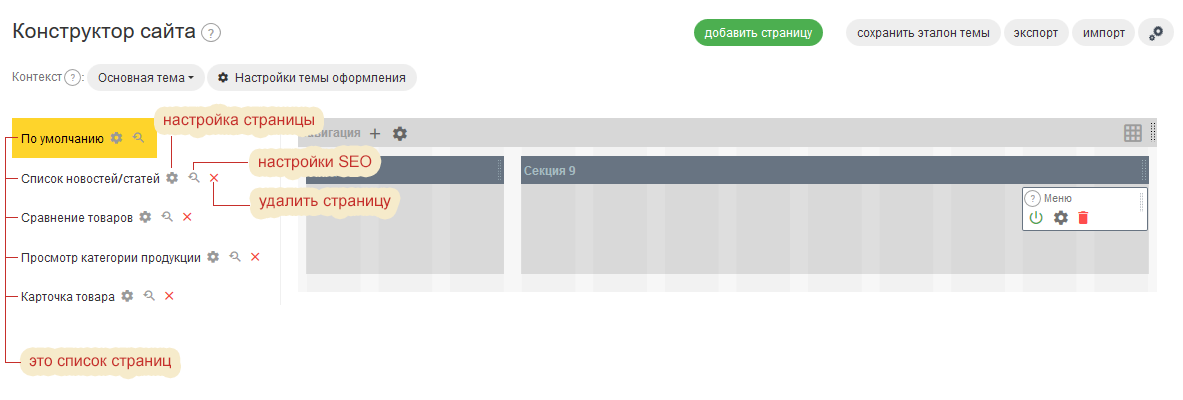
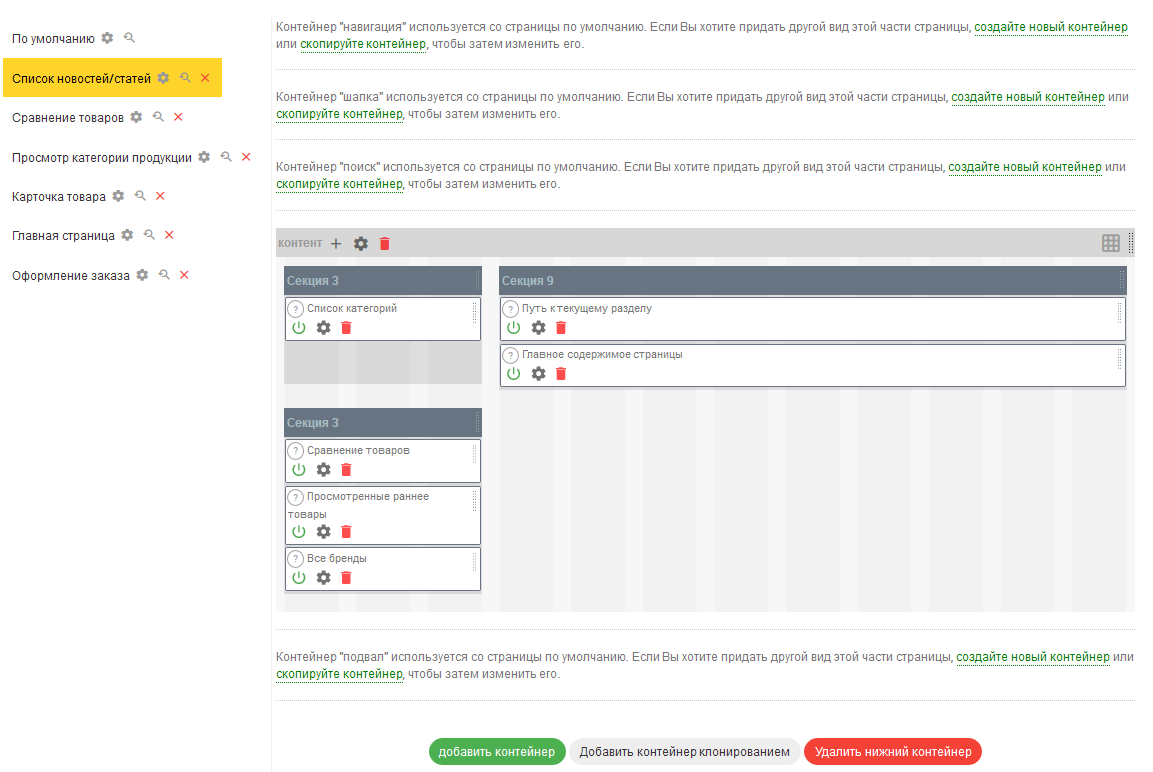
В разделе "Конструктор сайта" задаются правила отображения каждой страницы интернет-магазина. Список страниц в системе предопределен установленными модулями. Например, страницами считаются: главная страница, страница со списком товаров, страница с карточкой товара, страница сравнения товаров, страница пункта меню, страница со списком статей, страница просмотра статьи и т. д.
Если для страницы уже заданы правила отображения, то она будет присутствовать в списке страниц. В случае, если страницы нет в списке, для ее отображения будут использоваться параметры страницы "по умолчанию". Чтобы добавить персональное отображение для страницы, нажмите на кнопку Добавить страницу.

Конструктор сайта позволяет:
В случае сборки сайта по сеточной модели страница делится на 12 или 16 колонок равной ширины (это происходит внутри Контейнера). Стандартной шириной рабочей области (в которой располагается весь контент) считается 960 px, однако это значение может быть и другим. Внутри рабочей области могут располагаться Секции, ширина которых измеряется количеством колонок, занимаемых секцией. Внутри секций можно расположить Блоки.
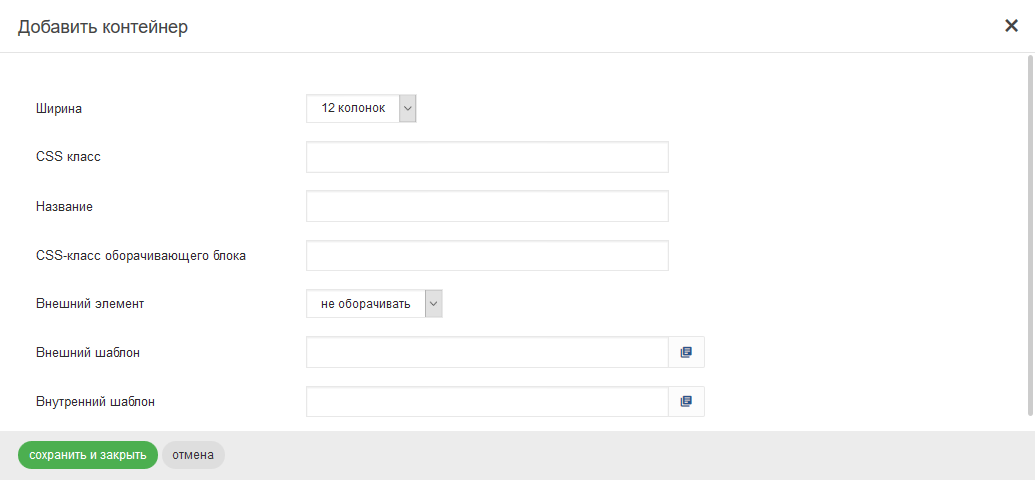
Контейнер - это корневой элемент для секций, создает рабочую область. Имеет настройки:

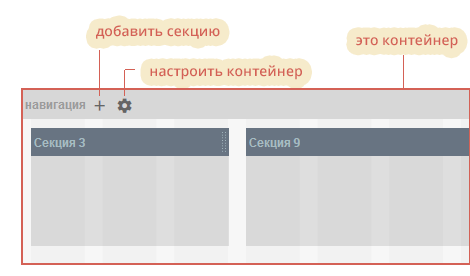
Чтобы добавить секцию в контейнер или настроить параметры контейнера, необходимо воспользоваться меню контейнера.

Если говорить о практике использования контейнеров, то обычно шапку, центральную часть, футер помещают в отдельные контейнеры.
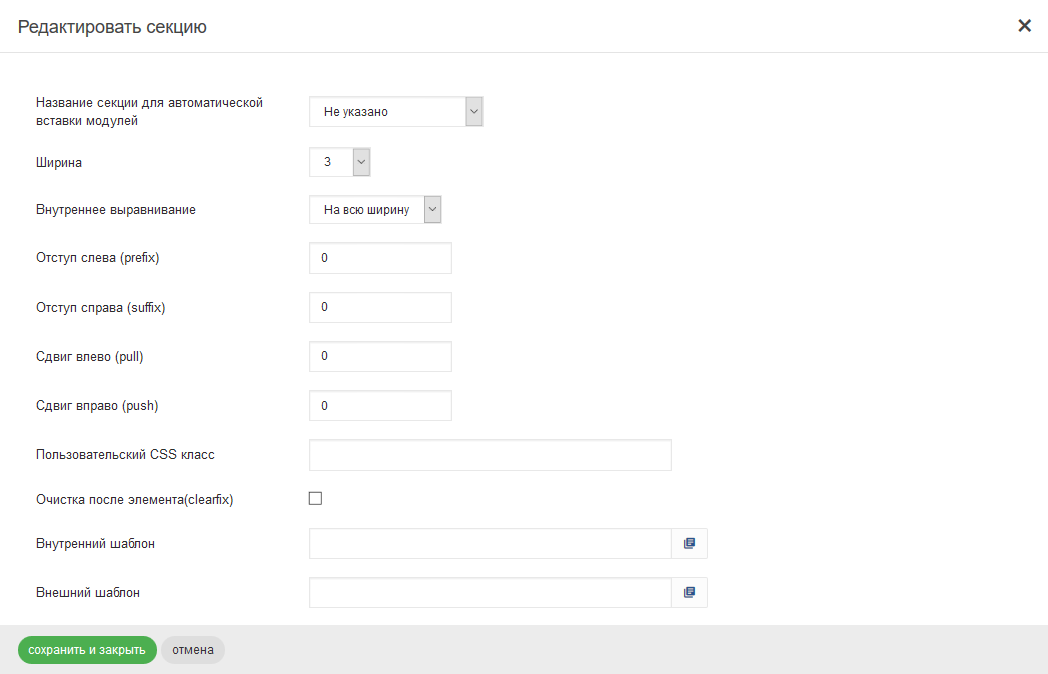
Секция - область внутри контейнера, имеющая определенную ширину. Основное предназначение секции - это удерживание содержимого в пределах своей области. Имеет настройки:
Параметры префикс (prefix), суффикс (suffix), сдвиг влево (pull), сдвиг вправо (push) полностью соответствуют понятиям, принятым в CSS-фреймворке GS960.

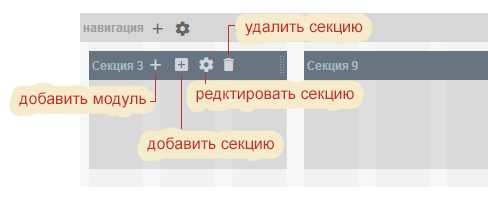
Каждая секция имеет собственное меню, действия которого описаны в изображении ниже.

Если внутри секции размещен хотя бы один блок, то создать вложенную секцию уже невозможно.
Если внутри секции размещена хотя бы одна секция, то размещение блока допускается только во вложенной секции.
Блок - видимая часть модуля, в которой отображается определенная информация. Блок размещается внутри секции. Каждый модуль может иметь неограниченное число блоков. Например, модуль "Каталог" содержит в себе следующие блоки: "Последние просмотренные товары", "Список категорий", "Рекомендуемые товары".
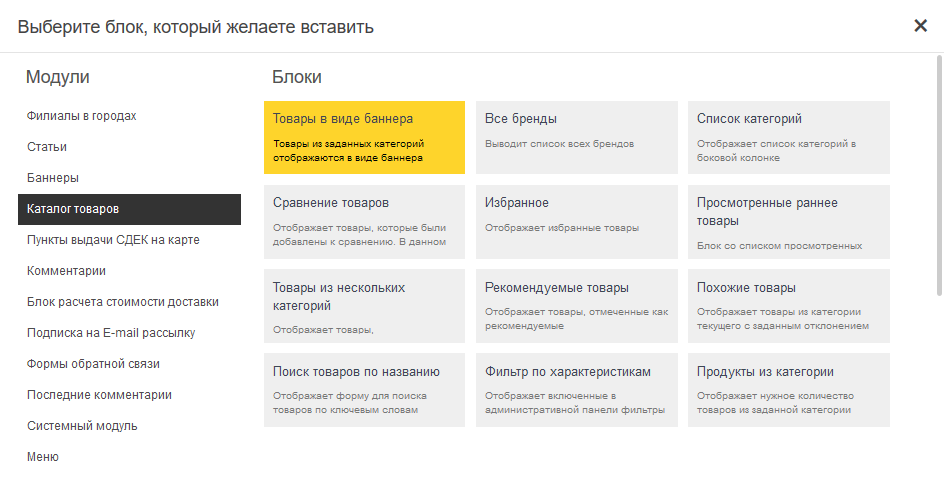
Чтобы добавить блок, в меню требуемой секции следует нажать на иконку "Добавить модуль". Откроется окно со списком доступных блоков, распределенных по модулям.

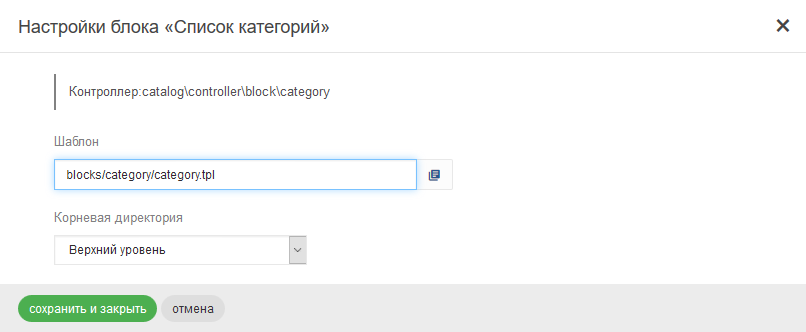
В случае, если блок имеет обязательные настройки, после выбора блока откроется диалог установки параметров блока. Например, блок "Список категорий" имеет две настройки:

Отдельно стоит сказать про блок Главное содержимое страницы. Он принадлежит Системному модулю. Этот блок содержит основной HTML, который был подготовлен фронт-контроллером для открытой пользователем страницы. То есть данный блок должен присутствовать на каждой странице. Исключением может быть главная страница, фронт-контроллер которой ничего не возвращает.
При создании новых страниц имеется возможность наследования контейнеров со страницы по умолчанию. Например, с помощью этого механизма можно единожды определить на странице по умолчанию контейнеры "шапка", "центральный", "футер" и менять состав только центрального контейнера на различных страницах.

Вся информация в конструкторе сайта тесно связана с текущей темой оформления, установленной в настройках сайта. Во время установки темы загружаются полные сведения обо всех страницах и расположенных на них контейнерах, секциях, блоках. Это можно использовать, чтобы привести отображение всех страниц к виду по умолчанию, достаточно заново установить тему оформления.
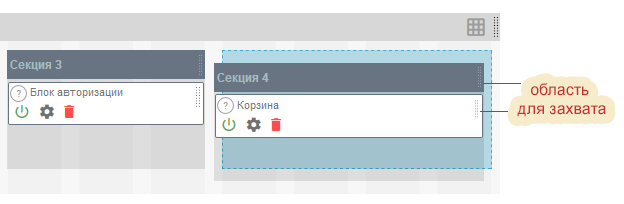
Секции и блоки можно перемещать, используя технологию drag&drop (то есть с помощью мыши).

Темы оформления, использующие адаптивные (отзывчивые) к различным устройствам технологии, иногда не поддерживают перемещение секций и блоков из-за того, что разработчиками темы заложен жесткий порядок элементов. Не рекомендуется перемещать местами секции в идущей в комплекте с коробочными версиями ReadyScript теме оформления.
В верхней части "Конструктора сайта" располагаются кнопки для быстрого импорта/экспорта структуры блоков через xml-файл: