Bootstrap – cамый популярный фреймворк для разработки адаптивных и мобильных web-проектов. Он использует самые современные технологии CSS и HTML, именно поэтому он был включен в список поддерживаемых сеточных фреймворков в конструкторе сайта ReadyScript. Прежде всего, давайте рассмотрим, какие преимущества имеют темы оформления ReadyScript, собранные по сетке, для этого детальнее окунемся в техническую часть таких тем.
Тема оформления, собранная по сетке оперирует понятиями: контейнер, строка, секция, блок. Первые три элемента - это понятия, которые полностью дублируют сущности, используемые в bootstrap.
- Контейнер – это элемент с классом «container», который имеет условную ширину в 12 колонок и может содержать Строки.
- Строка – это элемент с классом «row», который может содержать Секции или вложенные Строки.
- Секция – это элемент с классом «col-*-*», который может содержать вложенные Секции, Строки или Блоки. Ширина секции, задается в диапазоне от 1 до 12 и определяет количество колонок, которые она занимает.
- Блок – это видимая часть модулей системы, например, блок категорий, блок меню, блок с баннерами, блок со списком товаров, и т.д.
Главное отличие «тем по сетке» от «обычных тем», заключается в том, что скелет страницы, а именно расположение компонентов(блоков), формируется в специальном Конструкторе сайта ReadyScript, и только верстка функциональных блоков непосредственно размещена в шаблонах. Такая модель дает возможность пользователю самостоятельно устанавливать внешний вид сайта, наполнять его функциональностью за счет изменения состава блоков внутри секций, и даже производить перестановки самих секций. В практическом смысле это означает, что можно добавить или перенести колонку или иную область блоков в любой части страницы.

Разработчикам такая модель открывает путь к простому обновлению темы оформления с помощью тотальной перезаписи папки с темой оформления, т.к. все сведения об установленных блоках и их параметрах находятся в базе данных, а соответственно они сохранятся.
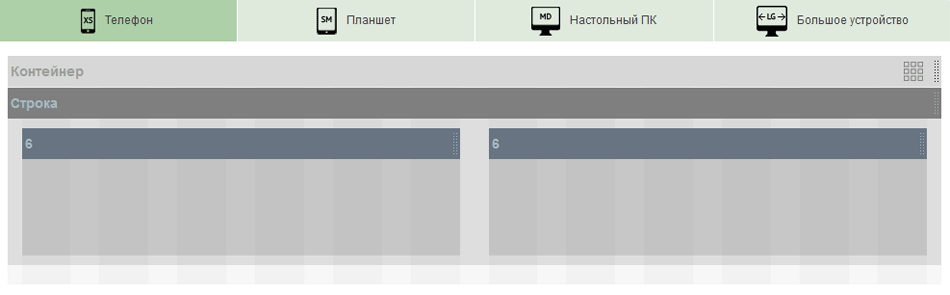
Bootstrap 3 по-умолчанию поддерживает адаптации для 4х видов устройств:
- очень малые устройства (XS), экран менее 768 px
- малые устройства (SM), экран не менее 768 px
- средние устройства (MD), экран не менее 992 px
- большие устройства (LG), экран не менее 1200 px
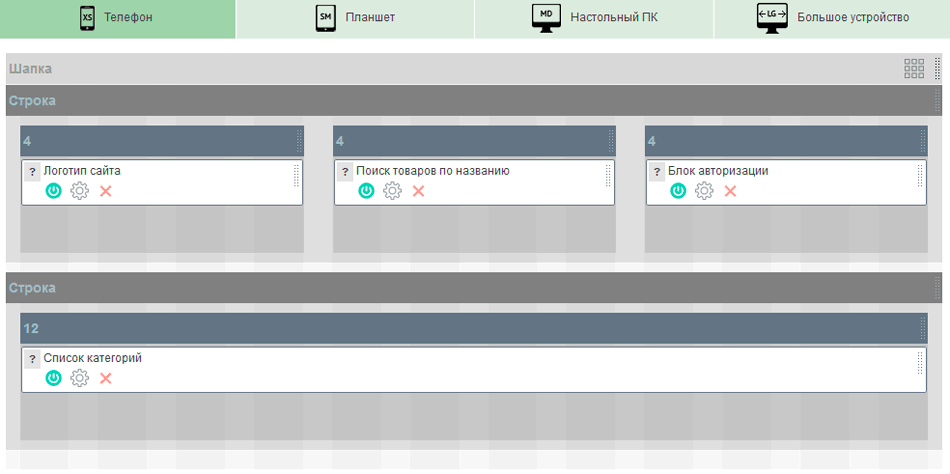
Для каждого из перечисленных выше устройств, можно определить собственное расположение блоков. В конструкторе сайта имеется переключатель устройств, который позволит смоделировать расположение секций на выбранном устройстве.
 |
 |
 |
 |
Показать HTML для данной сетки
Рассмотрим на примерах различные случаи генерации сетки
1. Классический пример
В Конструкторе сайта это будет выглядеть так:

2. Что делать, если до или после контейнера(.container) требуется вставка индивидуальной разметки?
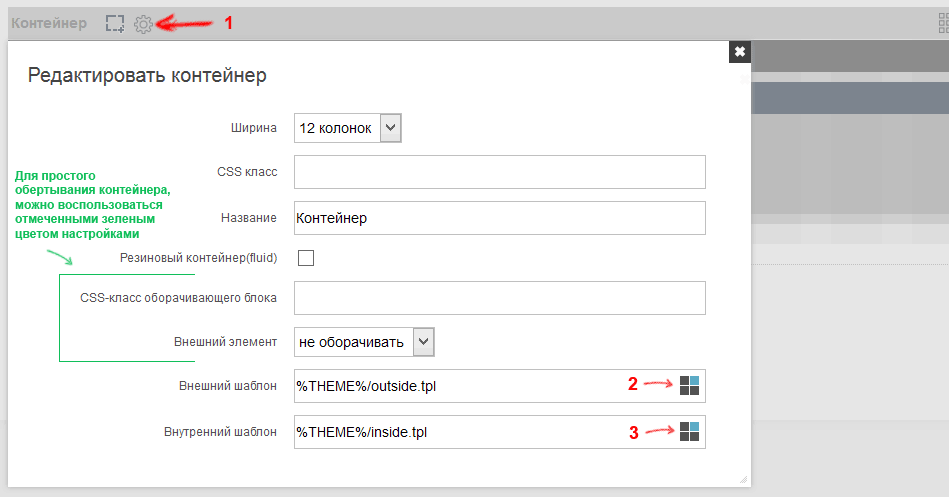
В таком случае необходимо воспользоваться внешним и внутренним шаблонами, которые можно указать у контейнера. В данном случае внешний шаблон должен иметь следующее содержимое, назовем файл outside.tpl:
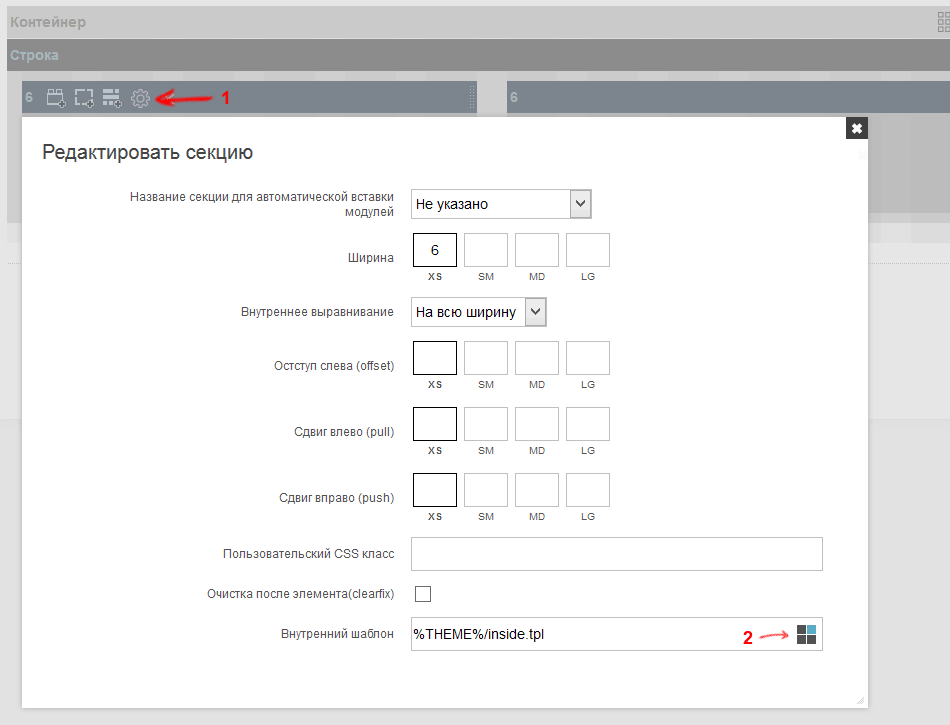
А внутренний, назовем его inside.tpl следующее:
Переменная $wrapped_content всегда содержит HTML-код вложенных элементов. Указываем шаблоны outside.tpl, inside.tpl в настройках контейнера.

Внешние и внутренные шаблоны дают полную свободу программистам по обертыванию автоматически сгенерированного кода собственным. Для простых случаев, когда контейнер требуется просто обернуть одним элементом с неким классом, можно воспользоваться настройками контейнера "Внешний элемент", "CSS-класс оборачивающего блока".
3. Что делать, если после секции(.col-*-*) требуется вставка индивидуальной разметки?
В таком случае необходимо воспользоваться внутренним шаблоном, который можно указать у секции. В данном случае внутренний шаблон, назовем его inside.tpl, должен иметь следующее содержимое:
Указываем шаблон inside.tpl в настройках секции.

Если необходимо после Секции (col-*-*) вставить clearfix, то необходимо отметить соответствующий флажок в окне редактирования секции. Итоговый HTML будет в этом случае таким:
4. Как добавить произвольные классы к генерируемым системой элементам?
В окне редактирования каждого элемента(контейнера, строки, секции) есть соответствующее поле "Произвольный CSS класс", которое позволяет решить данную проблему.
Файлы стилей в темах оформления
После того, как сетка в Конструкторе сайта будет настроена, ReadySript успешно сгенерирует соответствующий HTML, однако подключение необходимых CSS файлов в клиентской части полностью ложится на разработчика темы. То есть в файле layout.tpl нужно позаботиться о подключении файлов CSS фреймворка нужной конфигурации, чтобы HTML обрел необходимую форму.
Приятная мелочь
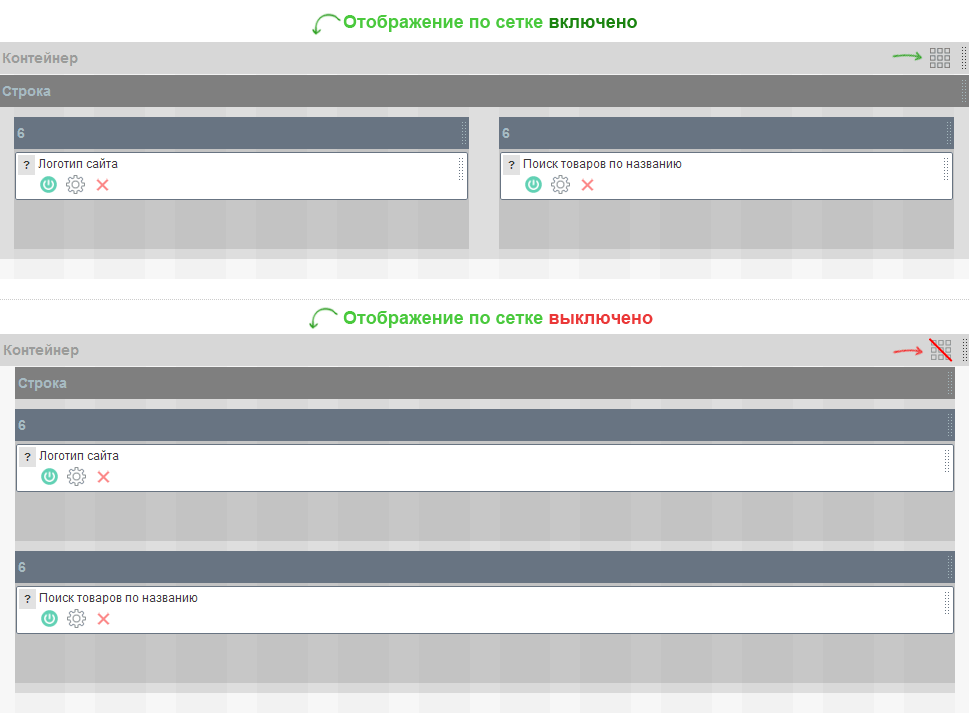
Во время настройки элементов в Конструкторе сайта, существует вероятность, что какая-либо секция съедет за область видимости браузера, в случае некорректного указания параметров у секции. Как найти потом такую секцию, чтобы открыть её повторно к редактированию и ввести корректные параметры? С помощью специально разработанной для таких случаев кнопки, расположенной в правой части контейнера. Нажатие на данную кнопку будет включать режим "плоского" отображения всех элементов. В таком режиме не действуют смещения и размеры элементов, поэтому абсолютно любую секцию можно будет легко найти.

Заключение
В данной статье мы рассмотрели на примерах самые вероятные вопросы, которые могут возникнуть при сборке тем оформления в новом формате. В целом сборка темы по сетке bootstrap лишь незначительно отличается от сборки по сетке GS960, поэтому рекомендуем к прочтению нашу подробную документацию по сборке тем оформления в формате GS960. Ожидаем, что в скором времени появятся темы оформления, собранные по сетке bootstrap и это станет наилучшим примером для разработчиков.