Хуки(или зоны) в шаблонах позволяют вставлять через сторонний модуль собственный HTML-код "до", "вместо" или "после" той области, которая обернута конструкцией {hook}...{/hook}. Хуки могут использоваться как веб-мастерами, чтобы изменить часть какой-то страницы и сохранить при этом обновление шаблона, так и производителями стороних модулей, чтобы автоматически внедрять необходимые функциональные блоки во внешний вид сайта.
Наиболее яркий пример, где могут потребоваться хуки - это модуль покупки в кредит. После установки такого модуля, под кнопкой "Купить" в карточке товара должна появиться еще одна кнопка "Купить в кредит". Но как ей автоматически встроиться в стандартный шаблон карточки товара product.tpl? Здесь на помощь приходят хуки. Модулю достаточно добавить шаблон-обработчик хука, который дополнит заранее определенное место в карточке товара.
Чтобы объявить в шаблоне зону для модификации извне, достаточно обернуть часть имеющегося HTML-кода конструкцией {hook name="...." title="...."}...{/hook}. Обернутый HTML-код будет отображаться пользователю по-умолчанию, если ни один модуль не перезаписывает данную область. У каждого хука необходимо указать его идентификатор в атрибуте name и произвольное пояснение в атрибуте title. Идентификатор строится по следующему принципу:
<ИДЕНТИФИКАТОР ИМЕНИ ШАБЛОНА>:<ИДЕНТИФИКАТОР ЗОНЫ ВНУТРИ ШАБЛОНА>, где
Пример именования хуков:
Предположим, хук, оборачивающий зону изображений, располагается в шаблоне /modules/catalog/view/product.tpl, соответственно имя хука следует построить так: catalog-product:images. Мы вырезали из пути к шаблону все лишние, повторяющиеся элементы (-view), и оставили только уникальные части, позволяющие идентифицировать шаблон.
Рассмотрим второй пример. Предположим хук, оборачивающий зону вывода элементов категорий, располагается в шаблоне /modules/catalog/view/blocks/category/category.tpl, соответственно имя хука следует построить так: catalog-blocks-category:list-item. Аналогично предыдущему примеру, мы вырезли дублирующиеся элементы и отразили все необходимое, чтобы однозначно идентифицировать место расположение хука.
Посмотрим, как хуки выглядят в шаблоне:
Обработка хуков возможна из сторонних модулей. Для этого достаточно разместить шаблоны-обработчики по специальному пути в модуле:
/modules/{ВАШ МОДУЛЬ}/view/hooks/<ИДЕНТИФИКАТОР ИМЕНИ ШАБЛОНА ХУКА>/<ИДЕНТИФИКАТОР ЗОНЫ ВНУТРИ ШАБЛОНА>[.ТИП ОБРАБОТКИ].tpl
где:
Пример:
Допустим мы хотим обрабатывать в нашем модуле ModuleName хук catalog-product:images. Что для этого нужно? Создать базовую структуру модуля с двумя обязательными файлами конфигурации и папкой с шаблонами-обработчиками хуков.
Рассмотрим подробнее состав каждого из файлов:
Содержимое файла /config/file.inc.php:
Содержимое файла /config/module.xml:
Содержимое файла /view/hooks/catalog-product/images.pre.tpl
Содержимое файла /view/hooks/catalog-product/images.tpl
Содержимое файла /view/hooks/catalog-product/images.post.tpl
Благодаря возможности дополнять/заменять содержимое "до", "вместо" или "после" хука, по сути один хук заменяет собой три хука, что значительно визуально облегчает раметку шаблона.
Если несколько модулей будут обрабатывать один и тот же хук, то используется следующая логика:
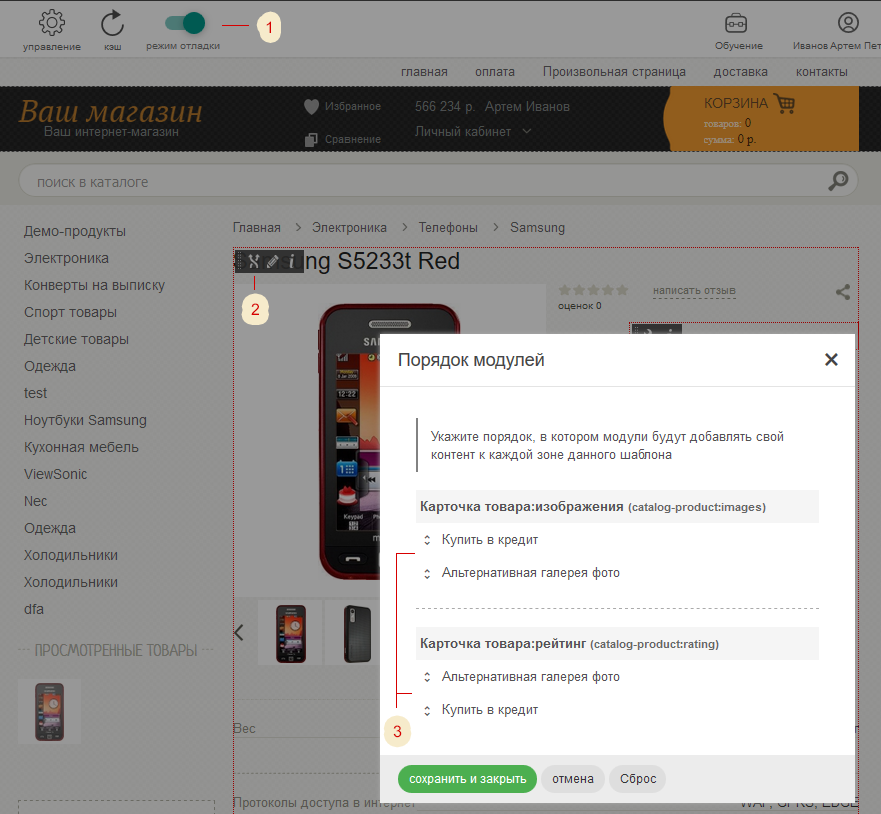
При обработке несколькими модулями одной и той же зоны шаблона, может возникнуть необходимость в установке альтернативного порядка вывода HTML-кода разными модулями.
Для этого:

Мы постарались добавить хуки для зон, которые на наш взгляд должны быть представлены абсолютно во всех шаблонах интернет-магазинов.
| Страница, шаблон | Название хука | Описание |
|---|---|---|
| Карточка товара, catalog/view/product.tpl | catalog-product:images | Изображения в карточке товара |
| – || – | catalog-product:rating | Рейтинг в карточке товара |
| – || – | catalog-product:offers | Комплектации в карточке товара |
| – || – | catalog-product:price | Вывод цены в карточке товара |
| – || – | catalog-product:action-buttons | Область кнопок "В корзину", "купить в 1 клик", "заказать" в карточке товара |
| – || – | catalog-product:information | Вывод кратких сведений в карточке товара: Артикул, Бренд |
| – || – | catalog-product:stock | Остатки на складах в карточке товара |
| – || – | catalog-product:properties | Характеристики в карточке товара |
| – || – | catalog-product:description | Описание в карточке товара |
| Каталог товаров, catalog/view/list_products.tpl | catalog-list_products:options | Строка выбора сортировки и вида отображения товаров |
| – || – | catalog-list_products:blockview-buttons | Кнопки "В корзину", "сравнить" в блочном отображении товара в списке |
| – || – | catalog-list_products:blockview-title | Название товара в блочном отображении товара |
| – || – | catalog-list_products:tableview-title | Название товара в табличном отображении товара |
| – || – | catalog-list_products:tableview-buttons | Кнопки "В корзину", "сравнить" в табличном отображении товара в списке |
| Блок авторизованного пользователя, users/view/authblock/authblock.tpl | users-blocks-authblock:balance | Сведения о балансе пользователя |
| – || – | users-blocks-authblock:username | Имя авторизованного пользователя |
| – || – | users-blocks-authblock:cabinet-menu-items | Пункты меню личного кабинета авторизованного пользователя |
| Корзина, shop/view/cartpage.tpl | shop-cartpage:products | Список товаров в корзине |
| – || – | shop-cartpage:summary | Итоговые сведения в корзине |
| – || – | shop-cartpage:bottom | Нижняя часть корзины с кнопками "Оформить заказ", "Продолжить покупки" и сведениями об ошибках |
| Личный кабинет > Мои заказы, shop/view/myorders.tpl | shop-myorders:products | Товары одного заказа на странице со списком заказов |
| – || – | shop-myorders:actions | Ссылки действия одного заказа на странице со списком заказов |
| Личный кабинет > Мои заказы > Просмотр одного заказа, shop/view/myorder_view.tpl | shop-myorder_view:product-info-items | Область с информацией об одном товаре в заказе |
| – || – | shop-myorder_view:order-info-items | Область с информацией о параметрах заказа |
| Авторизация, users/view/authorization.tpl | users-authorization:form | Форма аторизации пользователя |
| Регистрация, users/view/register.tpl | users-registers:form | Форма регистрации пользователя |
| Подтверждение заказа, shop/view/checkout/confirm.tpl | shop-checkout-confirm:products | Список товаров на странице подтверждения заказов |
Хуки - это лишь один из видов расширения функциональности сайта, его необходимо использовать только в случае, если та или иная функциональность модуля однозначно должна быть добавлена в ту зону, которую предоставляет хук. (Например, модуль "Купить в кредит", добавляющий дополнительную кнопку ниже стандартной кнопки "Купить".)
Если функциональность модуля торетически может быть добавлена в разные места, то лучше просто привнести в систему Блок, который пользователь сможет разместить с помощью Конструктора сайта в любом месте. (Например, модуль - "Аналогичные товары", блок которого, можно добавить как в левую колонку, так и ниже карточки товара)
Если в процессе разработки/доработки сайта, вы не можете определить какой модуль вставил тот или иной кусок HTML-кода, просто откройте эту страницу в режиме отладки (переключатель в верхней панели администратора). Каждый перегруженный участок исходного кода страницы будет обернут комментариями следующего вида:
Если при разработке индивидуального проекта вы не обнаружили хук в необходимой зоне или в необходимом шаблоне, вы всегда можете клонировать целиком тему оформления с помощью раздела Управление → Шаблоны и внести изменения непосредственно в необходимый файл шаблона.