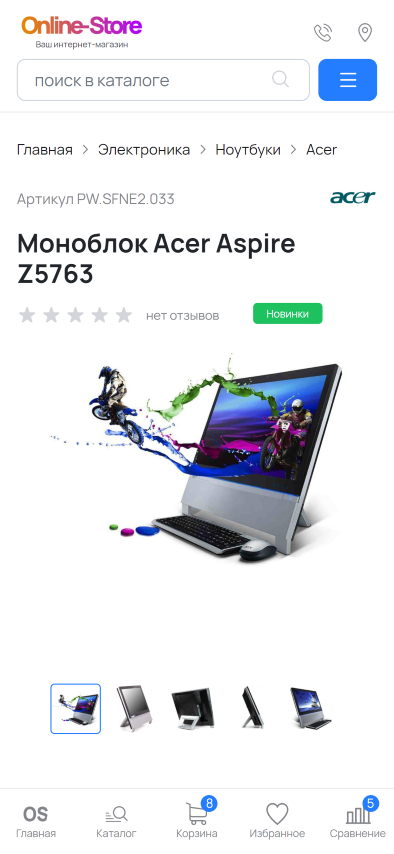
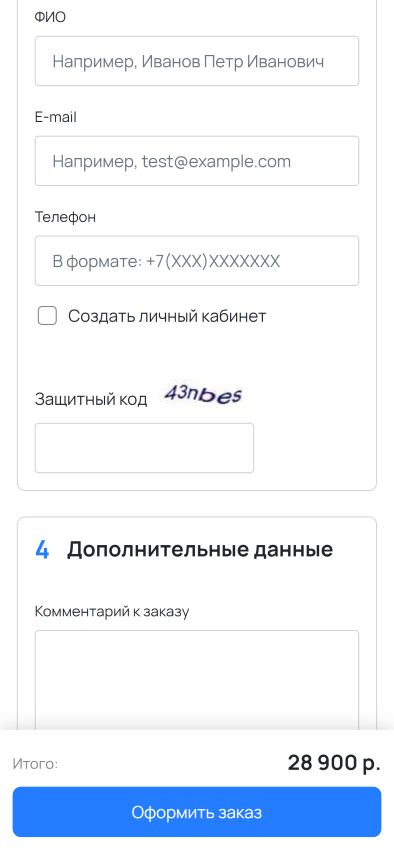
Для начала, посмотрите несколько скриншотов новой темы (можно кликать на тип страниц)!
К созданию новой темы оформления, мы подходили постепенно, собирая проблемы старых тем оформления. Мы проанализировали наиболее частые обращения по доработкам и построили список того, что обязательно нужно включить в коробочный продукт.
Наиболее острой нам показалась проблема, связанная с особенностями продаж разных категорий товаров.
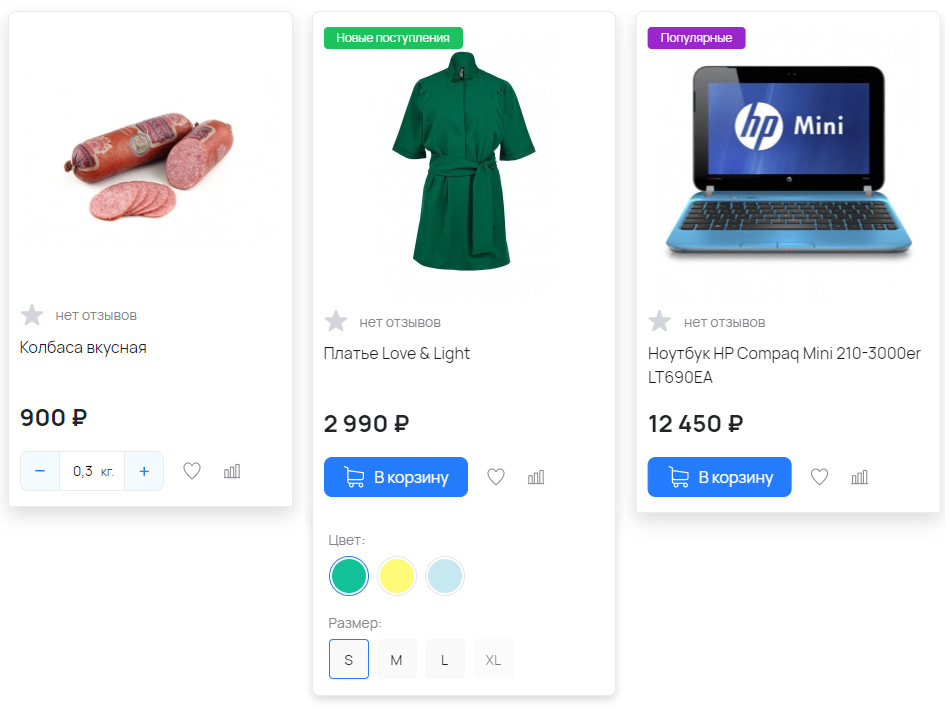
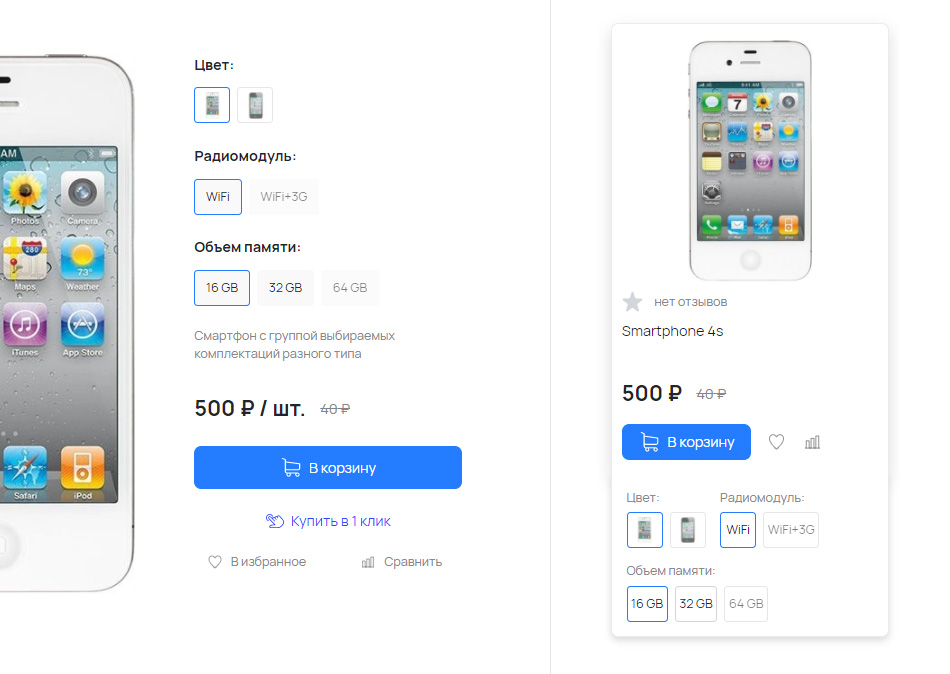
Например, одежду и обувь уже давно удобно представлять со всеми вариациями прямо в списках, а весовые товары требуют особую кнопку «в корзину», которая позволяет указать вес товара.
В итоге, в новой теме теперь можно включить все перечисленные выше варианты.

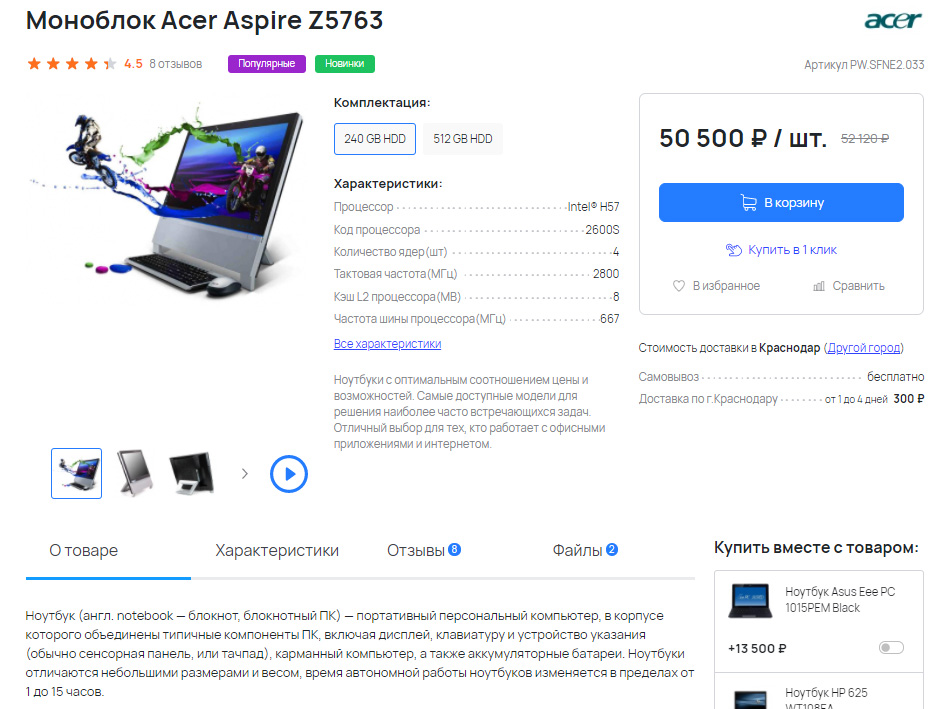
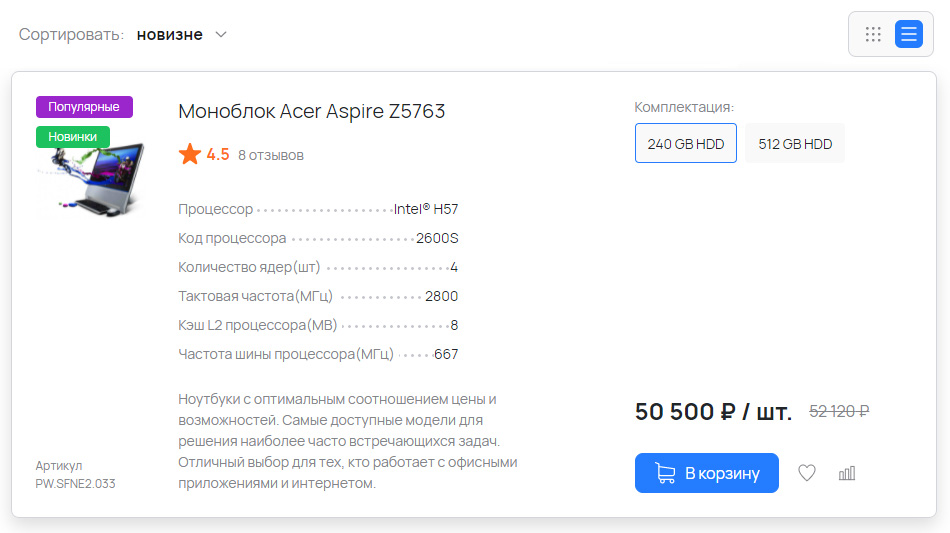
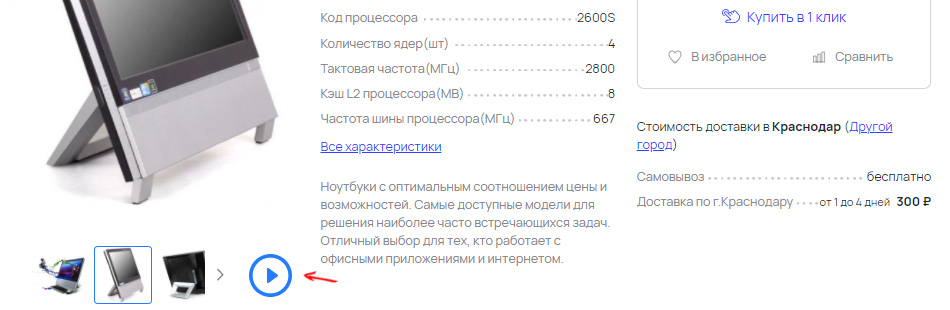
Особое внимание мы уделили информативности горизонтальных карточек, сохранив функциональность выбора комплектаций, как и в блочных карточках.

1.2 Теперь без jQuery
Вторая проблема оказалась технологической. За годы существования ReadyScript, технологии значительно развились, браузеры уже давно поддерживают гораздо больший набор команд, нативные команды исполняются быстрее, чем через прослойку jQuery, весь мир постепенно отказывается от jQuery.
Так как мы видим долгую перспективу использования и развития новой темы, мы решили сделать ставку на новые нативные технологии и полностью отказались от jQuery в новой теме.
Для этого мы переписали абсолютно все скрипты, что были в старых темах. Отладка работы скриптов теперь стала невероятно удобная.
1.3 Создана с использованием bootstrap 5
Новая тема создана на самом современном и популярном CSS фреймворке, stable-release пятой версии которого состоялся в мае 2021 года.
Использование фреймворка для сборки внешнего вида интернет-магазина в нашем случае чрезвычайно важно:
- Это расширяет круг разработчиков, которые могут взяться за стилизацию интернет-магазина, так как с данным фреймворком знакомы, наверное, все.
- Это снижает стоимость правок. В большинстве случаев, CSS даже не придется править, чтобы стилизовать новый блок на сайте, достаточно воспользоваться стандартными классами bootstrap
- Это упрощает разработку модулей, так как становится понятно, какие стили можно использовать, чтобы блок максимально вписался в стиль темы.
1.4 Множество настроек, произвольные цвета
Настройки темы оформления теперь всегда можно открыть прямо из панели администратора.

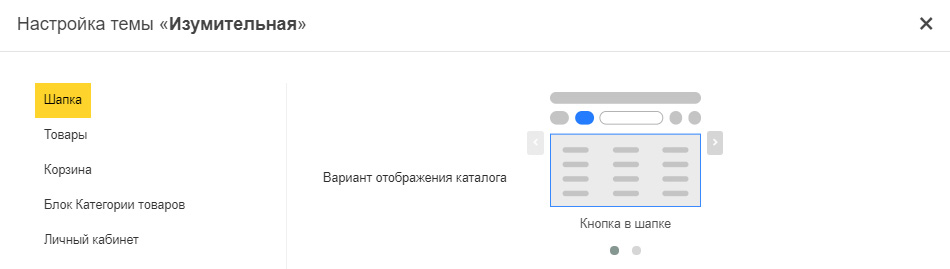
В отличии от предыдущих тем оформления, «изумительная тема» содержит огромное число настроек. Чтобы угодить всем видам бизнеса, мы реализовали наиболее популярные виды отображения различных блоков. Некоторые из них рассмотрим подробнее:
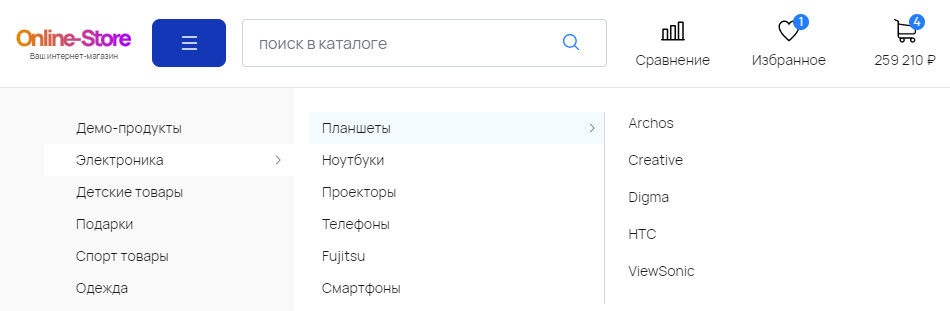
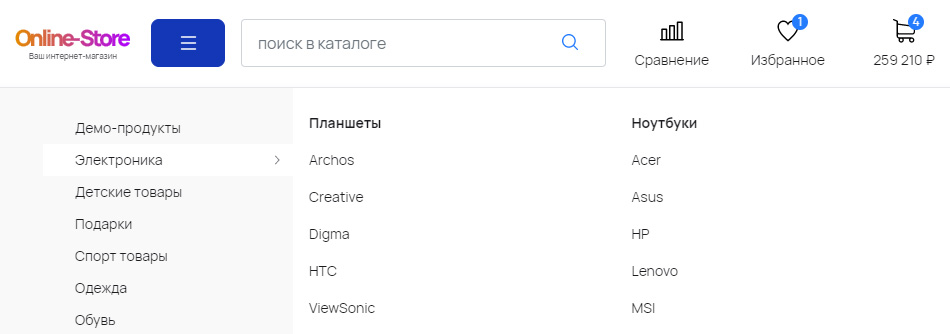
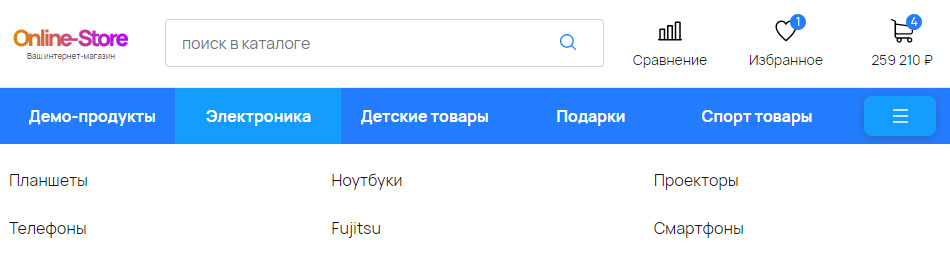
Каталог бывает разный. У кого-то это 3 уровня вложенности с сотнями пунктов, у кого-то это 1 уровень из 5-6 пунктов. Мы постарались учесть все варианты и вынесли это в настройки. Каталог теперь может быть таким:
По умолчанию скрыт под кнопкой в шапке. Каждый уровень вынесен в отдельную колонку.

По умолчанию скрыт под кнопкой в шапке. Первый уровень в левой колонке, а второй и третий в правой.

Горизонтальный каталог. Всегда видим в шапке.

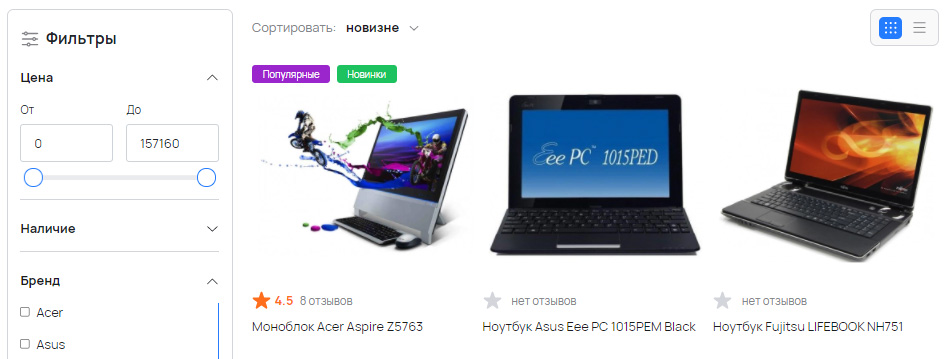
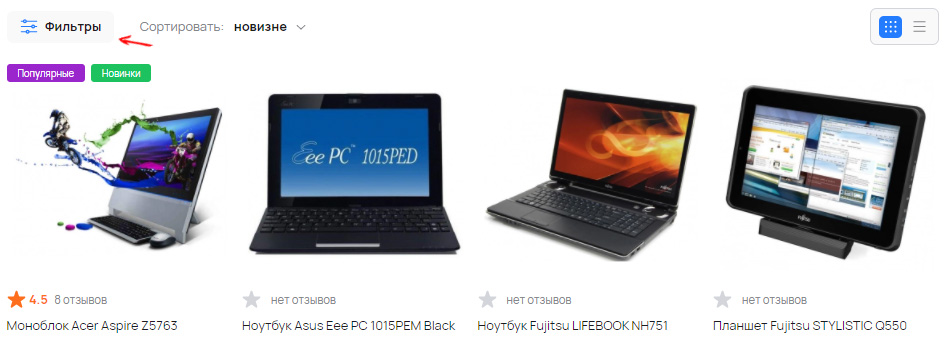
Фильтр кто-то любит, чтобы сразу отображался на экране, а кто-то предпочитает отдать всю рабочую область браузера под товары. Здесь важно отметить, что речь идет о больших разрешениях, на небольших разрешениях, фильтр всегда спрятан под кнопку.


Когда контента много – это всегда большая радость для дизайнера, сайт в этих случаях всегда выглядит красиво, так как это означает что каждый уголок можно заполнить какой-либо частичкой этого контента. Но что делать если товары все однотипные и не предполагают какого-либо большого описания (особенно с этим сталкиваются продавцы одежды)?
Для таких разных случаев мы предусмотрели 2 варианта карточки товара. В случае, когда характеристик нет, описание скудное самым простым решением является сделать фото по крупнее.
В новую тему мы добавили опцию, которая сразу будет включать уведомление об использовании cookie новым пользователям.

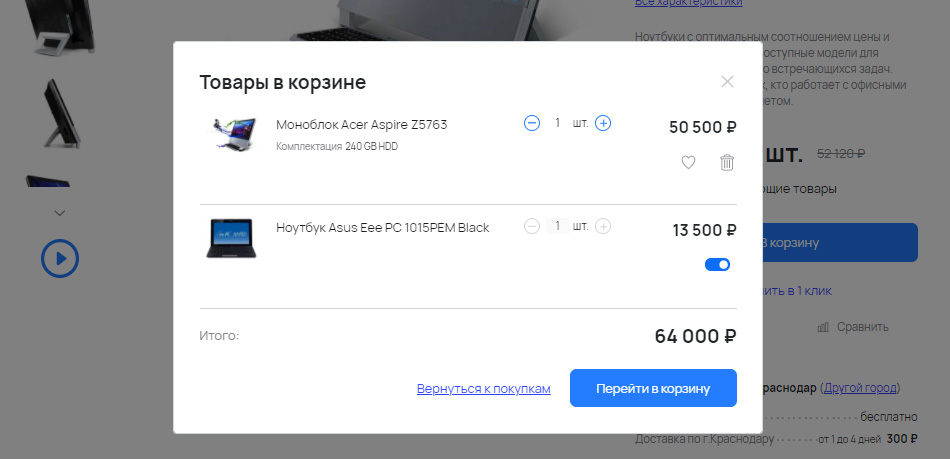
При добавлении товара в корзину, опционально теперь можно включить открытие окна с мини-корзиной, в которой есть две популярные кнопки «Перейти в корзину», «Вернуться к покупкам».

Вариант прилипания шапки теперь также можно выбрать с помощью опции в настройках темы. Мы предусмотрели 3 варианта: обычная шапка, шапка всегда фиксирована вверху, шапка появляется при свайпе вверх.
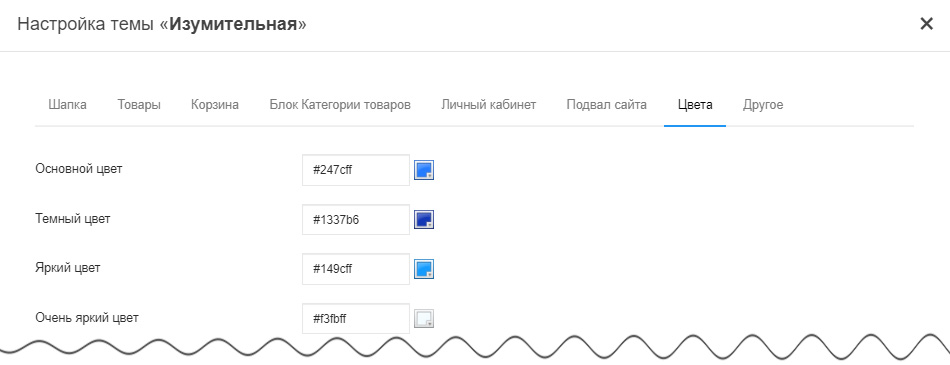
Благодаря тому, что современные браузеры уже давно поддерживают переменные, мы не стали жестко задавать цвета новой темы оформления, мы просто их вынесли в настройки. Соответственно основные цвета темы, вы можете настраивать самостоятельно. Вам доступны все 16 млн. цветов, которые предоставляет сегодня палитра RGB.

1.5 Активное использование блока «Дизайнер»
Исходный шаблон новой темы оформления сразу включает в себя блоки нашего drag&drop конструктора под названием «Дизайнер».
Drag&Drop конструктор - это наша уникальная разработка, которая позволяет легко, с помощью кликов мышки создавать блоки со статической информацией (тексты, карты, картинки, иконки, формы, и т.д.).
Те, кто еще не знаком с нашей разработкой, предлагаем почитать эту статью.
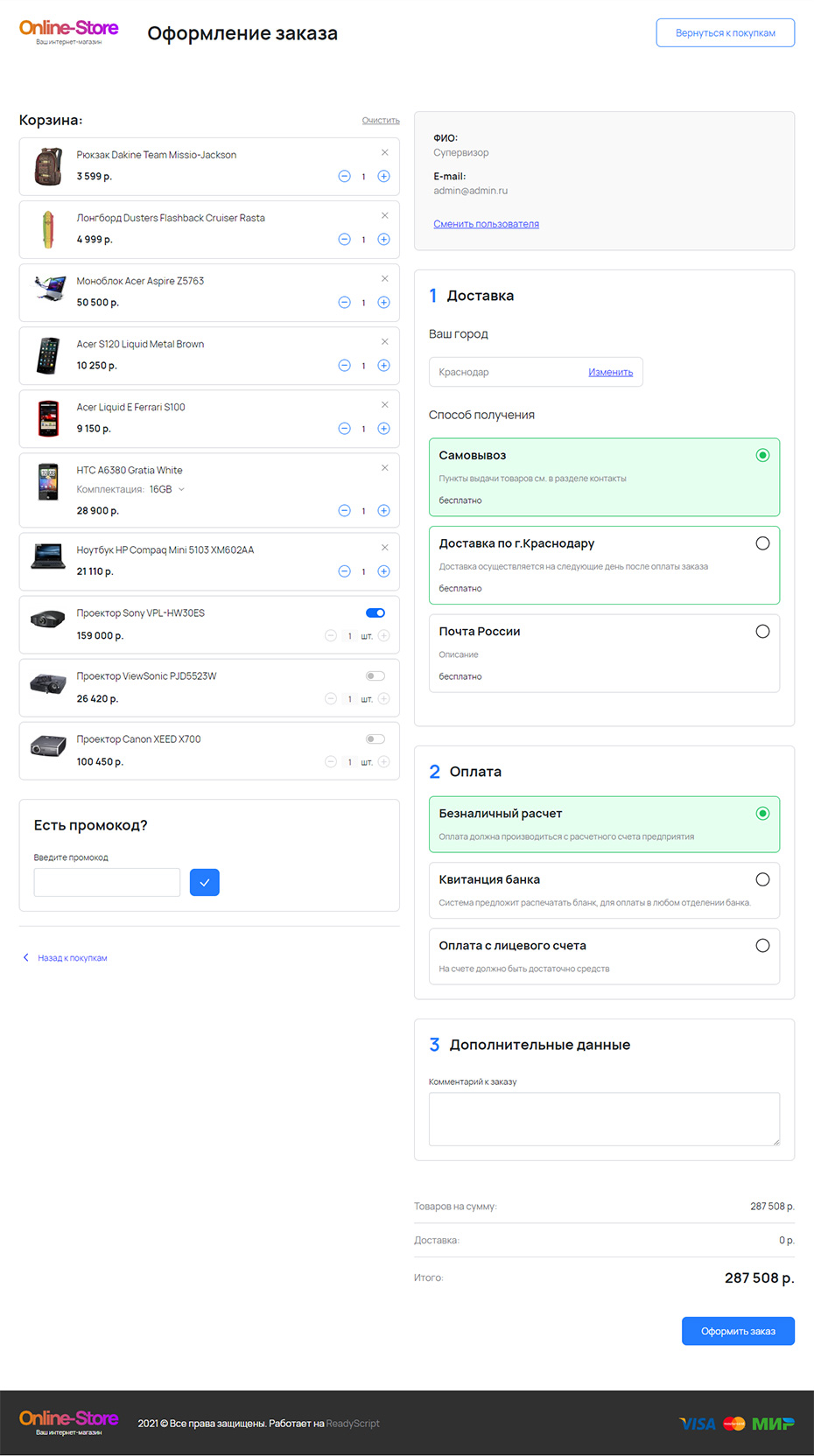
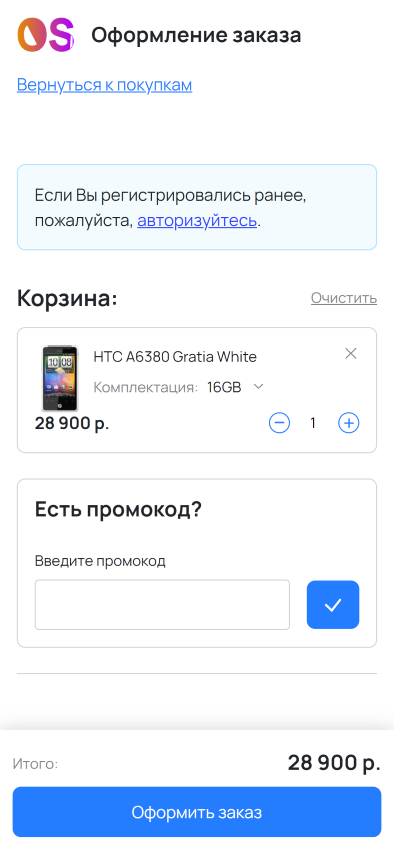
1.6 Оформление заказа
Новая тема оформления поддерживает только новые варианты оформления заказа: оформление заказа, совмещенное с корзиной и оформление заказа на одной странице. 4х шаговых сценариев больше мы не поддерживаем.
1.7 Мобильная версия как мобильное приложение
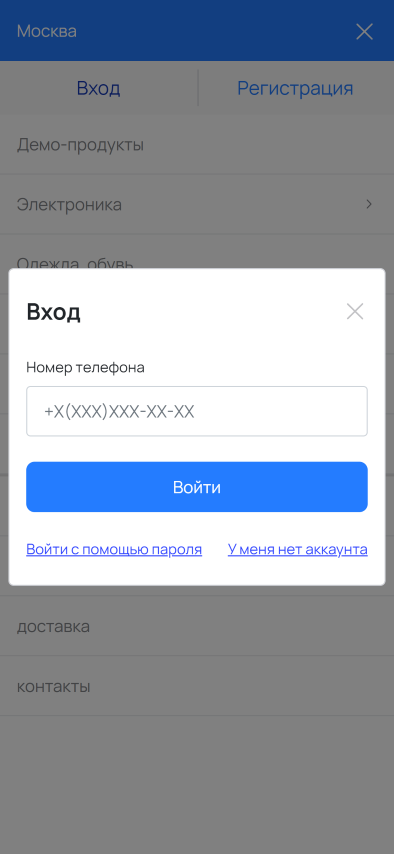
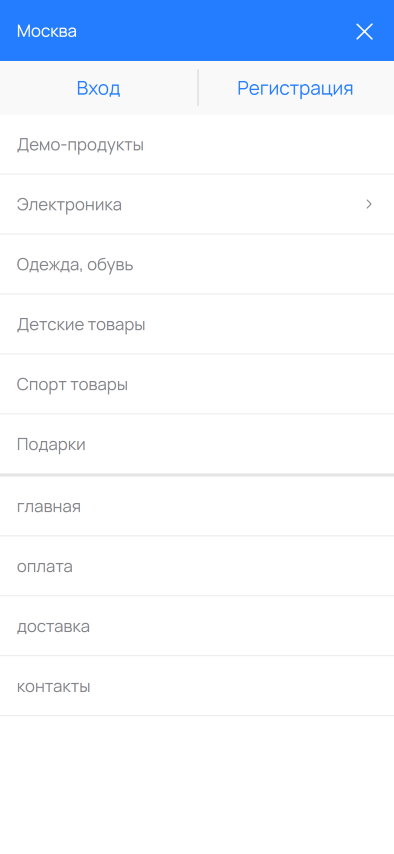
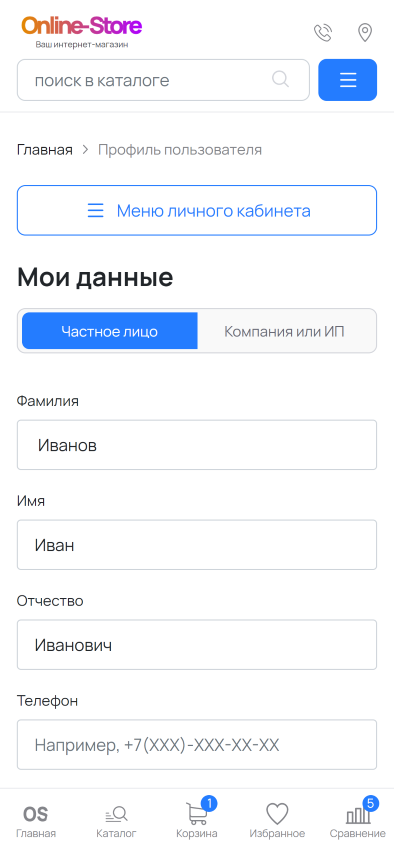
Новую тему мы первично разрабатывали для удобства мобильных устройств, так как их доля среди пользователей уже давно является превосходящей.
Мы активно программировали те элементы, которые обычно применяют в мобильных приложениях: нижний фиксированный тулбар, сайд-бары для различных форм, свайп-вниз для быстрого отображения шапки, и т.д.
Посмотрите, как выглядит мобильная версия новой темы оформления.
1.8 Замена всем старым темам (default, flatlines, fashion, young, perfume)
Amazing (Изумительная) тема оформления теперь единственная тема, которая входит в дистрибутив ReadyScript. Все старые темы хорошо послужили нам и нашим клиентам и теперь отправлены в маркетплейс, они распространяются бесплатно.
Почему мы приняли такое решение?
- Потому, что старые темы технологически устарели.
- Потому, что дизайн как таковой у интернет-магазинов уже не так актуален, как UX.
- Потому, что front-end сейчас стал столь же технически сложен, как и back-end, мы хотим сосредоточиться на расширении возможностей одной, но технологически сложной темы.
- Потому, что мы стремимся к тому, чтобы все темы (в том числе темы партнеров) имели одно JavaScript, CSS ядро и это ядро было современным.
2 Новый конструктор Bootstrap 5
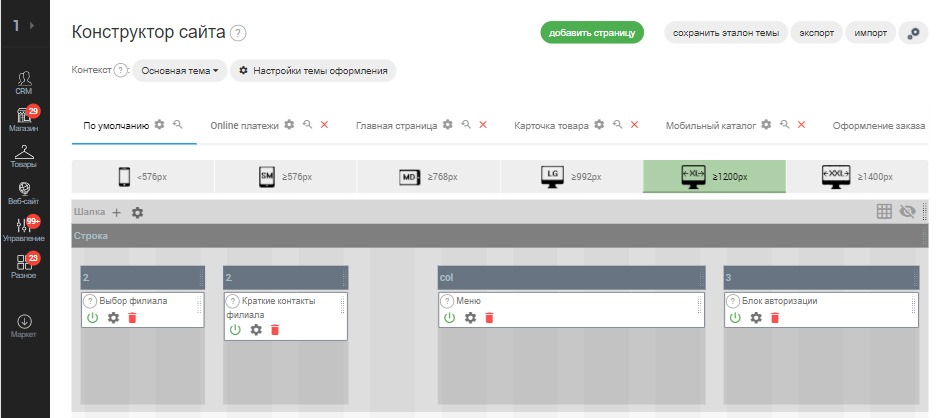
Перед сборкой новой темы на Bootstrap 5 перед нами стояла задача подготовить конструктор сайта для этого фреймворка. Напомним, конструктор сайта позволяет пользователям, не знакомым с языком разметки, собирать произвольную структуру страниц, а также помещать и настраивать блоки в уже существующей структуре сайта. Доступ к конструктору осуществляется в разделе Веб-сайт -> Конструктор сайта.

Когда мы приступили к сборке темы, мы сразу заметили моменты, которые мы можем улучшить… Об этом далее.
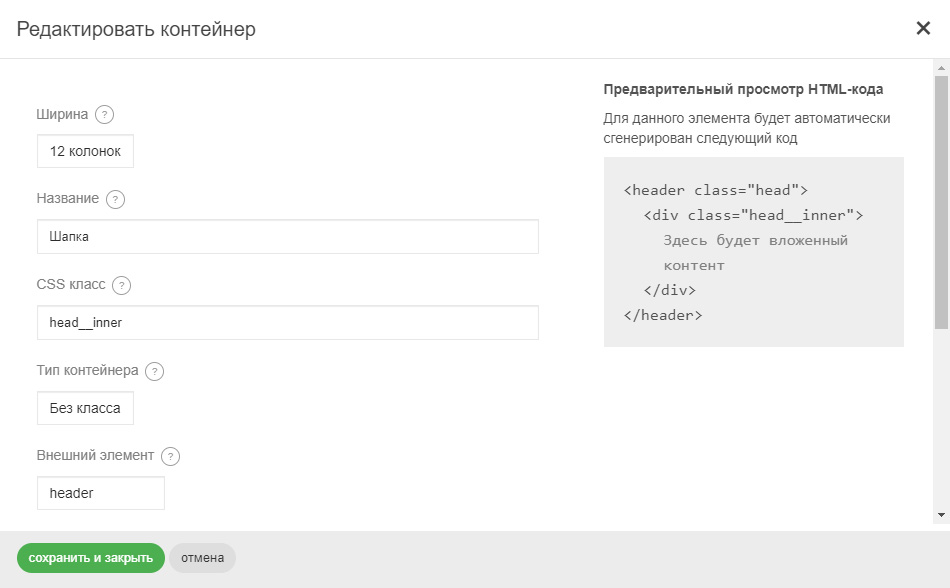
2.1 Возможность заранее видеть генерируемый код
Количество свойств, зависящих от разрешений у bootstrap5 значительно увеличилось, соответственно при переносе верстки в конструктор сайта очень удобно заранее видеть, какой HTML-код в итоге будет сформирован.

2.2 Возможность создавать невидимые элементы
Если необходимо отклониться от цепочки container > row > col > module и например, собрать структуру container > row > module, то теперь у контейнеров, строк и секций есть специальный флажок «Невидимый элемент».
Когда элемент невидимый, то внешний и внутренний шаблоны по-прежнему применяются.
Это был тот самый «пятый элемент», которого не хватало, чтобы переносить абсолютно любую верстку в конструктор сайта. Теперь он есть.
3. Улучшения по SEO
На основании множества направляемых нам в поддержку SEO-отчетов, мы выбрали наиболее востребованные вещи и сразу включили их в продукт.
3.1 Стратегии канонических ссылок
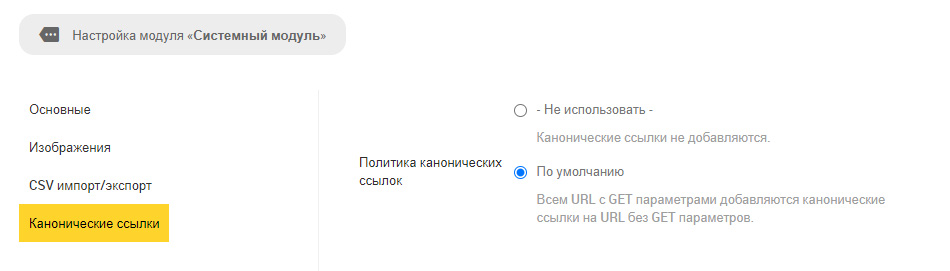
В этом вопросе единства нет и до сих пор есть разные взгляды на то, какой должна быть каноническая ссылка в различных разделах сайта. Именно поэтому мы предусмотрели одну популярную стратегию, но заложили возможность расширять список стратегий с помощью дополнительных модулей (разработчики обратите на это внимание). Стратегии настраиваются в разделе Веб-сайт -> Настройка модулей -> Системный модуль -> Вкладка Канонические ссылки.

Популярная стратегия, которую мы реализовали, заключается в том, чтобы считать канонической ссылку без параметров.
А если вы желаете на каких-то страницах сделать исключение и убрать тег <link rel=canonical …>, то вы можете это сделать вручную для конкретного раздела, с помощью модуля из маркетплейса SEO контроль. В форме SEO-правила появился флажок “Не применять политику канонических URL к этой странице”.
3.2 Вкладки товара на отдельных URL
Это ноухау SEO специалисты применяют для того, чтобы, во-первых, облегчить страницу карточки товара, а во-вторых создать отдельный пул страниц четко отвечающих на низкочастотные запросы вида “Характеристики холодильника”, “Отзывы о холодильнике”, …
У товара в итоге появятся новые адреса:
- Основной адрес товара: /product/holodilnik/
- Характеристики: /product/holodilnik/property/
- Отзывы: /product/holodilnik/comments/
В настройках темы оформления, а также в настройках модуля Каталог теперь можно указать какие вкладки товара вы желаете вынести на отдельные URL-адреса.
3.3 Полный список товаров на странице бренда
В разделе Веб-сайт -> Настройка модулей -> Каталог -> Вкладка Бренды добавлена опция «Тип выводимых товаров на странице Бренда».
Она позволяет выбрать один из вариантов:
- Избранные товары из спецкатегории. Это старый вариант (он существовал раньше), когда на странице бренда выводятся товары, которые вы «маркируете» спецкатегорией.
- Все товары бренда. Новый вариант. Система просто сама отбирает все товары бренда и выводит их на странице бренда.
Таким образом, появилась полномасштабная страница бренда, со всеми товарами бренда. Именно такая страница обычно нужна SEO-специалистам для привлечения трафика по среднечастотным запросам, например, «Телевизор SAMSUNG».
3.4 Schema.org теперь в формате jsonLD
У микроразметки, выполненной в HTML есть один серьезный недостаток. Необходимо тратить время на ее расстановку в кастомных темах оформления всегда заново. Специально для удобства партнеров и наших пользователей, мы создали внутреннюю подсистему микроразметки.
Теперь о ней вообще не нужно задумываться. Во время рендеринга страниц, для которых предусмотрена разметка, ReadyScript самостоятельно сформирует JSON-LD и добавит эту разметку в секцию HEAD страницы.
Безусловно, мы проверили валидаторами корректность разметки, поэтому ошибки могут наблюдаться только если заполнены не все обязательные данные для той или иной микроразметки. Валидаторы подскажут, какие именно поля не заполнены.
3.5 Больше не существует ссылок ?pageSize=, ?sort=, ?viewAs=
В старых темах, нас часто спрашивали - как закрыть ссылки на переключение количества товаров в списках, сортировку, вид отображения товаров и мы советовали вносить их в Disallow в robots.txt.
В новой «Изумительной» теме таких ссылок больше не существует. Тема сама переключает состояние флага в cookie и просто перезагружает страницу, при нажатии на соответствующие кнопки.
3.6 Все шаблоны проверены HTML-валидатором
Перед релизом, мы уделили время проверке через валидатор HTML страниц новой темы оформления. Мы можем точно сказать, что критических ошибок, влияющих на корректный парсинг страниц, в новой теме не существует.
4. Доставки
4.1 Добавлена возможность отображать ПВЗ на Яндекс.Картах или на Google картах
По просьбе наших клиентов из Украины (у которых заблокирован Яндекс), мы решили расширить список возможных сервисов карт, которые ReadyScript может использовать в различных модулях.
Так, в разделе Веб-сайт -> Настройка модулей -> Системный модуль -> Вкладка Основные, появилась опция “Тип используемой карты”.
5. Товары
5.1 Отображение наличия комплектаций
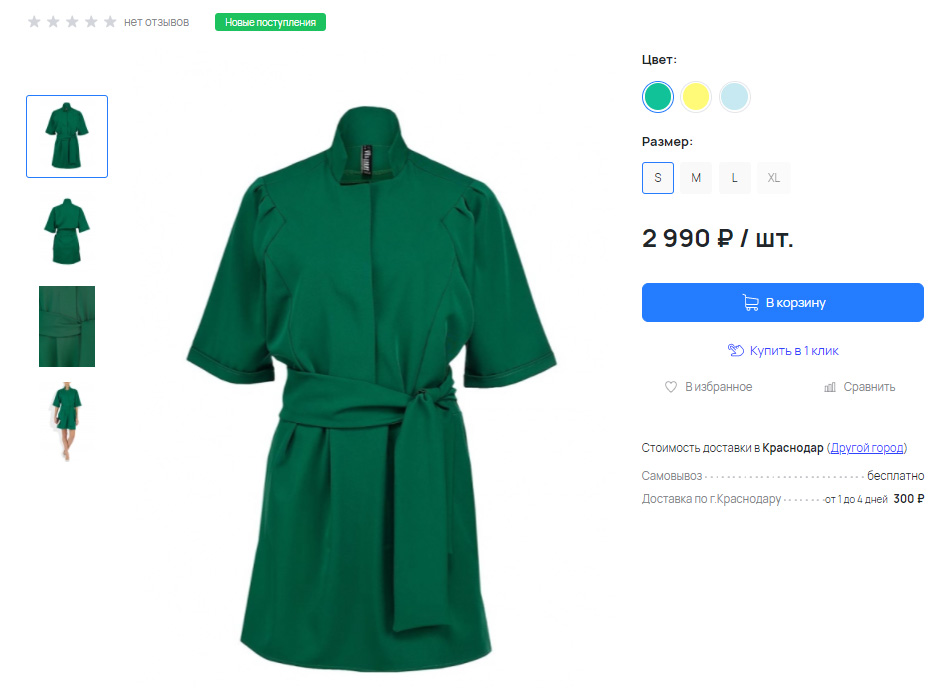
Это одна из самых долгожданных возможностей ReadyScript. Объясним проблематику на примере. Есть товар «Платье», нужно подсказывать какие размеры есть у выбранного цвета и какие цвета есть у выбранного размера. Задача кратно усложняется, если у товара более 2х уровней многомерных комплектаций.
Теперь ReadyScript будет подсказывать и в списках товаров, и в карточке товара, какие комплектации есть в наличии. Отсутствующие варианты будут бледно-серые.
Чтобы расчет остатков работал, должна быть включена опция «Запретить оформление заказов, если товаров недостаточно на складе» в разделе Веб-сайт -> Настройка модулей -> Магазин.

5.2 Добавлена возможность добавлять видео к товару (должно быть загружено на youtube)
В форме редактирования товара в административной панели добавлена новая вкладка «Видео». На этой вкладке можно добавить ссылку на предварительно загруженное на youtube видео и в карточке товара возле фотографий появится значек, позволяющий открыть видео к просмотру.

5.3 Оптимизирована скорость работы с комплектациями
Новый ReadyScript создан, чтобы активно работать с комплектациями в списках товаров, специально для этого нам пришлось значительно оптимизировать механизмы получения и обработки данных.
Каждый раз, когда требуется отобразить комплектации, система вынуждена загружать множество объектов, таких как: сами комплектации, уровни многомерных комплектаций, склады, остатки на складах, виртуальные многомерные комплектации, и т.д.
Теперь система выполняет данную тяжелую операцию по загрузке и обработке всех необходимых данных при первом обращении к товару, затем она кладет подготовленный массив данных в виде JSON в базу данных и при повторных загрузках товара этот массив используется как первый базовый слой данных, на который накладываются затем динамические данные меньшей расчетной сложности.
Такая сложная система слоев необходима, так как некоторые опции в ReadyScript делают остаток товара фактически уникальным у каждого пользователя из-за того, что у каждого пользователя может быть выбран филиал, к которому привязаны разные склады.
6. Изменения в формате тем оформления
6.1 Добавлен новый тип настройки – image-select
В конфигурационном файле темы оформления теперь можно использовать новый тип настройки, который характеризуется графическим выбором значения.

Картинки для вариантов нужно размещать по пути /templates/{ВАША ТЕМА}/theme/settings/{ИМЯ ОПЦИИ}/{ЗНАЧЕНИЕ.svg|jpg|gif|png}
Пример кода из Theme.xml:
6.2 Добавлен новый тип настройки – proxy
В теме оформления теперь можно создавать опции, которые будут транслировать в обе стороны свои значения в настройки указанного модуля.
Для чего это нужно? Некоторые опции размещаются в настройках модулей, но непосредственно влияют на внешний вид темы. Размещаются такие опции в настройках модулей потому, что только при их включении система начинает формировать какие-либо данные, необходимые для данной опции. При выключенной опции эти данные в шаблон даже не подаются.
Примером такой опции может быть опция «Показывать фильтр по цене в виде слайдера» в настройках модуля Каталог. При включении данной опции система дополнительно начинает рассчитывать минимальную и максимальную цену товаров в текущем списке, что требует определенных ресурсов.
Для удобства пользователей и создания единой точки настройки внешнего вида, теперь можно размещать в настройках темы – настройки модулей.
В представленном ниже примере, опция price_like_slider будет синонимом аналогичной опции в модуле catalog
6.3 Добавлена возможность перегружать шаблон генерации формы в теме
Как многие уже знают, для вывода форм в шаблонах в ReadyScript используется конструкция
До недавнего времени шаблон формирования формы находился по пути /templates/system/prop_form.tpl и перегрузить его внутри темы оформления было невозможно.
Теперь этот недочет исправлен и система будет предварительно искать шаблон по пути %THEME%/helper/forms/orm_forms.tpl
Таким образом, тема теперь имеет полный контроль над визуализацией всех форм.
6.4 Добавлен JS фреймворк ReadyScript для новых тем
Отказавшись от jQuery, мы поняли, что нам негде регистрировать свои нативные JS-плагины и компоненты, непонятно как организовывать взаимодействие между компонентами, непонятно как организовать общие базовые механизмы, которые должны использовать все остальные компоненты.
Так мы сошлись на том, что у тем оформления ReadyScript должен быть простейший механизм, который позволит собирать в одном глобальном объекте все подключаемые плагины и компоненты. Также данный механизм обеспечивает все компоненты общими функциями-прослойками.
Такой механизм воплотился в классе RsJsCore (/resource/js/core6/rsjscore.js), который теперь должен подключаться во всех новых темах оформления.
Подробнее о принципах работы нового простейшего JS-фреймворка ReadyScript мы скоро напишем в нашей документации для разработчиков.
7. Изменения в ReadyScript
7.1 Добавлена поддержка PHP 8
PHP с каждым новым релизом закручивает гайки по части применения «неправильных конструкций», планомерно переводя многие Warnings в Fatal error. В этом отношении поддержку PHP8 можно считать маркером качества и правильно написанного кода.
ReadyScript 6 полностью подготовлен для работы с PHP 8, поэтому после обновления смело переключайтесь на новую версию PHP.
7.2 Добавлена возможность переноса заказов в архив
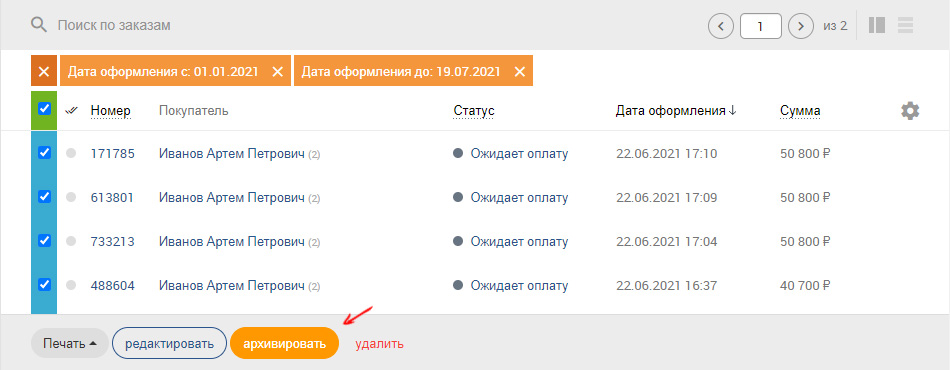
Если ваш бизнес уже давно работает с ReadyScript, то наверняка есть необходимость в переносе старых заказов в архив. Перенос заказов в архив способен ускорить работу виджетов, связанных с заказами, а также работу раздела Мои заказы.
Для переноса заказов в архив просто отберите и отметьте массово заказы по интересующему вас критерию, например по дате создания и нажмите внизу кнопку «архивировать».

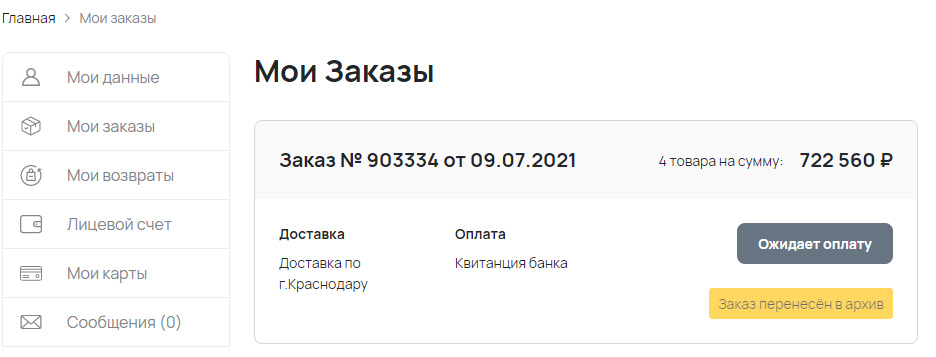
Архивные заказы в любой момент можно извлечь из архива обратно в обычный список заказов. У клиента архивные заказы будут отображаться в личном кабинете, но с особой пометкой «Заказ в архиве», для такого заказа будет невозможно открыть страницу детального просмотра.

7.3 Добавлена возможность загружать svg файл в качестве логотипа
В новой теме оформления нам понадобились сразу 3 версии версии логотипа:
- Обычный для шапки
- Мини квадратный вариант для мобильной версии
- Микро квадратный вариант для мобильного таб-бара

Таким образом в разделе Веб-сайт -> Настройка сайта -> Вкладка Организация теперь сразу 3 поля для загрузки логотипа. И каждое из этих полей теперь готово принять картинку в формате svg.
Но важно, что при загрузке SVG, мы не можем влиять на ее размер, поэтому вы должны загружать картинку сразу в нужном вам размере.
7.4 Из дистрибутива удалены все старые шаблоны темы default
В папках модулей теперь размещаются новые шаблоны темы amazing. Как же теперь обеспечить работу всех старых тем оформления? Перед тем как загрузить новые шаблоны в папки модулей, мы выгрузили старые шаблоны, CSS, JS файлы в отдельную папку и сформировали из нее патч-zip-архив, который ReadyScript автоматически при обновлении распакует(без замены файлов!) во все старые темы оформления.
Как ReadyScript поймет, что тема оформления старая? Очень просто, в theme.xml у тем оформления есть атрибут scriptMajorVersion. У всех старых тем оформления он равен 2. Это означает что формат тем оформления фактически не менялся с ReadyScript 2.0, который вышел в 2013 году.
У новой тем оформления, а также у всех тем, созданных на основе новой этот параметр должен быть равен 6. Пожалуйста, учитывайте это при разработке новых тем оформления.
При желании, вы можете запустить процесс распаковки patch-zip архива в темы вручную, мы добавили такую утилиту в раздел Управление -> Настройка системы.
7.5 В купонах добавлена опция «Только для первого заказа»
В купонах на скидку мы добавили новую опцию, позволяющую ограничить применение купона в случаях, когда у клиента уже есть хотя бы один заказ. Это позволяет запускать новый тип скидок – Скидка на первый заказ.
Настройка купонов на скидку производится в разделе Магазин -> Скидочные купоны.
7.6 Баннеры теперь могут иметь разные ПК и мобильную версию
Разница между минимальным и максимальным рабочим разрешением сайта сегодня является огромной от 320px до 1500px и выше. В такой ситуации горизонтальный баннер 1500x400 на мобильном устройстве превращается в 320x85. На таком мелком баннере уже невозможно ничего прочитать.
Благо в браузеры уже давно поддерживают тег picture, который позволяет выводить разные изображения в зависимости от разрешения.
Мы это активно используем в новой теме оформления, при условии, что у баннера загружены 2 версии – обычная и мобильная. Пропорции мобильной версии баннера могут быть другими, текст и детали на ней должен быть по крупнее.
7.7 Добавлен новый тип пункта меню - Страница для дизайнера
Новый пункт создан, чтобы упростить создание страницы, на которой будет использован drag&drop конструктор.
При создании пункта меню с таким типом, система автоматически создает страницу в Конструкторе сайта и добавляет в нее блок Дизайнер, остается только перейти на данную странице в режиме редактирования сайта и приступить к созданию контента с помощью визуального drag&drop конструктора.
7.8 Исправлено множество мелких ошибок в работе различных функций
В процессе сборки новой версии ReadyScript, мы обновили значимые системные библиотеки, такие как Smarty, PHPMailer, а также протестировали систему во всех возможных состояниях, со всеми сочетаниями опций и когда мы натыкались на баги, мы их сразу правили. Можно смело сказать, что новый ReadyScript 6 работает еще стабильнее всех предыдущих версий.
8. Особенности обновления, обратная совместимость
Установить ReadyScript 6 могут все пользователи, у которых есть активная подписка на получение обновлений. В процессе обновления, ReadyScript установит патчи на старые темы оформления, они будут работать в объеме прежней функциональности.
После обновления, вы можете переключиться на PHP 8, если у вас не было индивидуальных доработок. Если таковые были, то вам нужно уточнить у ваших разработчиков, как модули будут работать с PHP 8. Возможно потребуется актуализация кастомного кода.
Обновление до PHP 8 потребовало от нас привести в соответствие требованиям порядок аргументов в функциях. Так теперь необязательные аргументы всегда должны размещаться после обязательных. Это затронуло классы внешнего API. Если у вас были написаны произвольные методы внешнего API, то рекомендуем проверить их работоспособность и в случае необходимости поменять порядок аргументов в функции process.
Всю новую функциональность мы будем выпускать под новую тему оформления. Старые темы оформления продолжат работать в объеме прежней функциональности.
Новая тема оформления использует стандарт JavaScript ECMAScript 6, который был опубликован в 2015 году. На сегодняшний день данный стандарт поддерживают 98,1% браузеров в мире. Если на вашем устройстве новая тема не заработала, значит возможно вы попали в 1,9% пользователей со старым устройством или браузером. Увы, с этим мы ничего поделать не сможем. И, к сожалению, или к счастью Internet Explorer мы не поддерживаем уже полностью (напомним, его поддержка уже полностью прекращена компанией Microsoft, ему на смену пришел браузер Edge).
9. Заключение
ReadyScript 6 – это платформа, полностью актуализированная под требования рынка интернет-торговли в 2021 году, на которой можно открыть мощный интернет-магазин с огромным числом возможностей из коробки.
Поддержка самой свежей версии PHP дает разработчикам максимальные возможности по производительности, а также безграничные возможности для разработки своих собственных решений.
Мы рассчитываем, что большинство наших клиентов, не имеющих доработок переключатся на новую тему оформления и предложат своим покупателям новый уровень удобства интерфейса, а заодно и постоянные обновления и улучшения.
Для нас ReadyScript 6 – это начало новой эпохи поддержки и развития одной суперТемы(по аналогии с термином superApp), которая будет обеспечивать торговлю во всех отраслях.
Спасибо за внимание!
А теперь пора покликать нашу новую тему в обновленном Демо-разделе.