Рассмотрим пример создания темы оформления с использованием сеточного css-фреймворка gs960. Темы собранные по сетке являются более удобными для пользователей, так как в такие темы можно добавлять блоки (видимые части модулей) из административной панели, с помощью Конструктора сайта, не имея навыков работы с версткой. Такие темы легко обновляются путем замены всех файлов в папке с темой оформления, т.к. все сведения о настройках блоков находится в базе данных.
Отсюда можно скачать полный архив с демо-версткой.
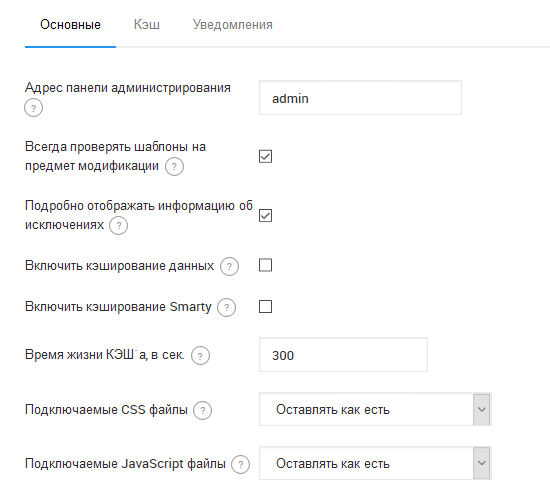
Необходимо установить на время создания темы оформления следующие опции в разделе Управление->Настройки системы:

Для начала требуется создать "пустой" шаблон, чтобы можно было его выбрать в административной панели и дальше работать с ним в режиме реального времени.
Темы оформления в ReadyScript располагаются в папке /templates, соответственно создадим в ней каталог с нашей новой темой. Назовем его gridexample. Разместим там файлы:
Необходимо также сразу перенести картинки, css-стили, скрипты из каталога с версткой в соответствующие папки создаваемой темы. т.е. в resource/img, resource/css, resource/js.
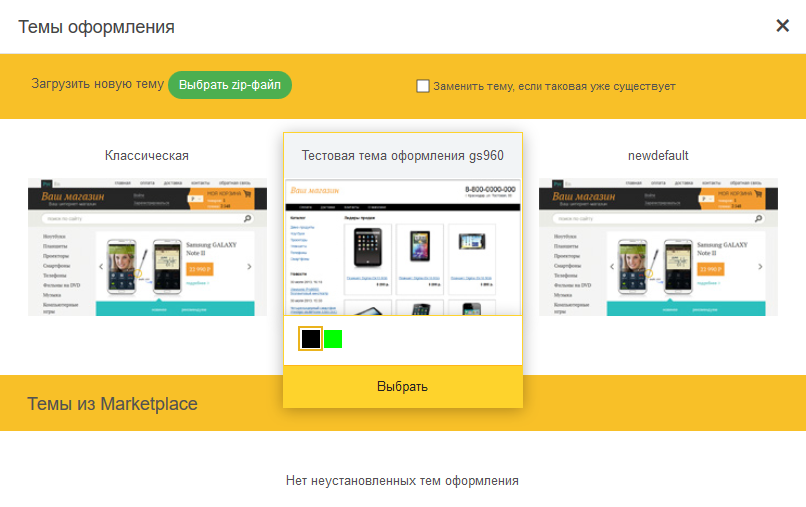
Далее заходим в административную панель ReadyScript в раздел Веб-сайт -> Настройка сайта. Выбираем нашу тему оформления.

Тема установлена, можно переходить к её оформлению.
В случае использования тем по сетке, на сторону ReadyScript переносится обязанность генерировать сетку для страницы. Каждая страница может состоять из трех типов элементов:
Далее мы будем конструировать страницы на основе нашей верстки с использованием описанных выше трех составляющих. Элементы верстки с классами container_... - это контейнеры, элементы с классом grid_... - это секции, все что находится внутри блока секций - это HTML-код блока. HTML-код блоков мы будем переносить уже в шаблоны соответствующих блоков, а структуру контейнеров и секций создадим в Конструкторе сайта.
Начнем со страницы по-молчанию. Согласно верстке, на всех страницах имеется 3 контейнера:
Посмотрим, как в верстке описаны контейнеры:
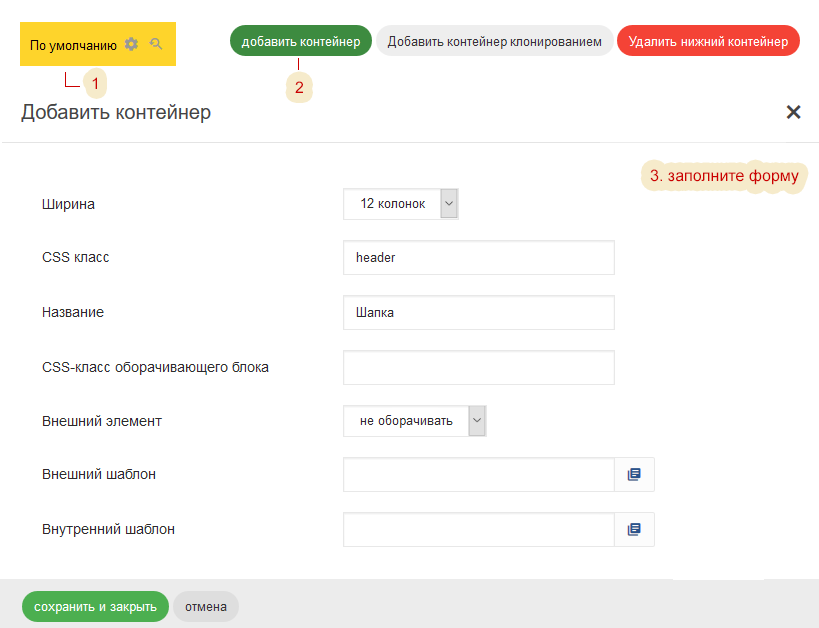
Создадим данные контейнеры в конструкторе сайта.
Добавим контейнер "Шапка", нажатием на одноименную кнопку. Контейнер шапки имеет класс container_12, из этого следует, что используется 12 колоночная система верстки - это означает, что полная ширина страницы составляет - 12 колонок и общая ширина секций, которые могут поместиться в однку строку также составляет 12 колонок. Контейнер также имеет дополнительный класс header необходимо указать его в поле CSS класс.

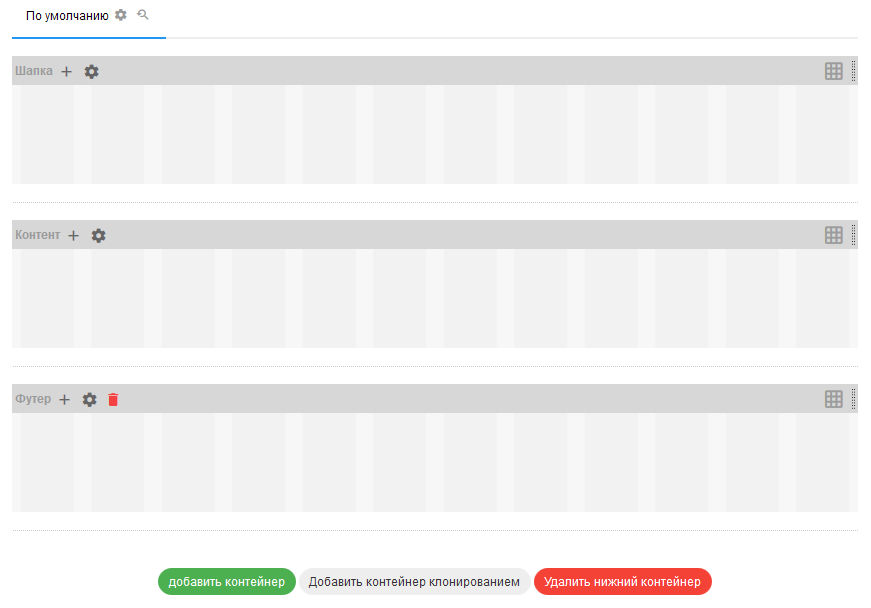
По аналогии добавим 2 других контейнера - "Контент", "Футер". Все контейнеры - 12 колоночные. У контейнеров "Шапка" и "Футер" есть дополнительные классы, header и footer соответственно. У контейнера "Контент" дополнительного класса - нет. После создания контейнеров страница по-умолчанию выглядит следующим образом:

Пока речь идет о контейнерах, то стоит рассмотреть все имеющиеся параметры у контейнера, исключительно для справки.
Если у контейнера задан внешний элемент, например div, и задан CSS-класс оборачивающего блока, например - wrap-block, то итоговый сгенерированный HTML будет иметь следующий вид:
Если у контейнера задан внешний шаблон следующего содержания:
Итоговый сгенерированный HTML-код контейнера будет иметь следующий вид:
Как видно из примера, опция внешний шаблон позволяет привнести любой HTML-код вокруг элемента контейнера.
Если у контейнера задан внутренний шаблон следующего содержания:
Итоговый сгенерированный HTML-код контейнера будет иметь вид:
Как видно из примера, опция внутрненний шаблон позволяет привнести любой HTML-код вокруг содержимого контейнера.
Далее приступим к переносу Секций из верстки в Конструктор сайта. Рассмотрим секции контейнера "Шапка".
Видно, что в контейнере присутствуют 3 секции.
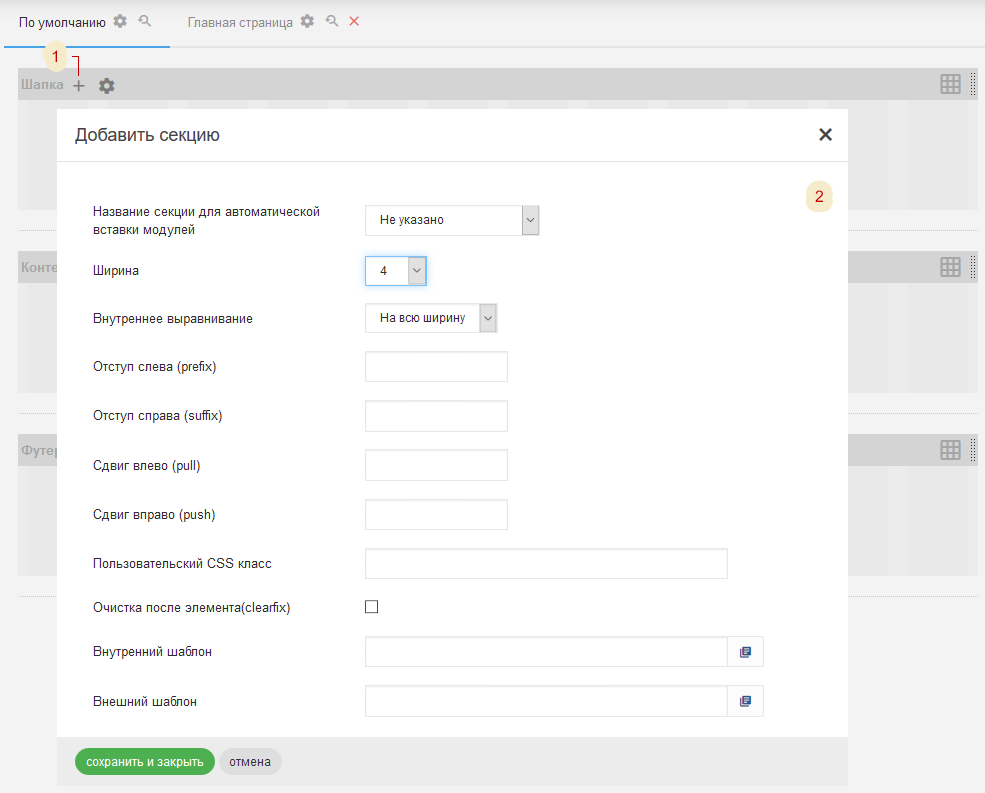
Чтобы добавить секцию необходимо выбрать пункт "Добавить секцию", в выпадающем меню контейнера.

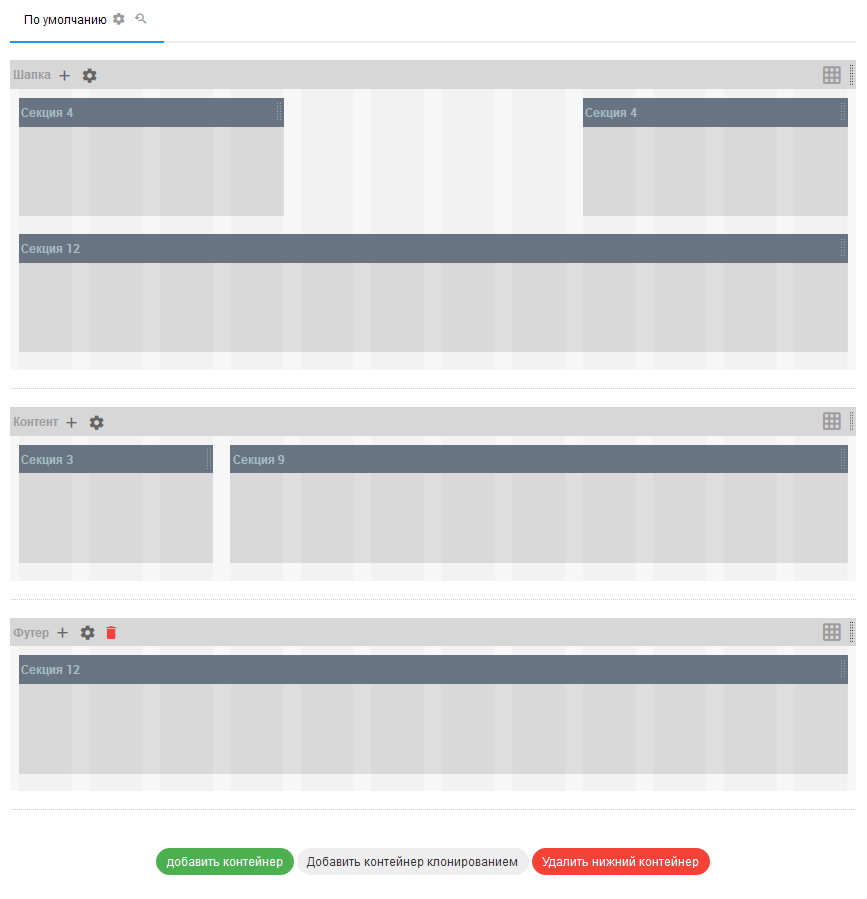
Аналогичным образом переносим все секции из нашей верстки во все контейнеры. Получаем следующую сетку:

Рассмотрим все имеющиеся параметры у секций.
Когда все секции на странице раставлены, переходим к расстановке Блоков по секциям. Чтобы понять, какой блок нужно добавить в ту или иную секцию, проанализируем состав общей части наших страниц верстки и сразу сопоставим блоки в системе.
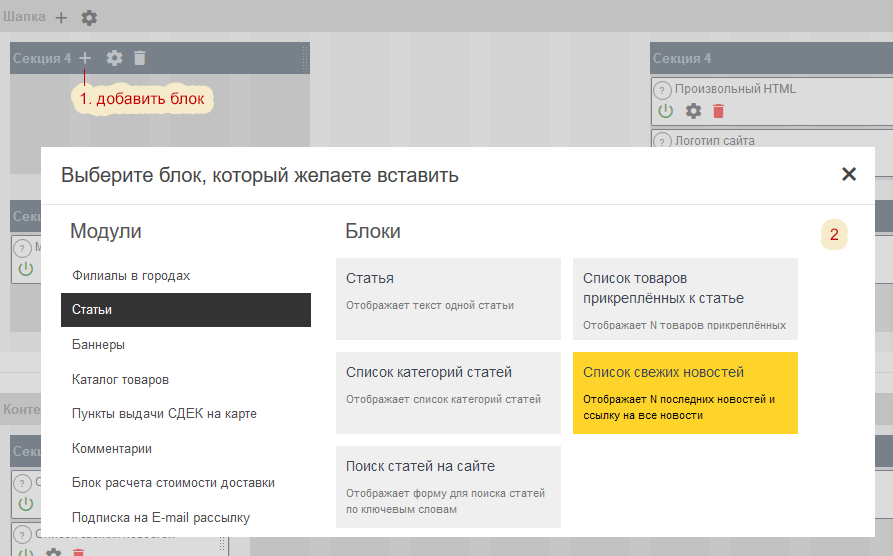
Чтобы добавить блок, необходимо воспользоваться соответствующим пунктом выпадающего меню секций.

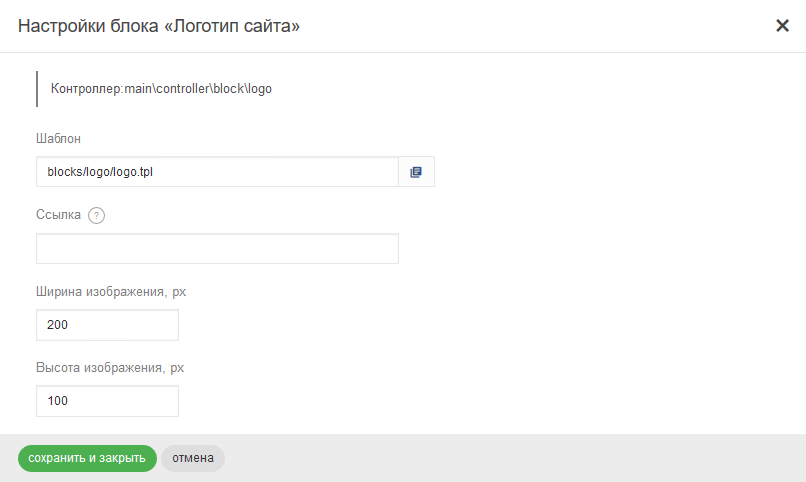
Например, чтобы добавить логотип в шапку сайта, выберите "Системный модуль" в списке слева, а справа отметьте блок "Логотип сайта". Откроется диалог настройки блока.

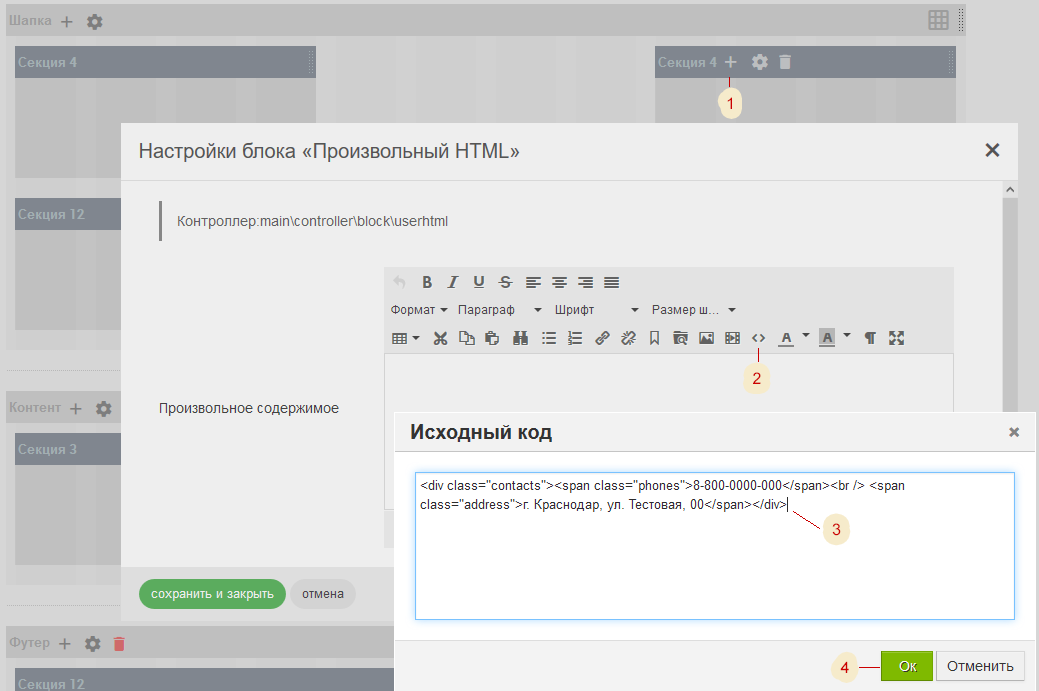
Блока "Номер телефона", в системе не существует, поэтому воспользуемся блоком "Произвольный HTML", и просто перенесем часть HTML из верстки.

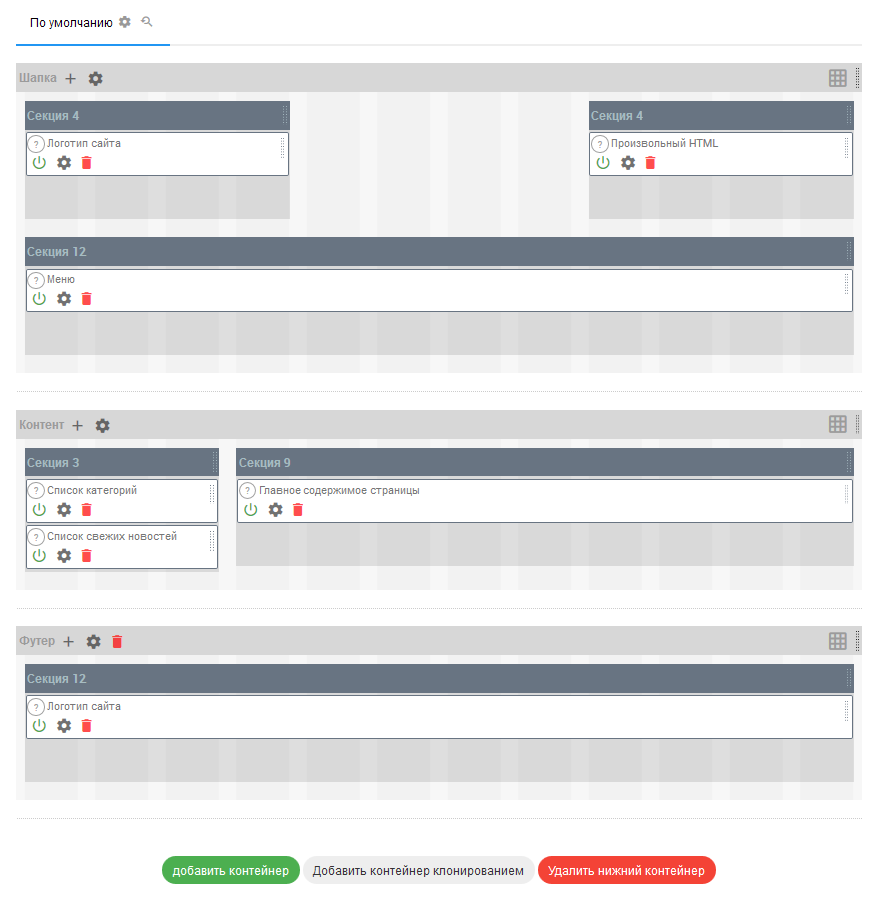
По аналогии добавим и настроим все блоки на странице по-умолчанию. В результате получим следующее.

Таким образом мы подготовили сетку для страницы по умолчанию. Такая расстановка контейнеров и секций будет генерировать представленную ниже структуру HTML:
Страница по-умолчанию подойдет для отображения всех страниц нашей верстки, кроме главной. Это связано с тем, что у главной страницы - нет так называемого "главного содержимого" и если мы откроем главную страницу с сеткой страницы "по умолчанию", то в середине будет пусто. Это означает, что для главной страницы мы должны отдельно задать содержание центрального контейнера "Контент", а контейнеры "Шапка" и "Футер" - использовать от страницы по-умолчанию.
Рассмотрим подробнее как это можно сделать.
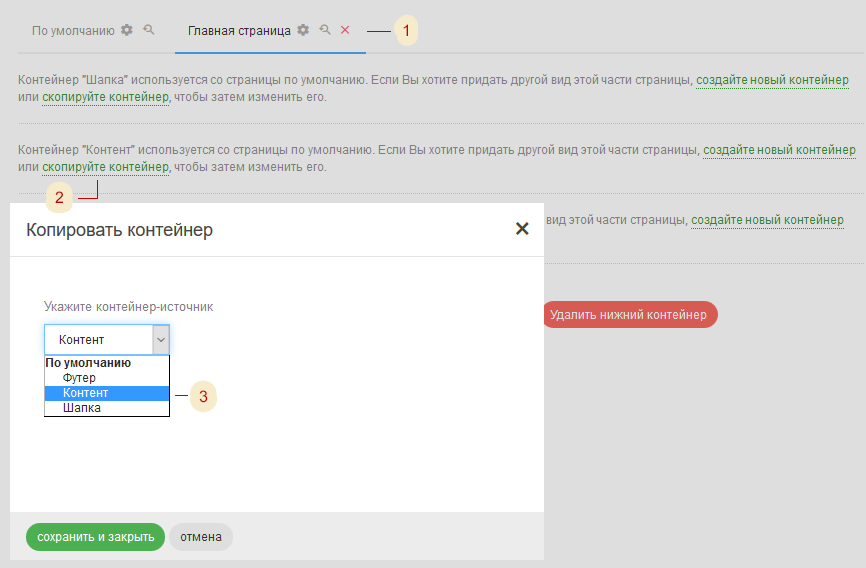
Сперва необходимо добавить страницу "Главная страница" в Конструкторе сайта.

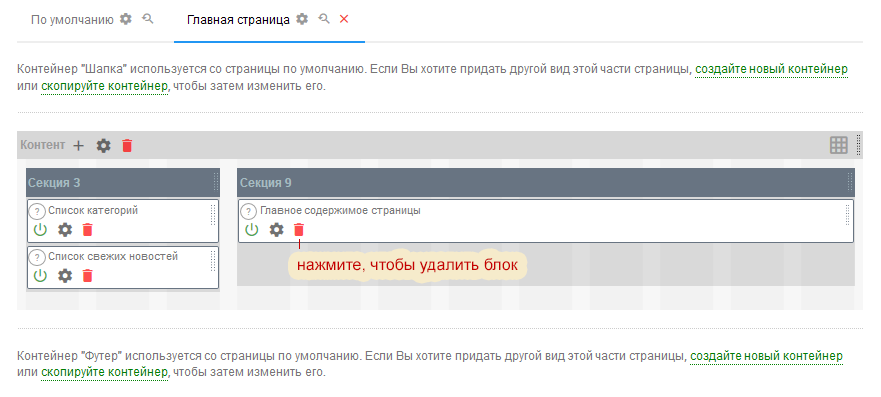
Выбираем "главную страницу". Видим, что все контейнеры были унаследованы, т.е. они имеют то же отображение, что и страница по-умолчанию. Нам же нужно немного откорректировать содержимое контейнера "Контент", поэтому просто скопируем его, а затем подправим состав блоков.

В результате копирования контейнера получаем:

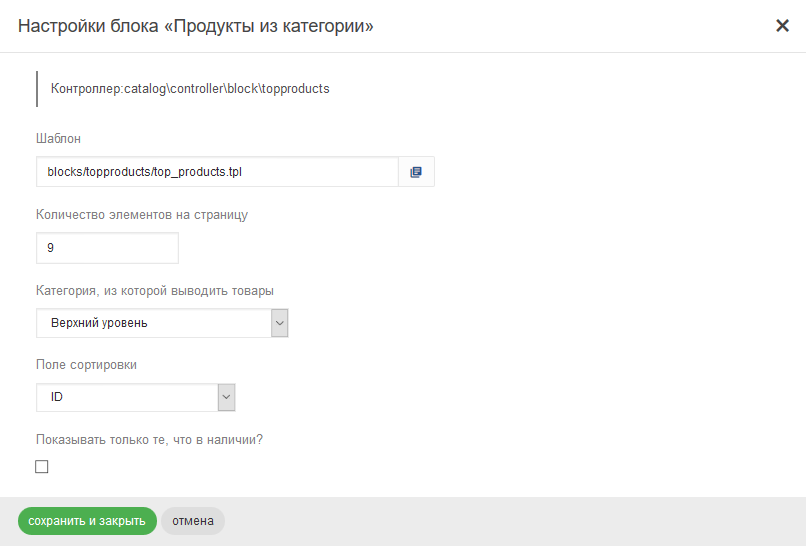
Удаляем ненужный для главной страницы блок "Главное содержимое страницы" и добавляем в секцию 9 блок Каталог товаров → Продукты из категории. Производим настройку блока.

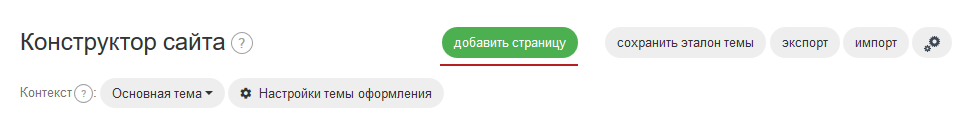
Завершаем формирование сетки в Конструкторе сайта нажатием на кнопку "Сохранить эталон темы", расположенную в правом верхнем углу страницы. В папке с темой будет создан файл blocks.xml со сведениями о структуре сетки и параметрах всех блоков.
Если сейчас зайти на главную страницу сайта, то можно увидеть, что все данные уже появляются на странице, вот только отображаются они совсем не так как надо. А все потому что каждый подключенный блок использует свой стандартный шаблон для отображения, а нам необходимо придать им свой вид. Соответственно теперь мы должны перегрузить стандартные шаблоны блоков в нашей теме оформления.
Делается это с помощью папки moduleview, которую мы должны создать в каталоге с темой. Чтобы перегрузить, например, шаблон "blocks/topproducts/top_products.tpl" из модуля catalog, нам нужно создать файл по следующему пути moduleview/catalog/blocks/topproducts/top_products.tpl.
где:
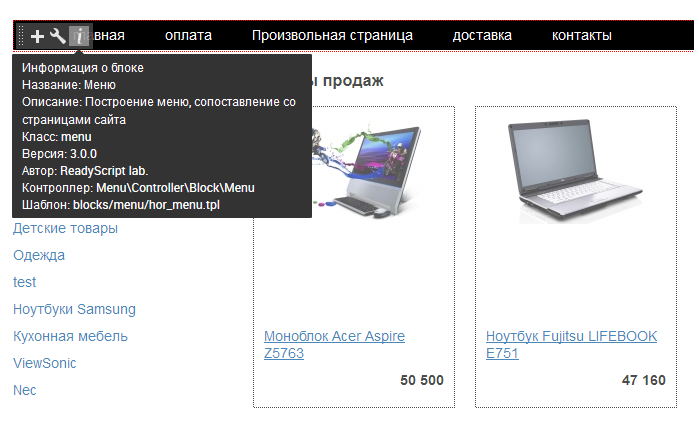
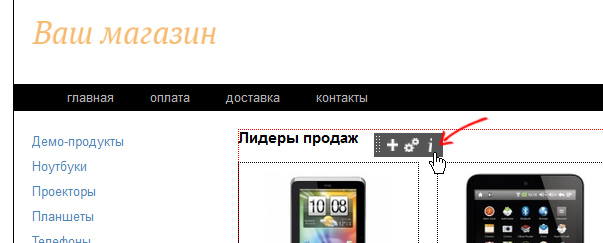
Наверняка у читателя возникает вопрос: "А как же можно быстро узнать какой шаблон нужно перегрузить?" На этот случай предусмотрен режим отладки, который можно включить в правом верхнем углу на главной странице сайта, если вы авторизованы под администратором. Находясь в этом режиме, у каждого блока при наведении появляется панель инструментов. Среди инструментов есть иконка "Информация о блоке", при наведении на которую отображается подробная информация о том к какому модулю принадлежит блок и какой шаблон он использует.

Узнать какой шаблон использует тот или иной блок можно также заглянув в класс подключаемого блок-контроллера.
Итак, для наших нужд нужно создать следующие шаблоны:
Существует 2 методики быстрой перегрузки шаблонов модулей:
1.С помощью модификации существующего шаблона. Т.е. сперва нужно найти шаблон в папке с модулем (Например: /modules/catalog/view/....) и скопировать его в соответствующую папку вашей темы (/templates/НАЗВАНИЕ ТЕМЫ/moduleview/catalog/...). А далее просто изменить HTML вокруг конструкций, возвращающих данные.

Нажмите на иконку

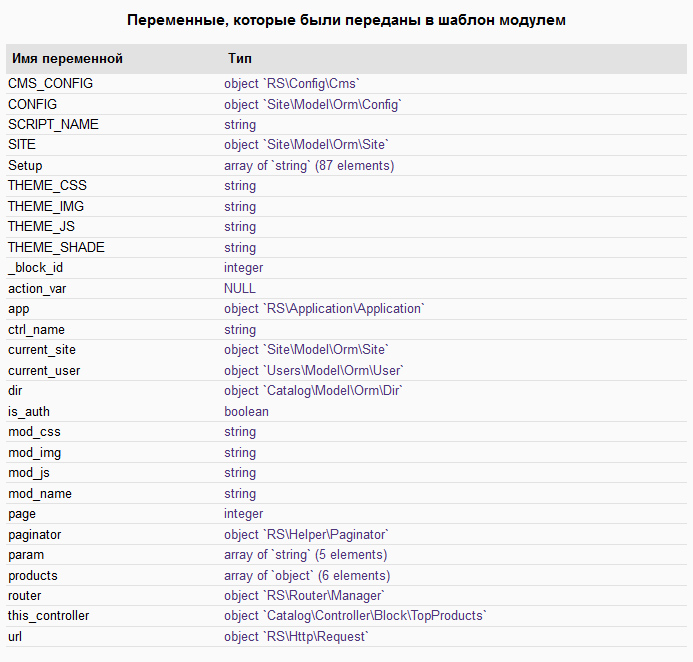
В отдельном окне откроются все переменные, паредаваемые в шаблон
Также опытным пользователям, будет достаточно заглянуть в класс подключаемого блочного контроллера, чтобы понять какие переменные передаются в шаблон.
Чтобы узнать более подробные сведения о переменной, в Smarty доступна конструкция {var_dump($var)}
Нужно учитывать, что если опция "Подробное отображение ошибок" отключена, то во время любого исключения или ошибки 404 будет отображаться шаблон exception.tpl. Поэтому наполним его следующим кодом:
Дело в том, что в отличие от других шаблонов темы оформления, этот шаблон не оборачивается стандартной шапкой и футером из тегов html, head, body, а возвращается как есть, поэтому мы должны позаботиться сами о подключении CSS файлов здесь.
Чтобы позволить другим пользователям устанавливать полученную тему оформления, нужно просто добавить в zip архив, папку с темой - gridexample.
Для загрузки новой темы оформления в систему ReadyScript, нужно зайти в административную панель в раздел Веб-сайт → Настройка сайта. Открыть диалог выбора темы оформления и нажать на кнопку "Выбрать zip-файл". После загрузки файла, тема станет доступна для выбора.
Скачать итоговую тему оформления, собранную по сетке можно здесь. Темы "Воздушная", "Классическая", "Детская", присутствующие в дистрибутиве ReadyScript также собраны по сетке. Их также можно использовать как эталон для разработки собственных тем.