
Открытые члены | |
| isNoCheckbox ($tree_item) | |
| isNoOtherColumns ($tree_item) | |
| isNoDraggable ($tree_item) | |
| isNoRedMarker ($tree_item) | |
| isDisabledCheckbox ($tree_item) | |
| getCallbackResult ($callback_name, $tree_item) | |
| setCallbacks (array $callback_list) | |
| setChecked (array $fliped_keys) | |
| isChecked ($id) | |
| getCheckboxName () | |
| setCheckboxName ($name) | |
| setTools (TableType\Actions $tools) | |
| getTools ($row=null) | |
| setMainColumn (TableType\AbstractType $main_column) | |
| setOtherColumns (array $columns) | |
| setHeadButtons (array $head_buttons) | |
| getMainColumn ($row=null) | |
| getOtherColumns ($row=null) | |
| getHeadButtons () | |
| setData (AbstractTreeListIterator $data) | |
| getData ($with_root=true) | |
| setPathToFirst (array $path_to_first) | |
| getPathToFirst () | |
| setRootItem (array $element) | |
| getView ($local_options=null) | |
| setDisabledField ($field) | |
| setDisabledValue ($value) | |
| setClassField ($field) | |
| setSortIdField ($field) | |
| setSortUrl ($url) | |
| setActiveField ($field) | |
| setActiveValue ($field) | |
| setSortable ($bool) | |
| setInlineButtons (array $buttons) | |
| setUnselectedTitle ($title) | |
| getPathView () | |
| setMaxLevels ($number) | |
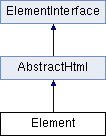
 Открытые члены унаследованные от AbstractHtml Открытые члены унаследованные от AbstractHtml | |
| __construct (array $options=[]) | |
| setOptions (array $options) | |
| setOption ($key, $value) | |
| getOption ($key, $default=null) | |
 Открытые члены унаследованные от ElementInterface Открытые члены унаследованные от ElementInterface | |
| getView () | |
Поля данных | |
| const | VIEWTYPE_BIGTREE = 'bigtree' |
| const | VIEWTYPE_INLINE = 'inline' |
| const | VALID_CALLBACKS |
 Поля данных унаследованные от AbstractHtml Поля данных унаследованные от AbstractHtml | |
| $options = [] | |
| $option_prefixes = ['set', 'add'] | |
Защищенные члены | |
| getCellValue ($row, $field) | |
Защищенные данные | |
| $checked = [] | |
| $checkbox_name = 'chk[]' | |
| $tools | |
| $main_column | |
| $other_columns | |
| $head_buttons | |
| $path_to_first = [] | |
| $data | |
| $callbacks = [] | |
 Защищенные данные унаследованные от AbstractHtml Защищенные данные унаследованные от AbstractHtml | |
| $url | |
| getCallbackResult | ( | $callback_name, | |
| $tree_item | |||
| ) |
Возвращает результат выполнения указанного callback-а если указанный callback не установлен - возвращает значение свойства элемента с таким же именем
| string | $callback_name | - имя callback-а |
| array | object | $tree_item | - элемент для которого вызывается callback |
|
protected |
Возвращает значение для отображение в ячейке
| mixed | $row | - ORM объект или ассоциативный массив для одной строки данных |
| string | $field | - поле, которое необходимо вывести |
| getCheckboxName | ( | ) |
Возвращает имя переменной для checkbox'ов
| getData | ( | $with_root = true | ) |
| getHeadButtons | ( | ) |
Возвращает кнопки, находящиеся над деревом объектов
| getMainColumn | ( | $row = null | ) |
Возвращает главную ячейку для конкретной строки
| mixed | $row | - ORM объект или ассоциативный массив с данными |
| getOtherColumns | ( | $row = null | ) |
Возвращает ячейки, которые выводятся справа от основного элемента для одной строки данных
| mixed | $row | - ORM объект или ассоциативный массив с данными |
| getPathToFirst | ( | ) |
Возвращает путь к корневому элементу
| getPathView | ( | ) |
Возвращает HTML цепочки до текущей папки
| \SmartyException |
| getTools | ( | $row = null | ) |
Возвращает набор инструментов для конкретной строки элемента
| mixed | $row |
| getView | ( | $local_options = null | ) |
Возвращает HTML древовидного списка
| array | $local_options | - дополнительные настройки отображения |
| \SmartyException |
| isChecked | ( | $id | ) |
Возвращает true, если елемент с заданным id выделен
| mixed | $id |
| isDisabledCheckbox | ( | $tree_item | ) |
Возвращает блокировать ли checkbox у элемента
| array | object | $tree_item | - элемент для которого вызывается callback |
| isNoCheckbox | ( | $tree_item | ) |
Возвращает скрывать ли checkbox у элемента
| array | object | $tree_item | - элемент для которого вызывается callback |
| isNoDraggable | ( | $tree_item | ) |
Возвращает запрещать ли перемещать элемент
| array | object | $tree_item | - элемент для которого вызывается callback |
| isNoOtherColumns | ( | $tree_item | ) |
Возвращает скрывать ли у элемента колонку инструментов
| array | object | $tree_item | - элемент для которого вызывается callback |
| isNoRedMarker | ( | $tree_item | ) |
Возвращает скрывать ли красную полоску справа (видна при выделении элемента)
| array | object | $tree_item | - элемент для которого вызывается callback |
| setActiveField | ( | $field | ) |
Устанавливает поле, значение в котором система будет сравнивать с activeValue. Если значение совпадет, то строка с данными будет выделена, как текущая
| string | $field | - имя поля |
| setActiveValue | ( | $field | ) |
Устанавливает значение текущего выделенного элемента.
| string | $field | - имя поля |
| setCallbacks | ( | array | $callback_list | ) |
Устанавливает список callback-ов
| array | $callback_list |
| setCheckboxName | ( | $name | ) |
| setChecked | ( | array | $fliped_keys | ) |
Задает массив выделенных элементов. id Выделенных элементов должны быть в ключах массива
| array | $fliped_keys |
| setClassField | ( | $field | ) |
Устанавливает поле, в котором содержится имя класса, который нужно добавить к HTML строки с данными
| string | $field | - имя поля |
| setData | ( | AbstractTreeListIterator | $data | ) |
| setDisabledField | ( | $field | ) |
Устанавливает поле, в котором содержится информация об активности строки(неактивная строка - бледная)
| string | $field | - имя поля |
| setDisabledValue | ( | $value | ) |
Устанавливает значение, которое если содержится в поле disabledField, то означает, что строка - неактивная
| mixed | $value |
| setHeadButtons | ( | array | $head_buttons | ) |
| setInlineButtons | ( | array | $buttons | ) |
Устанавливает кнопки, которые должны выводиться при отображении дерева в одну строку
| setMainColumn | ( | TableType\AbstractType | $main_column | ) |
Устанавливает главную ячейку с данными
| TableType\AbstractType | $main_column |
| setMaxLevels | ( | $number | ) |
Устанавливает максимальный уровень допустимой вложенности
| $number |
| setOtherColumns | ( | array | $columns | ) |
Устанавливает ячейки, которые выводятся справа от основного элемента
| TableType\AbstractType[] | $columns |
| setPathToFirst | ( | array | $path_to_first | ) |
Устанавливает путь от текущего элемента к корню дерева
| array | $path_to_first | - массив элементов начиная с поседнего листа заканчивая корнем дерева. |
| setRootItem | ( | array | $element | ) |
Устанавливает корневой элемент, если таковой существует
| array | $element | элемент |
| setSortable | ( | $bool | ) |
Устанавливает, должна ли быть доступна сортировка элементов дерева
| bool | $bool | - если true, то сортировка будет присутствовать в дереве элементов |
| setSortIdField | ( | $field | ) |
Устанавливает поле, значение из которого необходимо передавать контроллеру при сортировке элементов
| string | $field | - имя поля |
| setSortUrl | ( | $url | ) |
| setTools | ( | TableType\Actions | $tools | ) |
Устанавливает набор инструментов, выводимых в каждой строке элемента
| TableType\Actions | $tools |
| setUnselectedTitle | ( | $title | ) |
Устанавливает текст, который будет отображаться в сокращенном виде, если не выбран ни один элемент
| string | $title | - текст |
|
protected |
|
protected |
|
protected |
|
protected |
|
protected |
|
protected |
|
protected |
|
protected |
|
protected |
| const VALID_CALLBACKS |
| const VIEWTYPE_BIGTREE = 'bigtree' |
| const VIEWTYPE_INLINE = 'inline' |