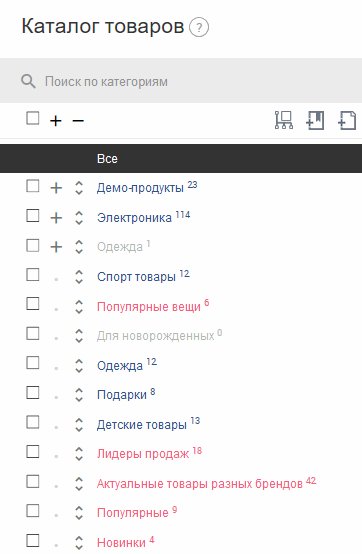
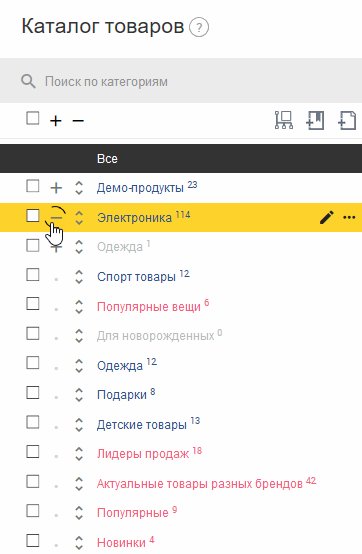
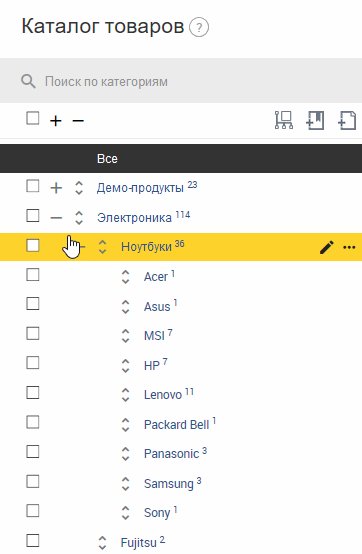
Мы полностью пересмотрели работу с большими списками данных в административной панели. Теперь неважно, сколько у вас категорий или значений характеристик, просмотр и редактирование товаров будет одинаково комфортным.
Как мы это сделали (для пользователей)
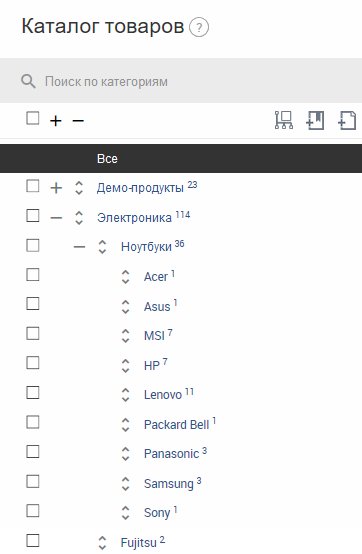
Древовидные списки теперь подгружаются динамически, при открытии каждой ветви дерева. Таким образом, при открытии страницы со списком товаров или редактирования товара, ваш браузер не загружает большой объем данных по всем категориям, как раньше.

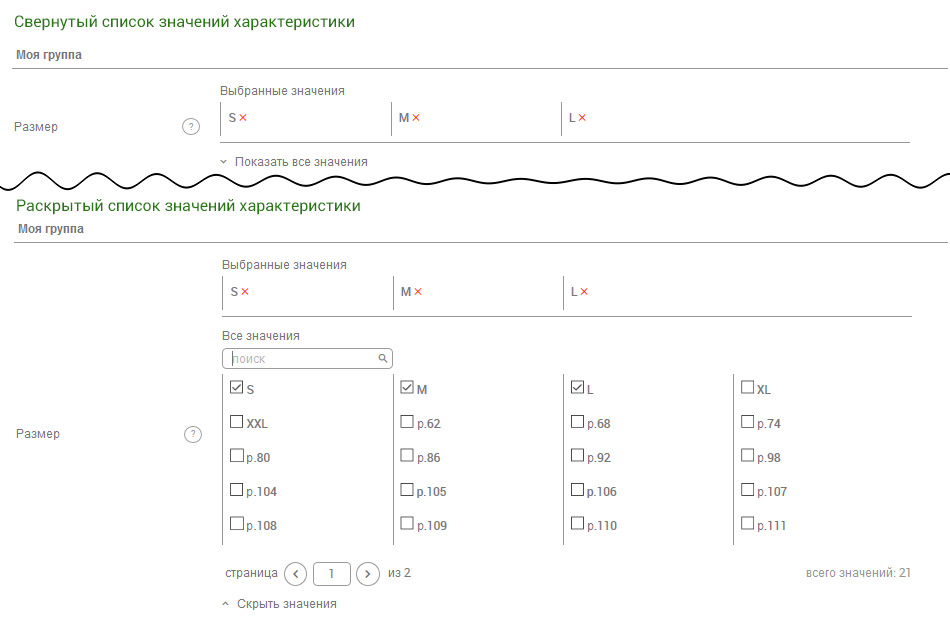
Мы также переделали инструмент для управления значениями характеристик, так как обнаружили, что у некоторых магазинов значений характеристик так много, что открытие карточки редактирования товара также может занимать больше времени, чем хотелось бы.

Как мы это сделали (для разработчиков)
Мы переписали базовый класс нашей модели для древовидных списков \RS\Module\AbstractModel\TreeList. Теперь метод getTreeList() – вместо массива возвращает объект RS\Module\AbstractModel\TreeList\TreeListOrmIterator, который имплементирует интерфейсы \Iterator, \ArrayAccess, \Countable.
Новый объект TreeListOrmIterator позволяет итерировать результат как и раньше, но теперь он “умеет” динамически подгружать данные из базы (чтобы не занимать память) или работать с заранее загруженным деревом целиком (чтобы экономить число запросов к БД).
Таким образом, у разработчиков теперь появилась возможность работать в своих модулях действительно с огромными деревьями данных в разных режимах: экономия запросов или экономия памяти.
Небольшой пример выборки древовидных данных:
Что с обратной совместимостью?
Изменения столь значительны, что нам также пришлось подкорректировать все контроллеры административной панели, которые выводят деревья (viewAsTree, viewAsTreeList).
В случае, если в проектах есть кастомные модули, которые добавляют свои разделы в административной панели, их будет нужно привести в соответствие требованиям ReadyScript 4.1. Тажке необходимо будет обновить шаблоны, в которых используется проверка наличия дочерних узлов (категории, пункты меню, ...) следующим способом:
Подробная инструкция по миграции представлена в нашей документации.
Если в проекте нет кастомных модулей или тем оформления, можно смело обновляться.
Как обновиться, чтобы протестировать и внести исправления?
Новая версия еще не представлена в release ветке нашего продукта, а соответственно еще недоступна всем пользователям.
Специально для партнеров у нас есть beta канал для тестирования обновлений. Чтобы переключить ваш проект на него, достаточно в корне создать файл _local_settings.php со следующим содержимым:
Далее, необходимо перейти, как обычно, в раздел “Управление -> Центр обновлений” и установить обновления из нового канала.
После успешного тестирования, вы сможете переключить канал обновления обратно на release, удалив файл _local_settings.php.
Что такое beta канал и для чего он нужен?
На beta канале мы немного раньше публикуем большие обновления, которые далее планируются выпустить на основном канале обновлений release.
Beta канал нужен для того, чтобы партнер успел подготовить патчи для своих кастомных модулей на dev.* версии клиентского сайта. Далее существует 2 сценария:
Сценарий 1:
1. Партнер переключает основной сайт на beta канал и устанавливает там обновления;
2. Партнер загружает заранее подготовленные патчи на основной сайт;
3. Переключает основной сайт обратно на release ветку обновлений.
Сценарий 2:
1. Партнер дожидается на основном сайте выхода новой функциональности на release ветке, устанавливает обновления;
2. Партнер загружает заранее подготовленные патчи на основной сайт.
В случае, если на момент обновления клиентом из ветки release на сайте будут необновленные индивидуальные модули, использующие отображение viewAsTree, viewAsTreeTable, то некоторые разделы в административной панели, а также на сайте могут перестать работать.