Рады сообщить о выходе очередного релиза нашей платформы. Частые обновления с новой функциональностью - отличительная особенность нашего проекта. Мы не откладываем на завтра то, что можно опубликовать уже сегодня. Представляем наиболее значимые изменения, которые вышли вместе с новым релизом.
Возможность объединения и минимизации CSS файлов
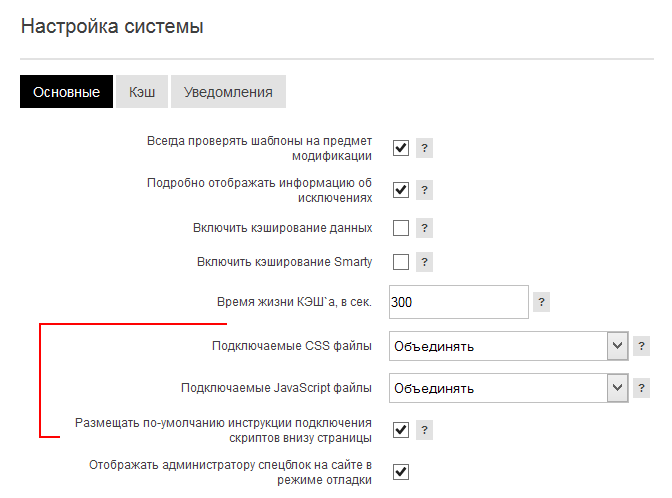
В разделе Управление→Настройки системы теперь можно выбрать, в каком виде добавлять CSS файлы для загрузки в документе. На выбор имеется 3 варианта:
- Оставлять как есть
- Объединять
- Объединять и оптимизировать
Рассмотрим подробнее каждый вариант.
Если тема оформления имеет всего один небольшой CSS файл или вы собственными силами оптимизировали CSS, то есть смысл выбрать вариант «Оставлять как есть». Этот вариант также следует выбрать для отладки, если нужно увидеть какие скрипты подключаются на странице.
Выберите вариант «объединять», если в шаблоне подключается более одного CSS файла. Это незначительно увеличивает скорость загрузки страницы за счет уменьшения количество запросов браузера. Объединенные файлы хранятся в папке /cache/resource/min_css/, соответственно в момент объединения ReadyScript автоматически подправит пути к ресурсам в CSS файлах.
Вариант «объединять и оптимизировать» означает, что объединенный файл пропускается через оптимизатор, который значительно сокращает объем итогового CSS файла, в том числе и за счет коррекции самих CSS инструкций. Процесс оптимизации достаточно трудоёмкий, поэтому первичная генерация файла требует времени, однако последующая загрузка браузером готового файла происходит значительно быстрее. Используйте этот вариант, если на сайте редко происходит очистка КЭШа.
Если по какой-либо причине необходимо исключить файл из объединения, просто добавьте в конструкции addcss атрибут no_compress=true в шаблоне, где происходит подключение файла. Например:
Для удобства разработчиков, система самостоятельно следит за изменениями в исходных файлах и своевременно генерирует объединенные файлы с новыми именами, для предотвращения кэширования браузерами старых скриптов.
Возможность объединения и минимизации JS файлов
Возможность объединения скриптов присутствовала у нас уже давно, но в сегодняшнем релизе добавлена возможность минимизации скриптов. Выбрать данную опцию можно в разделе Управление → Настройки системы. Как и в случае с CSS, минимизация – требует некоторого времени на первичную генерацию файла, однако ускоряет последующую загрузку уменьшенного файла браузером.
Имеется возможность исключить файл из объединения, путем добавления атрибута no_compress=true к конструкции добавления JS файла

Возможность размещения скриптов в нижней части HTML документа
Одним из последних трендов оптимизации скорости загрузки сайта стал перенос скриптов из секции head в конец тела документа. В данном случае загрузка скриптов не блокируют последующую загрузку документа, что положительно сказывается на времени отображения страницы клиенту.
По умолчанию, система по прежнему размещает скрипты в секции head, чтобы обеспечить совместимость с разработанными раннее темами оформления пользователей. Однако с помощью флажка в разделе Управление→Настройка системы можно установить нижнюю зону в качестве зоны для скриптов по умолчанию.
Строго задать расположение скрипта вверху или внизу можно с помощью двух новых атрибутов header и footer в конструкции addjs. Например:
Следует сказать, что тема оформления должна быть подготовлена разработчиком для поддержки размещения скриптов внизу страницы. В частности, абсолютно весь код должен быть вынесен в JS файлы и в самом теле HTML-страницы не должно оставаться вызовов JS-кода, зависящего от подключаемых файлов. Или следует позаботиться о подключении только самых необходимых скриптов в верхней части страницы.
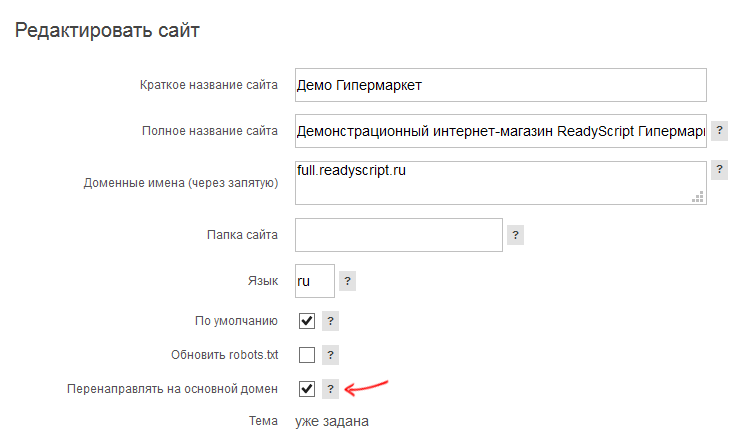
Простая установка 301 редиректа на основной домен, при наличии нескольких доменов у сайта.
Часто у одного сайта имеется множество доменных имен и наиболее распространенная SEO задача сводится к установке 301 редиректа на основной домен. Данную задачу теперь можно решить с помощью простой установки флажка в разделе Управление→Сайты. В окне редактирования сайта есть поле Домены, в котором необходимо перечислить доменные имена вашего сайта. Первое доменное имя в списке является основным. Именно на него будет происходить редирект в случае, если будет включена опция “Перенаправлять на основной домен”.