Рассмотрим пример создания простой темы оформления без использования сетки. Данный способ пользуется большой популярностью, ввиду простоты и достаточной большой скорости создания таких тем. Такие темы имеют только один, в некоторых случаях незначительный, недостаток - их невозможно обновить простой заменой папки с темой, т.к. в шаблонах прописываются индивидуальные параметры при вставке блоков (видимой части модулей).
Отсюда можно скачать полный архив с демо-версткой.
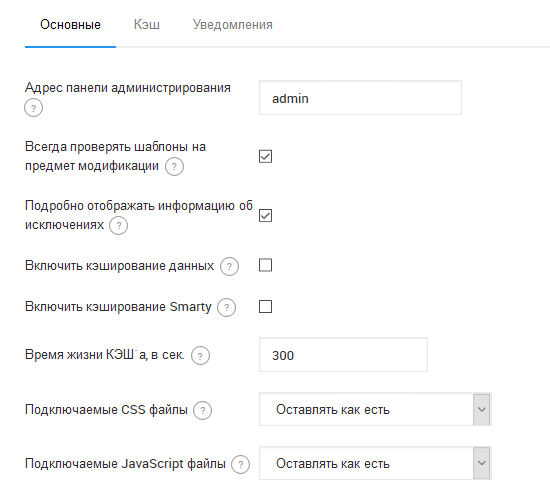
Необходимо установить на время создания темы оформления следующие опции в разделе Управление->Настройки системы:

Для начала требуется создать "пустой" шаблон, чтобы можно было его выбрать в административной панели и дальше работать с ним в режиме реального времени.
Темы оформления в ReadyScript располагаются в папке /templates, соответственно создадим в ней каталог с нашей новой темой. Назовем его example. Разместим там файлы:
Необходимо также сразу перенести картинки, css-стили, скрипты из каталога с версткой в соответствующие папки создаваемой темы. т.е. в resource/img, resource/css, resource/js.
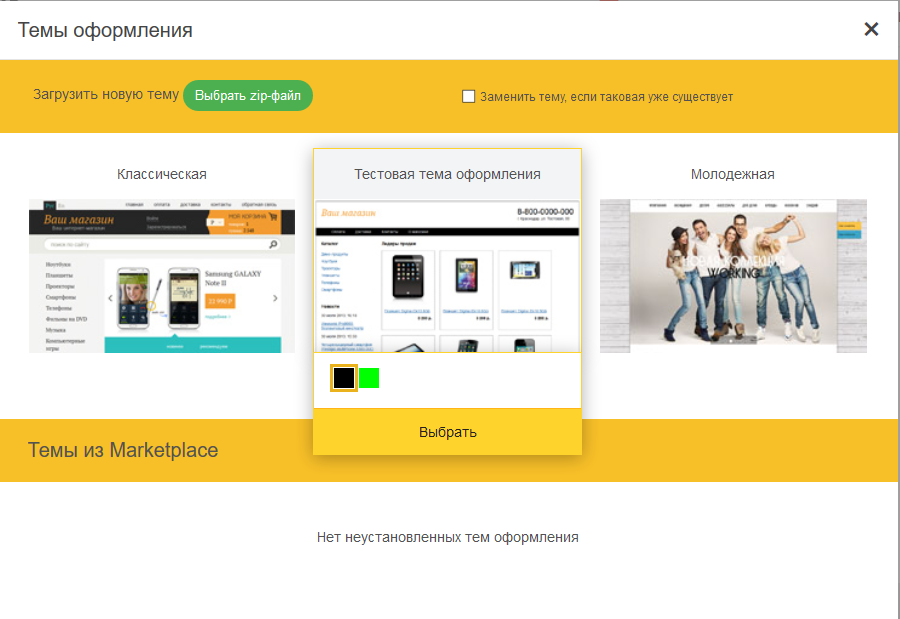
Далее заходим в административную панель ReadyScript в раздел Веб-сайт -> Настройка сайта. Выбираем нашу тему оформления.

Тема установлена, можно переходить к её оформлению.
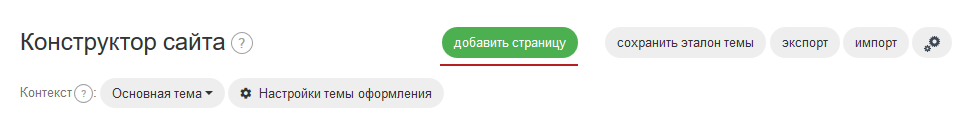
Для этих целей в ReadyScript служит раздел: Веб-сайт → Конструктор сайта. Заходим в него.
ReadyScript знает обо всех имеющихся "страницах" в системе (например: главная, просмотр категории товаров, карточка товара, регистрация, и.т.д) и предлагает администратору создать уникальное отображение для каждой из них. В случае, если для некоторой страницы индивидуальное отображение не задано, то используется отображение страницы по-умолчанию.
Все страницы нашей верстки отличаются только "главным содержимым", т.е. центральной колонкой. А шапка, левая колонка, футер остается неизменным. По этому будет достаточно только задать шаблон для страницы по-умолчанию и главной страницы. Делается это следующим образом:

Нажимаем на иконку "Настройки страницы".

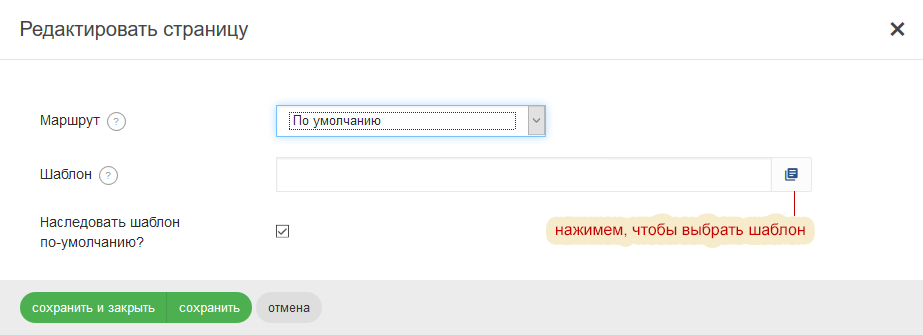
В открывшемся окне нужно задать шаблон, который будет связан со страницей "по-умолчанию", т.е. со всем страницами, для которых не задано персональное отображение.

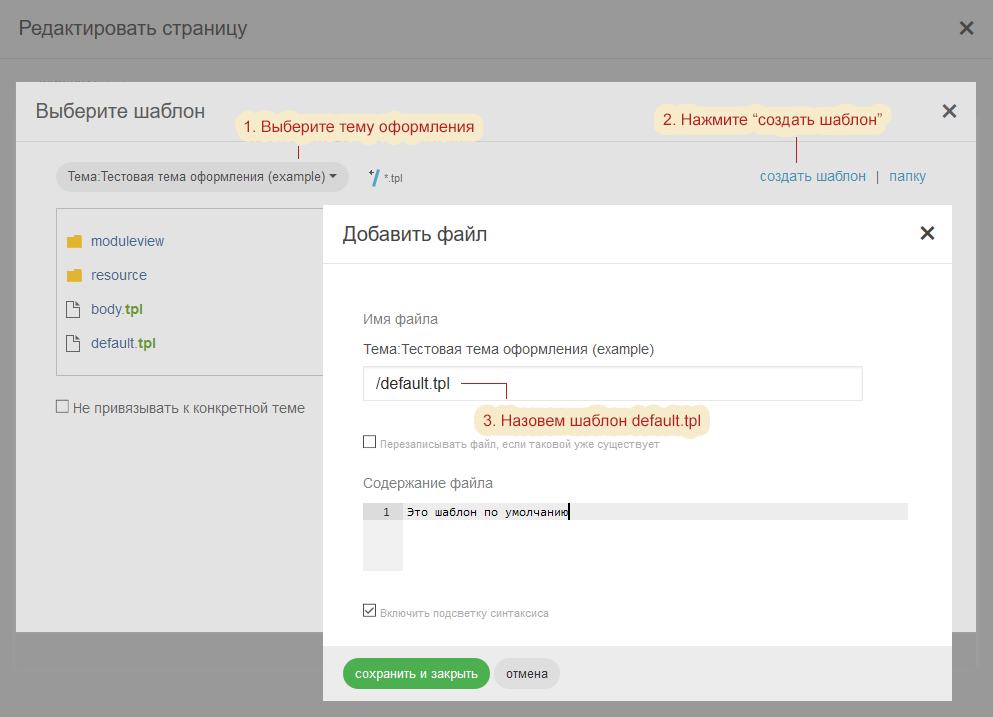
Этот диалог поможет выбрать шаблон, а если его не существует, то создать. Не забываем нажать на кнопку "Сохранить", расположенную внизу страницы

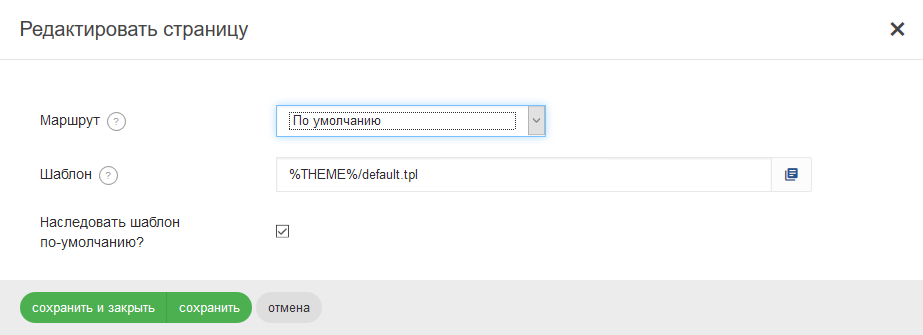
В итоге у нас получится выбранное имя шаблона в диалоге редактирования страницы. После чего нажимаем "Сохранить" внизу страницы.

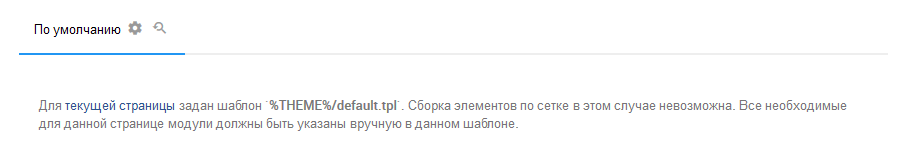
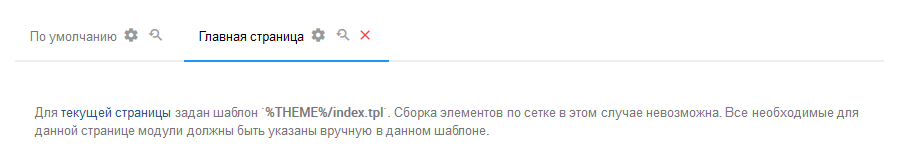
Доказательством того, что страница по-умолчанию связана с шаблоном является данная надпись
Теперь нужно создать страницу "главная страница" и по аналогии связать её с шаблоном index.tpl.

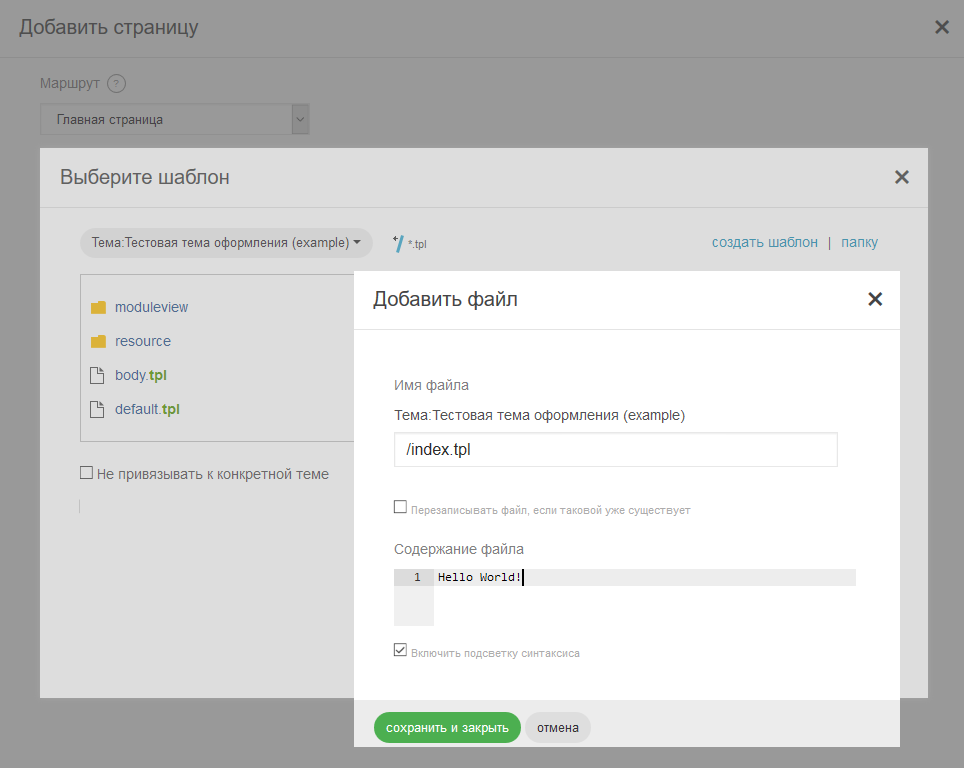
Нажимаем добавить страницу и по аналогии связываем её с шаблоном index.tpl.

Пишем в файле index.tpl строчку Hello world и Сохраняем изменения.

В итоге мы должны видеть две страницы в нашем Конструкторе сайта, которые связаны с соответствующими шаблонами. Чтобы обеспечить переносимость темы оформления на другой компьютер, нажимаем кнопку "Сохранить эталон темы" в правом углу, что приведет к созданию файла blocks.xml в каталоге нашей темы. Теперь, если зайти на главную страницу нашего сайта, мы увидим надпись Hello World! А это означает, что можно двигаться дальше.
Так как у нас на главной странице и на всех стальных страницах имеются общие части(шапка, левая колонка, футер), то логично вынести их на уровень выше из шаблонов default.tpl и index.tpl. И пользоваться общей частью с помощью механизма наследования шаблонов Smarty3.
Назовем шаблон с общей частью - body.tpl. И запишем в него следующее содержимое:
Как видно, мы разметили разметили область "content", которую будут изменять наследники - default.tpl и index.tpl. А в местах, где должны отображаться блоки информации, связанные с базой, мы вставили конструкции по вызову блочных контроллеров. Кстати сказать, все блочные контроллеры в ReadyScript можно всегда найти в папках /modules/ИМЯ_МОДУЛЯ/controller/block/ИМЯ_БЛОКА. Если открыть класс блока, то в нем всегда можно увидеть его понятное название на Русском языке, описание и ожидаемые параметры.
Переходим к наполнению файла default.tpl. Записываем в него:
Специально для свободы действий разработчиков, фронт-контроллер главной страницы не возвращает ничего, т.е. "главного содержимого страницы" - не будет, соответственно мы должны позаботиться о том, чтобы в центральной колонке у нас отобразился блок "лидеры продаж". Теперь предстоит заполнить шаблон index.tpl. Заполняем:
Если сейчас зайти на главную страницу сайта, то можно увидеть, что все данные уже появляются на странице, вот только отображаются они совсем не так как надо. А все потому что каждый подключенный блок использует свой стандартный шаблон для отображения, а нам необходимо придать им свой вид. Соответственно теперь мы должны перегрузить стандартные шаблоны блоков в нашей теме оформления.
Делается это с помощью папки moduleview, которую мы должны создать в каталоге с темой. Чтобы перегрузить, например, шаблон "blocks/topproducts/top_products.tpl" из модуля catalog, нам нужно создать файл по следующему пути moduleview/catalog/blocks/topproducts/top_products.tpl.
где:
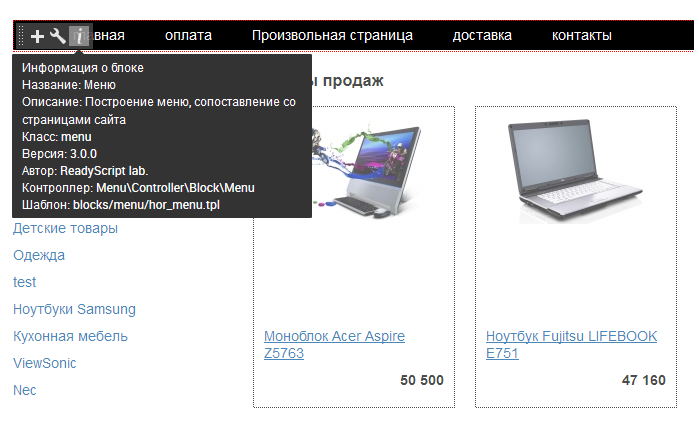
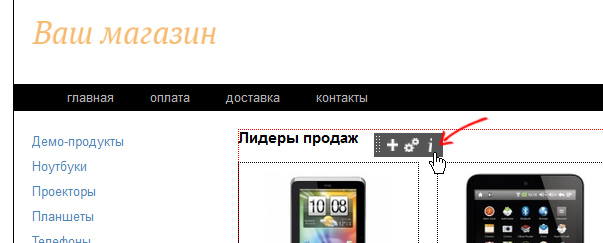
Наверняка у читателя возникает вопрос: "А как же можно быстро узнать какой шаблон нужно перегрузить?" На этот случай предусмотрен режим отладки, который можно включить в правом верхнем углу на главной странице сайта, если вы авторизованы под администратором. Находясь в этом режиме, у каждого блока при наведении появляется панель инструментов. Среди инструментов есть иконка "Информация о блоке", при наведении на которую отображается подробная информация о том к какому модулю принадлежит блок и какой шаблон он использует.

Узнать какой шаблон использует тот или иной блок можно также заглянув в класс подключаемого блок-контроллера.
Итак, для наших нужд нужно создать следующие шаблоны:
Существует 2 методики быстрой перегрузки шаблонов модулей:
1.С помощью модификации существующего шаблона. Т.е. сперва нужно найти шаблон в папке с модулем (Например: /modules/catalog/view/....) и скопировать его в соответствующую папку вашей темы (/templates/НАЗВАНИЕ ТЕМЫ/moduleview/catalog/...). А далее просто изменить HTML вокруг конструкций, возвращающих данные.

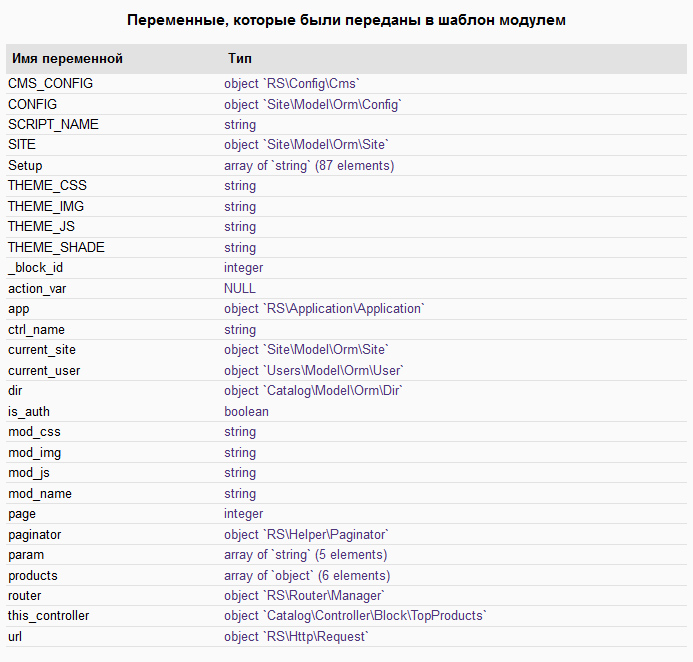
Нажмите на иконку

В отдельном окне откроются все переменные, паредаваемые в шаблон
Также опытным пользователям, будет достаточно заглянуть в класс подключаемого блочного контроллера, чтобы понять какие переменные передаются в шаблон.
Чтобы узнать более подробные сведения о переменной, в Smarty доступна конструкция {var_dump($var)}
Нужно учитывать, что если опция "Подробное отображение ошибок" отключена, то во время любого исключения или ошибки 404 будет отображаться шаблон exception.tpl. Поэтому наполним его следующим кодом:
Дело в том, что в отличие от других шаблонов темы оформления, этот шаблон не оборачивается стандартной шапкой и футером из тегов html, head, body, а возвращается как есть, поэтому мы должны позаботиться сами о подключении CSS файлов здесь.
Чтобы позволить другим пользователям устанавливать полученную тему оформления, нужно просто добавить в zip архив, папку с темой - example.
Для загрузки новой темы оформления в систему ReadyScript, нужно зайти в административную панель в раздел Веб-сайт → Настройка сайта. Открыть диалог выбора темы оформления и нажать на кнопку "Выбрать zip-файл". После загрузки файла, тема станет доступна для выбора.
Во время написания данной статьи, получилась вполне завершенная простенькая тема оформления, которую можно использовать как болванку для создания более сложных тем.
Скачать итоговую тему оформления можно здесь Тема "Молодежная", присутствующая в дистрибутиве ReadyScript собрана без использования сетки, её также можно использовать в качестве эталона для разработки собственных тем.