Общие сведения
Тема оформления в ReadyScript – это каталог с шаблонами, css-стилями, скриптами и изображениями, которые используются для формирования конечного HTML, отображаемого пользователю. В тему оформления можно вложить сразу несколько цветовых вариаций сайта, пользователю в этом случае будет предложен выбор цветовой схемы в момент установки темы оформления. Тема оформления легко переносится между копиями ReadyScript, для этого достаточно просто добавить в zip архив папку с темой, а в другой копии загрузить zip архив с темой оформления через административную панель в разделе Веб-сайт → Настройки сайта → Тема.

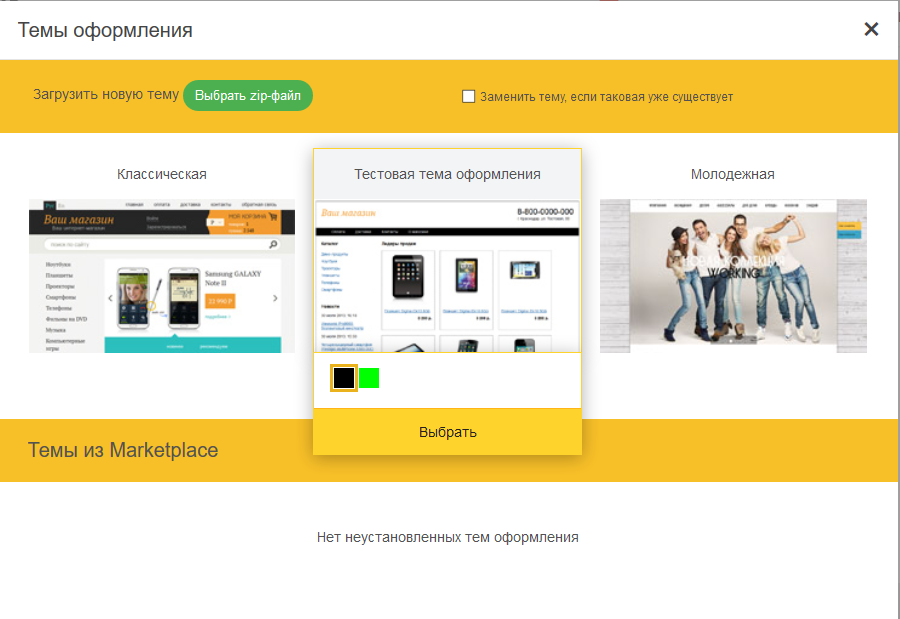
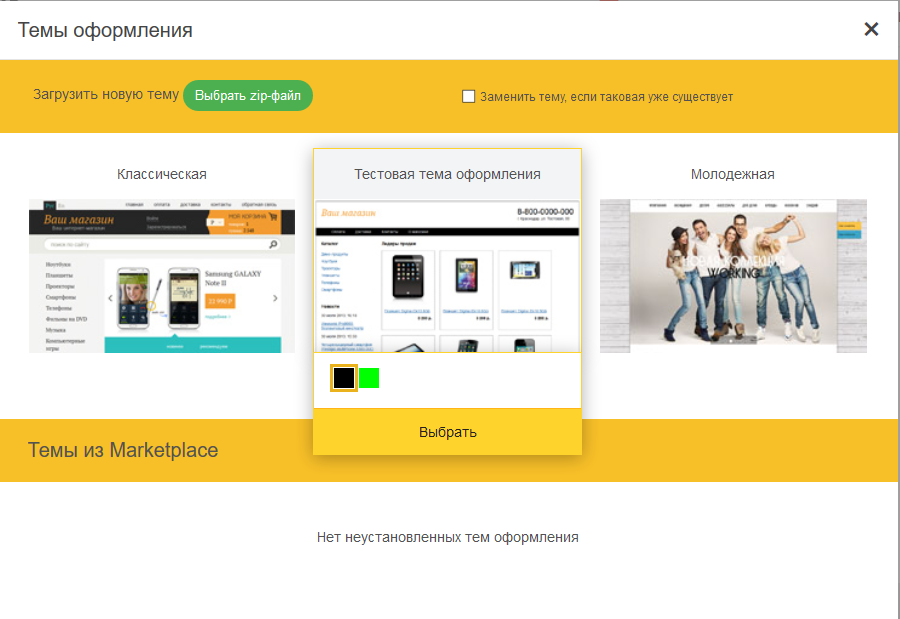
Загрузка и выбор темы оформления
Темы оформления могут быть двух типов:
- Собранная без использования сетки.. Это простой вариант темы оформления. Такие темы могут быть сверстаны как угодно. В нужных местах шаблонов могут был вставлены Блоки (видимая часть модулей системы), с помощью конструкций moduleinsert. Преимущество таких тем - это сорость их создания. Недостатком является то, что такие темы невозможно обновить обычной перезаписью файлов, так как в шаблонах прописываются сведения о параметрах вставленных Блоков. Пример создания темы оформления без использования сетки описан здесь.
- Собранная по сетке gs960. Такие темы собираются с помощью конструктора сайта, имеющегося в административной панели. Там выстраивается последовательность Контейнеров и Секций, в которые вставляются Блоки (видимая часть модулей системы). В дальнейшем система сама генерирует всю верстку, касаемую сеточной части, а разработчику остается лишь реализовать шаблоны Блоков. Конструктор сайта ReadyScript способен генерировать blocks.xml со сведениями о расположении и параметрах всех блоков, расставленных по сеточной модели. Темы оформления, собранные по сетке поддерживают обновление, путем перезаписи папки с темой, т.к. все сведения о блоках в момент установки темы переносятся в базу данных из файла blocks.xml и при перезаписи изменяются только шаблоны, но не изменяются параметры установленных блоков. Пример создания темы оформления с использованием сетки описан здесь.
Структура стандартных папок и файлов темы оформления
-
moduleview
-
resource
-
theme
-
layout.tpl
-
exception.tpl
-
blocks.xml
-
theme.xml
-
preview.jpg или preview_SHADE-ID.jpg
-
...
Папка moduleview
Шаблоны в данной папке перекрывают шаблоны модулей. /templates/{ТЕМА ОФОРМЛЕНИЯ}/moduleview/{ИМЯ МОДУЛЯ}/ перекрывает шаблоны папки /modules/{ИМЯ МОДУЛЯ}/view/
Например, если необходимо перекрыть шаблон модуля /modules/catalog/view/product.tpl, до достаточно создать шаблон /templates/{ТЕМА ОФОРМЛЕНИЯ}/catalog/product.tpl и указать там интересующее содержание.
Если необходимо перекрыть шаблон модуля /modules/catalog/view/blocks/sidefilters/filter.tpl, то достаточно создать шаблон /templates/{ТЕМА ОФОРМЛЕНИЯ}/catalog/blocks/sidefilters/filter.tpl
Так как стандартные шаблоны модулей имеют свойство перезаписываться при обновлении, изменения стандартных шаблонов должно происходить исключительно через тему оформления.
Папка resource
Папка содержит стили, скрипты, изображения, необходимые для отображения страниц. Внутри любого tpl-шблона всегда можно получить ссылки на папки ресурсов:
- {$THEME_JS} - содержит относительный от корня сайта путь к папке темы /resource/js
- {$THEME_CSS} - содержит относительный от корня сайта путь к папке темы /resource/css
- {$THEME_IMG} - содержит относительный от корня сайта путь к папке темы /resource/img
Шаблон layout.tpl
С шаблона layout.tpl начинается рендеринг всех страниц. Если быть точнее, то система на всех страницах рендерит только его, поэтому в нем нужно вызвать метод, который будет возвращать HTML код, сформированный для текущей страницы согласно Конструктору сайта.
{$app->blocks->renderLayout()} {* Рендерит текущую страницу *}
Так как layout.tpl используется абсолютно на всех страницах, в нем рекомендуется подключать CSS, JS, мета-данные, которые должны присутствовать на всех страницах.
{$app->setDoctype('html')} {* установим doctype *}
{addjs file="jquery.min.js" unshift="true"} {* переместить jquery.min.js в начало списка для подключения *}
{addcss file="style.css"} {* подключаем style.css из папки для CSS темы *}
{addmeta http-equiv="X-UA-Compatible" content="IE=Edge" unshift=true} {* Можно добавить нужный мета-тег *}
{$app->setBodyClass('custom-class')} {* Можно установить атрибут class для тега body, если нужно *}
{$app->blocks->renderLayout()} {* Рендерит текущую страницу *}
ReadyScript самостоятельно оборачивает результат рендеринга layout.tpl с помощью системного шаблона /templates/system/html.tpl, таким образом разработчику нужно предусматривать в собственных шаблонах только ту часть, которая находится внутри тега body.
<!DOCTYPE {$app->getDoctype()}>
<html>
<head {$app->getHeadAttributes(true)}>
{$app->meta->get()}<title>{$app->title->get()}</title>
{foreach from=$app->getCss() item=css}
{$css.params.before}<link {if $css.params.type !== false}type="{$css.params.type|default:"text/css"}"{/if} href="{$css.file}" {if $css.params.media!==false}media="{$css.params.media|default:"all"}"{/if} rel="{$css.params.rel|default:"stylesheet"}">{$css.params.after}
{/foreach}
<script>
var global = {$app->getJsonJsVars()};
</script>
{foreach from=$app->getJs() item=js}
{$js.params.before}<script type="{$js.params.type|default:"text/javascript"}" src="{$js.file}"></script>{$js.params.after}
{/foreach}
{if $app->getJsCode()!=''}
<script language="JavaScript">{$app->getJsCode()}</script>
{/if}
{$app->getAnyHeadData()}
</head>
<body {if $app->getBodyClass()!= ''}class="{$app->getBodyClass()}"{/if}>
{$body} {* результат рендеринга layout.tpl *}
</body>
</html>
Шаблон exception.tpl
Вызывается в случае возникновения исключения в системе. 404 ошибка (Страница не найдена) - это также исключение класса RS::Controller::ExceptionPageNotFound.
- Заметки
- Результат рендеринга данного шаблона не оборачивается, как это происходит с layout.tpl, поэтому в нем следует предусматривать теги секции html, head, body документа.
Файл blocks.xml
Содержит информацию о связи Страниц с шаблонами или о составе Контейнеров, Секций, Блоков на Странице. Под Страницей понимается - маршрут, т.е. список товаров, просмотр товара, главная, список новостей, просмотр новости, иначе говоря то, что характеризуется какой-то маской URL.
Данный файл генерируется в Конструкторе сайта расположенном в административной части интернет-магазинов ReadyScript с помощью кнопки "Сохранить эталон темы" (в данном случае blocks.xml будет записан в текущую папку темы) или "Экспорт" (в этом случае система предложит скачать blocks.xml).
Файл theme.xml
Содержит информацию о теме оформления, имеющихся цветовых вариациях. Файл должен иметь следующий формат:
<?xml version="1.0" encoding="utf-8"?>
<theme scriptType="shop" scriptMajorVersion="2">
<general>
<author>ReadyScript lab.</author>
<name>Воздушная</name>
<description>Адаптивная тема, созданная по сетке gs960 в четырех цветовых вариациях</description>
<version>1.0.0.35</version>
</general>
<shades>
<shade>
<id>pink</id>
<title>Розовый</title>
<color>#d45c93</color>
</shade>
<shade>
<id>orange</id>
<title>Оранжевый</title>
<color>#f08421</color>
</shade>
<shade>
<id>red</id>
<title>Красный</title>
<color>#e81912</color>
</shade>
<shade>
<id>violet</id>
<title>Фиолетовый</title>
<color>#8c5cd4</color>
</shade>
</shades>
<options>
<group name="Основные">
<option name="option_field_1" type="checkbox">
<description>Флажок</description>
<default>1</default>
</option>
<option name="option_field_2" type="string">
<description>Строковая настройка</description>
<default>Значение по умолчанию</default>
</option>
</group>
<group name="Дополнительные настройки">
<option name="option_field_3" type="colorpicker">
<description>Цвет 1</description>
<default>#000000</default>
</option>
<option name="test_select" type="select">
<description>Выбор из списка</description>
<default>var2</default>
<values>
<value key="var1">Вариант1</value>
<value key="var2">Вариант2</value>
<value key="var3">Вариант3</value>
</values>
</option>
<option name="test_select" type="text">
<description>Текст</description>
<default>Текст по умолчанию</default>
</option>
<option name="use_personal_account" module="shop" type="proxy">
<description>Включить лицевой счет пользователя</description>
<default>1</default>
</option>
<option name="filter_view_variant" type="image-select">
<description>Тип отображения фильтра</description>
<default>invisible</default>
<values>
<value key="visible">Фильтр отображается на больших разрешениях</value>
<value key="invisible">Фильтр всегда открывается по кнопке</value>
</values>
</option>
</group>
</options>
</theme>
Тег theme содержит следующие атрибуты:
- scriptType - обязательный. Тип продукта ReadyScript, для которого предназначена тема. В данный момент может принимать только одно возможное значение - shop
- scriptMajorVersion - необязательный. Мажорная версия скрипта, для которого предназначена тема оформления. В перспективе, будет невозможно установить тему на более раннюю версию системы.
Тег general содержит следующие теги:
- author - обязательный. Автор темы оформления.
- name - обязательный. Название темы оформления.
- description - обязательный. Описание темы оформления.
- version - обязательный. Версия темы оформления. Темы собранные по сетке будут обновляться у пользователей при увеличении версии.
Если тема предусматривает цветовые вариации, то необходимо описать тег shades. Каждая вариация задается подтегом shade, содержащим теги:
- id - обязательный. Идентификатор цветовой вариации. Должен состоять из английских букв.
- title - обязательный. Название цветовой вариации.
- color - обязательный. Код цвета вариации. Отображается при выборе тмы оформления.
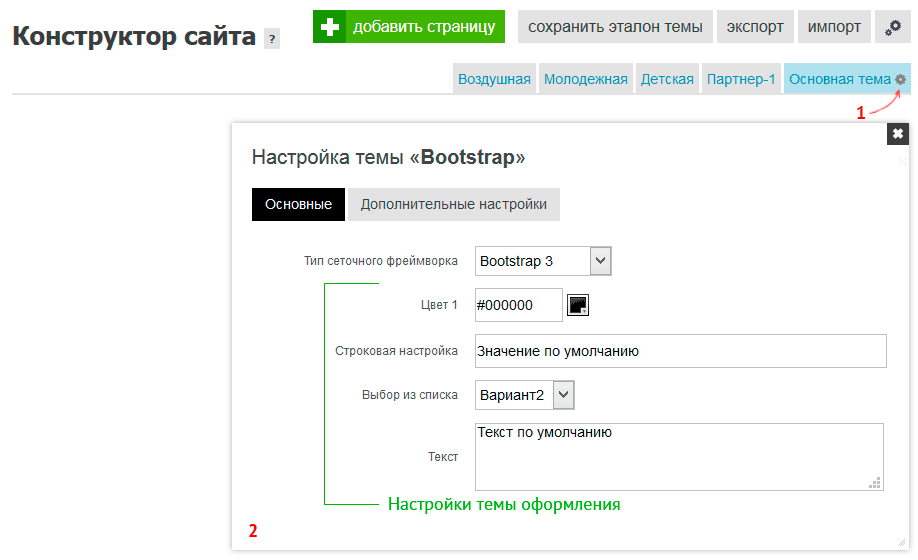
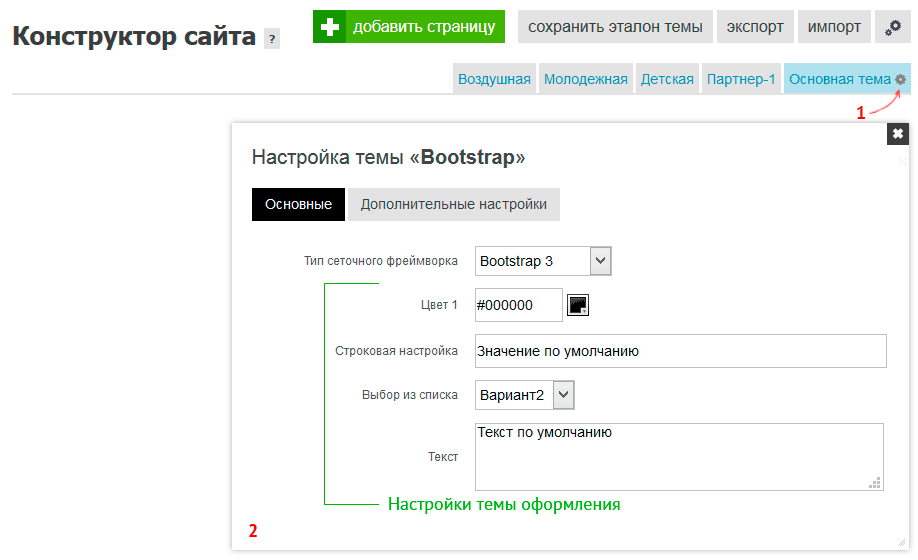
В теме оформления можно предусмотреть собственные настройки, которые пользователь сможет самостоятельно настраивать в разделе Веб-сайт->Конструктор сайта. Значения настроек темы будут доступны в переменной $THEME_SETTINGS в любом шаблоне. Для определения настроек темы следует добавить тег options в файл theme.xml. Тег должен содержать элементы:
- group - Вкладка, в которой будут размещаться настройки. Название вкладки прописывается в атрибуте name данного тега. Внутри данного теги должны располагаться теги option, содержащие сведения по каждой настройке.
Тег option содержит следующие атрибуты:
- name - уникальный идентификатор настройки
- type - тип настройки. Возможные значения: checkbox (Флаг Да/Нет), string (Строка), colorpicker (Выбор цвета), select (Список), text (Текст), image-select (Список в виде картинок), proxy (Проброс опции из настроек модуля)
Тег option содержит следующие вложенные теги:
- description - описание настройки
- default - значение по-умолчанию
- module - агл.имя модуля, использутся только если тип настройки proxy.
- values - используется, если тип настройки select или image-select. Может содержать вложенные теги value. Каждый тег value определяет возможное значение списка. Тег value содержит значение списка, а в атрибуте key тега value задается идентификатор значения.
Если вы используете тип image-select, то на каждое значение value у вас должно иметься изображение шириной 168px в наличии по пути относительно корня папки темы оформления: /theme/settings/{name опции}/{значение value}.{svg|png|jpg|gif}
Тип proxy может быть использован, если необходимо вывести в настройках темы оформления настройку какого-либо модуля. В этом случае изменение настройки в окне настроек темы оформления будет изменять соответствующую настройку модуля.
Указанные для настройки параметры темы оформления доступны в административной панели в разделе Веб-сайт → Конструктор сайта.

Пользовательные настройки темы оформления
Файл preview.jpg
Изображение, характеризующее тему оформления размером 220x154 px. Если в теме не используются цветовые вариации, то файл должен иметь имя preview.jpg. Если в теме имеются цветовые вариации, то для каждой вариации должена быть создана отдельная картинка с именем preview_{SHADE-ID}.jpg, где {SHADE-ID} - идентификатор цветовой вариации.
Порядок рендеринга страниц
Чтобы лучше понять процесс формирования итогового контента и роль темы оформления в этой цепочке, рассмотрим порядок рендеринга страницы в клиентской части. Если пользователь, например, открывает страницу с карточкой товара, в системе происходит следующее:
- Техническая фаза
- По маске URL адреса, находится соответствующая страница(или если точнее маршрут).
- Вызывается Фронт-контроллер, соответствующий данному маршруту. (формирует всю информацию о товаре)
- Результат выполнения фронт контроллера сохраняется в системе под названием "главное содержимое страницы". (оно еще нигде не визуализируется, просто сохраняется в переменной)
- Фаза формирования отображения (запускается с помощью конструкции {$app->blocks->renderLayout()} в шаблоне layout.tpl )
-
В "Конструкторе сайта" происходит поиск "страницы", которой задано отображение(имеется в виду, у которой указан либо шаблон отображения, либо создана сетка с блоками). Если "страница" не найдена, то используется отображение страницы "по-умолчанию" (она всегда присутствует в "Конструкторе сайта").
-
Происходит рендеринг страницы, найденной в п.4.
- Заметки
- Если для страницы сопоставлен шаблон (т.е. страница собрана не по сетке), то в нем должен должен быть предусмотрен вывод заранее подготовленного "главного содержимого страницы" вызовом конструкции {$app->blocks->getMainContent()}.
Если страница собрана по сетке, то в сетке должен присутствовать блок Системный модуль → "главное содержимое страницы".
Другие статьи по темам оформления