Эта статья рассчитана на разработчиков, в ней я расскажу о создании простого блока в системе ReadyScript. Блок-контроллер(он же блок, он же компонент в некоторых системах), позволяет добавить блок с какой-либо информацией на сайт.
Легенда нашего тестового задания такова: имеется интернет-магазин, на главной странице которого необходимо поместить блок с недавними комментариями к товарам.
Рассмотрим задачу с точки зрения программиста. Требуется создание класса, имплементирующего интерфейс блочного контроллера, который будет работать с моделью данных модуля «комментарии» и возвращать в шаблон список объектов комментариев.
Создаваемый файл с классом можно расположить в папке с контроллерами модуля Комментарии, т.к. файлы, не существующие в стандартной поставке модуля, не заменяются при обновлении.
Итак, создадим файл с классом в папке /modules/comments/controller/block:
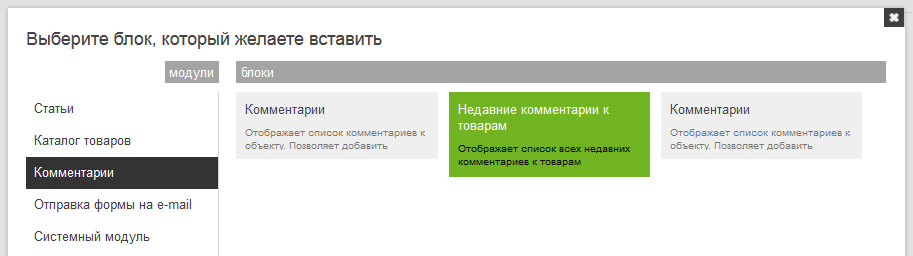
Рассмотрим представленный выше код. Наш контроллер содержит один action, который выполняется, как только рендеринг страницы доходит до конструкции вставки блока. Напомню, что блок может быть добавлен как через Конструктор сайта в административной панели,

так и с помощью конструкции {moduleinsert name="\Comments\Controller\Block\LastComments" pageSize=15}в любом шаблоне Smarty.
Внутри action'а мы создаем экземпляр API для объектов Комментариев. Комментарии в ReadyScript универсальные, они могут быть привязаны как к товарам, так и к любым другим сущностям. Если быть точнее, то комментарии привязаны к объекту, описывающему их тип. В нашем случае нам нужно выбрать комментарии, которые имеют тип \Catalog\Model\CommentType\Product. В итоге в переменной $comments находится массив ORM объектов. Передаем его в шаблон blocks/lastcomments/list.tpl.
Теперь нам требуется создать шаблон, чтобы вывести полученные данные на страницу. Создадим шаблон list.tpl в папке /modules/comments/view/blocks/lastcomments/
После вставки блока на сайт можно увидеть следующую информацию: