В последнее время мы часто стали получать сообщения в поддержку от наших давних пользователей, с примерно одинаковым содержанием: “О! у вас и такая фишка оказывается есть!” или “Каждый день работаю с ReadyScript и каждый день нахожу что-то новое ”.
Хочется сказать, что мы закладывали достаточно много “роялей в кустах” при разработке платформы, но оставляли всегда торчащий кусочек ножки, чтобы наши пользователи смогли догадаться о наличии удобной возможности системы. В этой статье мы постараемся подробно рассказать о той самой эргономичности, которая лежит в основе наших интерфейсов административной части.
1. Фильтр товаров по характеристикам
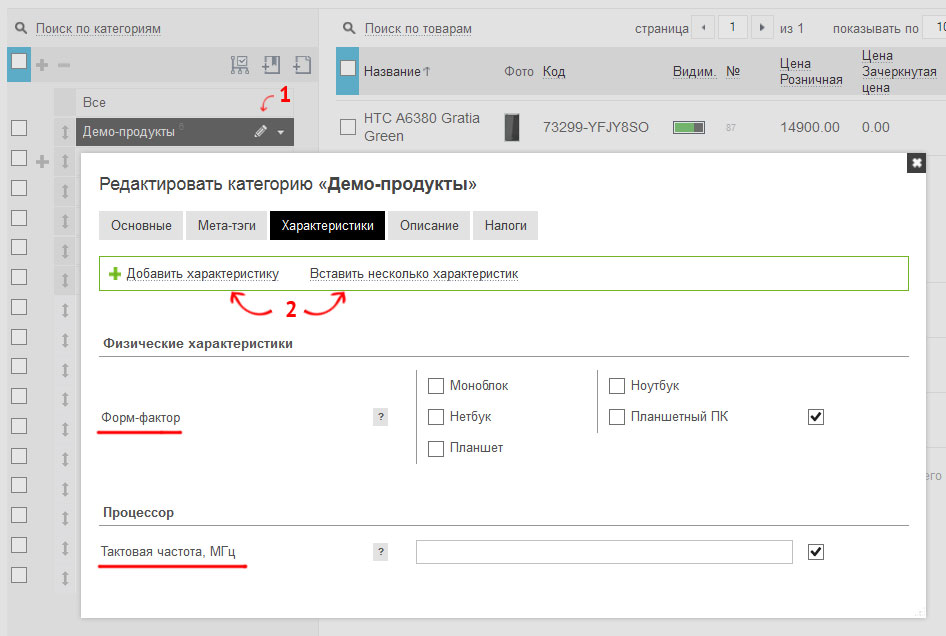
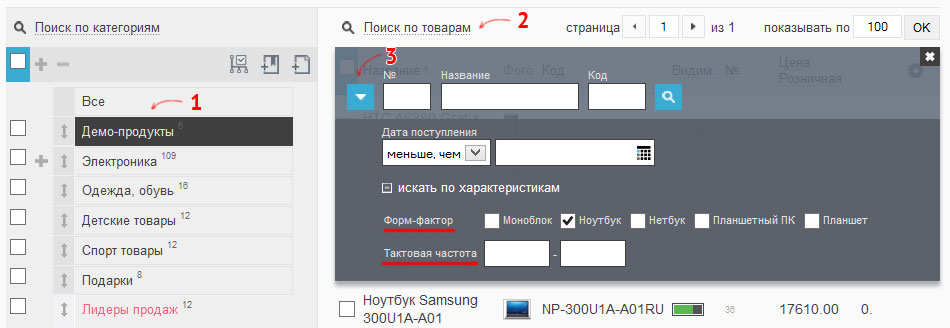
Если товары заведены в систему с указанием характеристик, то наверняка возникает вопрос: “Возможно ли найти товары в админ. панели по значениям характеристик?”. Конечно, это возможно! Рассмотрим процесс подробнее.
Так как в системе могут присутствовать тысячи характеристик, мы не могли вывести их все в панель “поиска по товарам”. Логично было бы отображать в «панели поиска» только те характеристики, которые актуальны для текущей категории просматриваемых товаров. Мы так и сделали. Соответственно, чтобы в «панели поиска по товарам» появились характеристики, их предварительно нужно указать у категории товаров.


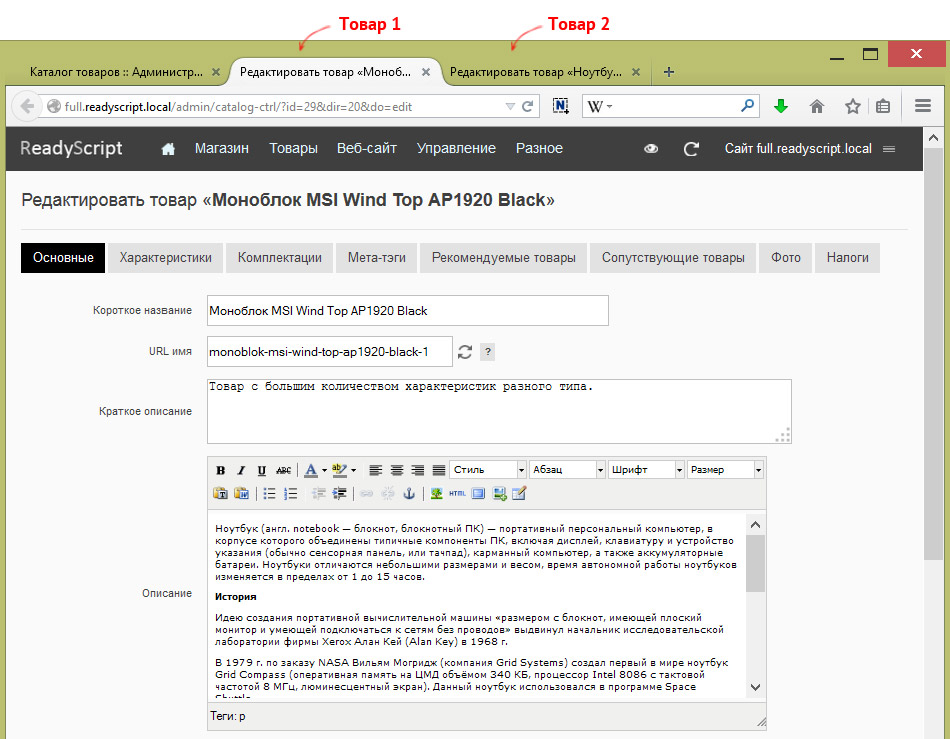
2. Одновременное редактирование нескольких объектов (на примере товаров)
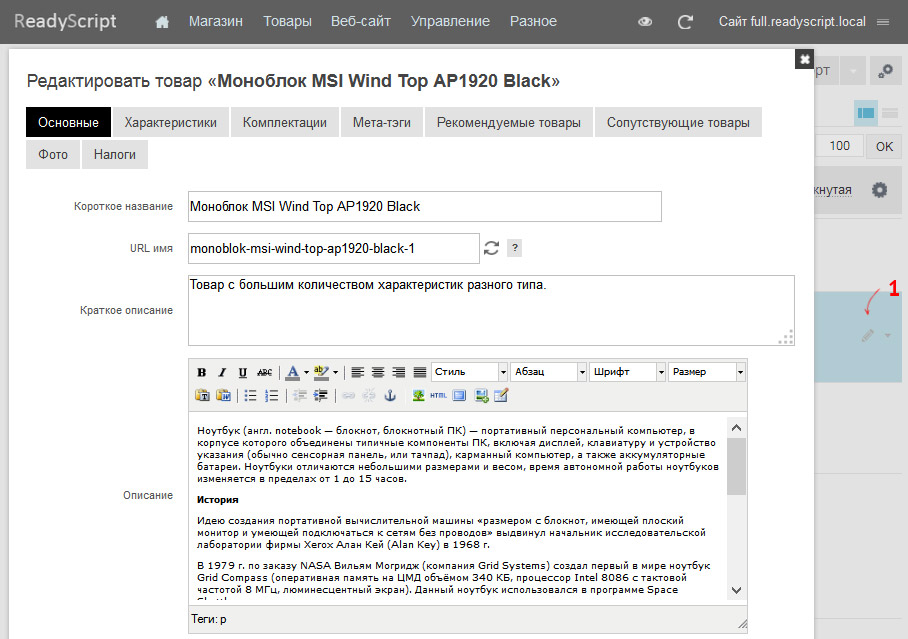
Для редактирования любого объекта(товара, статьи, пункта меню, и т.д.) в ReadyScript по умолчанию открывается всплывающий блок, без перезагрузки страницы(по технологии AJAX). В этом режиме одновременно можно править только один объект, однако иногда требуется одновременно открыть для редактирования, например, несколько карточек товаров. Для этого достаточно нажать на название объекта или иконку редактирования средней кнопкой мыши, в этом случае страница редактирования объекта откроется в новой вкладке браузера. Для тех, у кого на мыши нет средней клавиши, достаточно нажать правую кнопку и в открывшемся контекстном меню выбрать пункт «Открыть в новой вкладке».

3. Выделение элементов на всех страницах
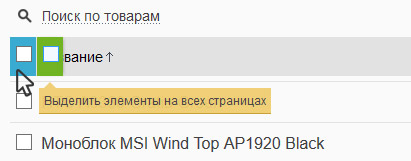
Часто требуется выполнить определенную операцию (редактирование или удаление) сразу над всеми объектами. Тут может возникнуть вопрос: “Как же выделить одновременно все элементы, учитывая то, что объекты выводятся на экран постранично (например, по 20 штук)?” Мы об этом подумали еще на этапе предварительного проектирования интерфейсов, для этого достаточно навести курсор мыши на флажок с подсказкой «выделить элементы на текущей странице», и рядом отобразится флажок на зеленом фоне, с подсказкой «выделить элементы на всех страницах».

4. Настройка колонок таблицы, сортировки по-умолчанию
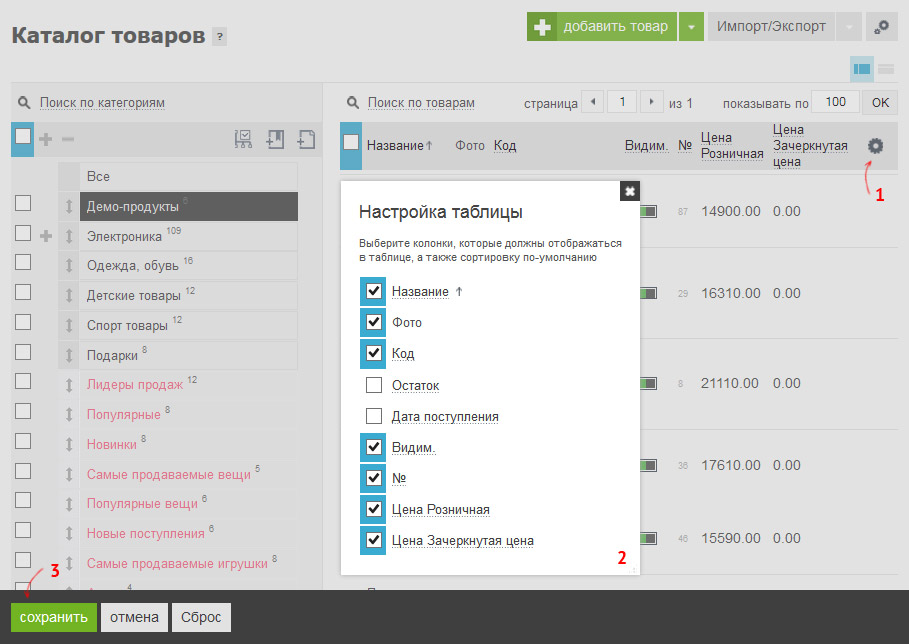
Для удобства ежедневной работы с большим набором данных, в ReadyScript предусмотрена возможность произвольной настройки отображаемых колонок у таблиц, а также установки сортировки по-умолчанию. Иконка, открывающая диалог настройки таблицы находится в правой части шапки таблицы.

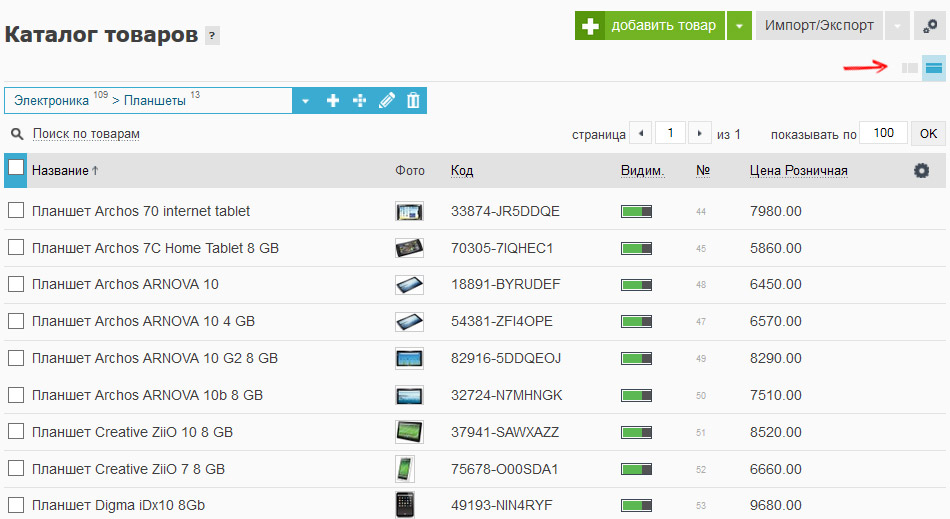
5. Два вида отображения объектов и их категорий (на примере товаров)
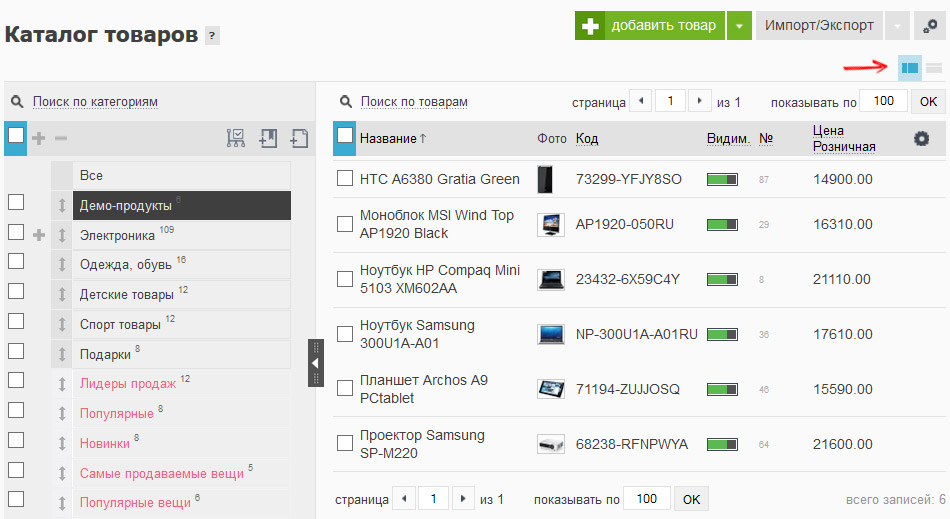
Сценарии поведения контент-менеджеров могут быть разные. Иногда нужно, чтобы под рукой был открытый список категорий, для быстрого перехода, а иногда, чтобы на экране было отображено как можно больше сведений о товарах. На этот случай мы подготовили 2 вида отображения объектов, распределенных по категориям.


Стоит заметить, и один и второй вид позволяет выполнять одни и те же операции как над категориями, так и над объектами(товарами, статьями, и.т.д).
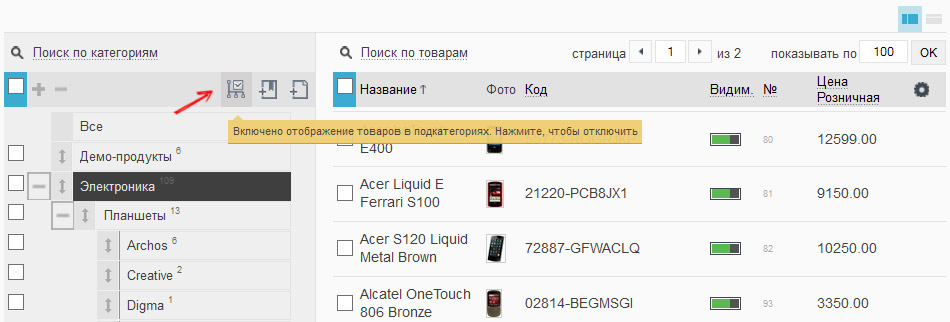
6. Включение отображения товаров в подкатегориях
Товары могут быть привязаны к абсолютно любой категории в системе, причем даже к нескольким одновременно. Что делать, если в одном случае необходимо увидеть товары, привязанные конкретно к выбранной категории, а в другом необходимо увидеть товары всех дочерних подкатегорий? Для этого существует переключатель, расположенный над деревом категорий. Он может включать и выключать отображение товаров из вложенных категорий.

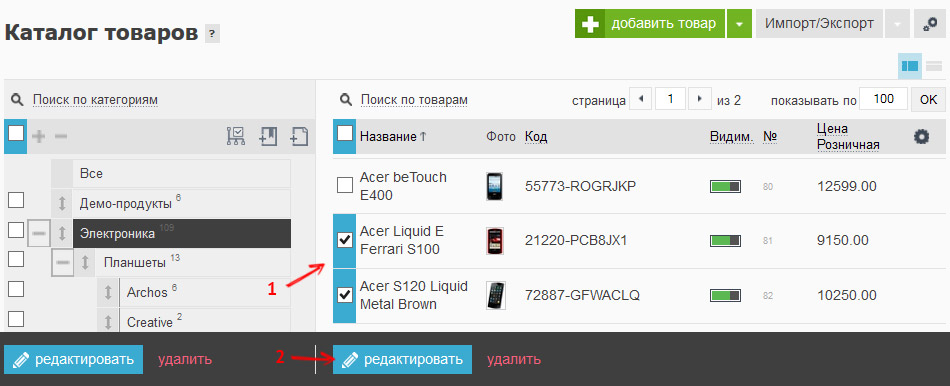
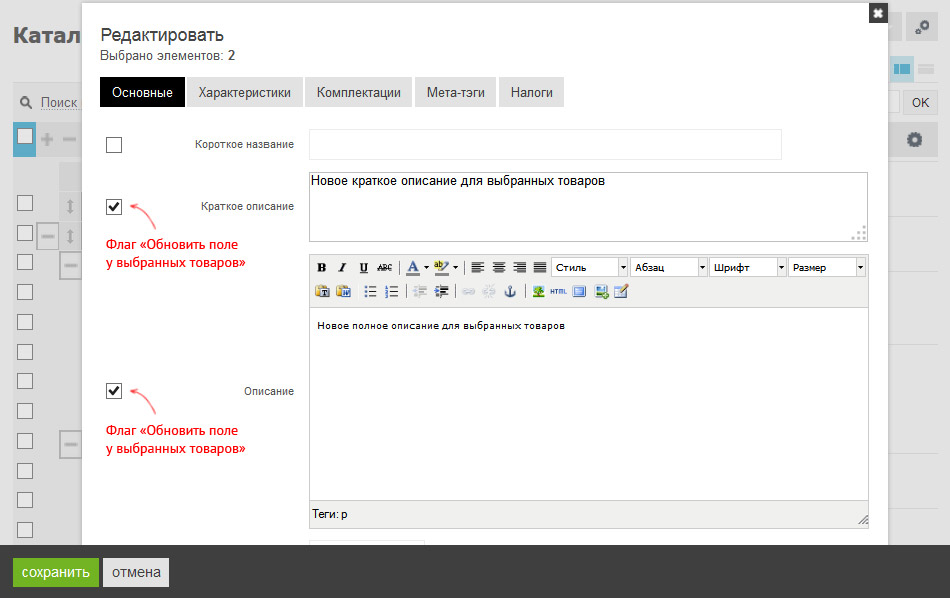
7. Групповое редактирование объектов (на примере товаров)
Если требуется изменить какое-то значение сразу у нескольких объектов, например товаров, достаточно отметить их флажками и нажать на кнопку «редактировать», расположенную под флажками. В открывшемся окне можно отметить какое поле вы желаете обновить у всех выбранных элементов.