Обзор технических изменений ReadyScript 5.0. Данный материал предназначен для разработчиков, создающих собственные темы оформления и модули.
В ReadyScript 5.0 добавлена поддержка двухфакторной авторизации и настройки отображения различных полей при регистрации. Ниже будет представлена подробная инструкция о том как обновить шаблоны, чтобы поддержка данных функций появилась.
Разверните самую свежую тестовую версию ReadyScript в максимальной редакции. Загрузите в нее тему оформления, вашего производства.
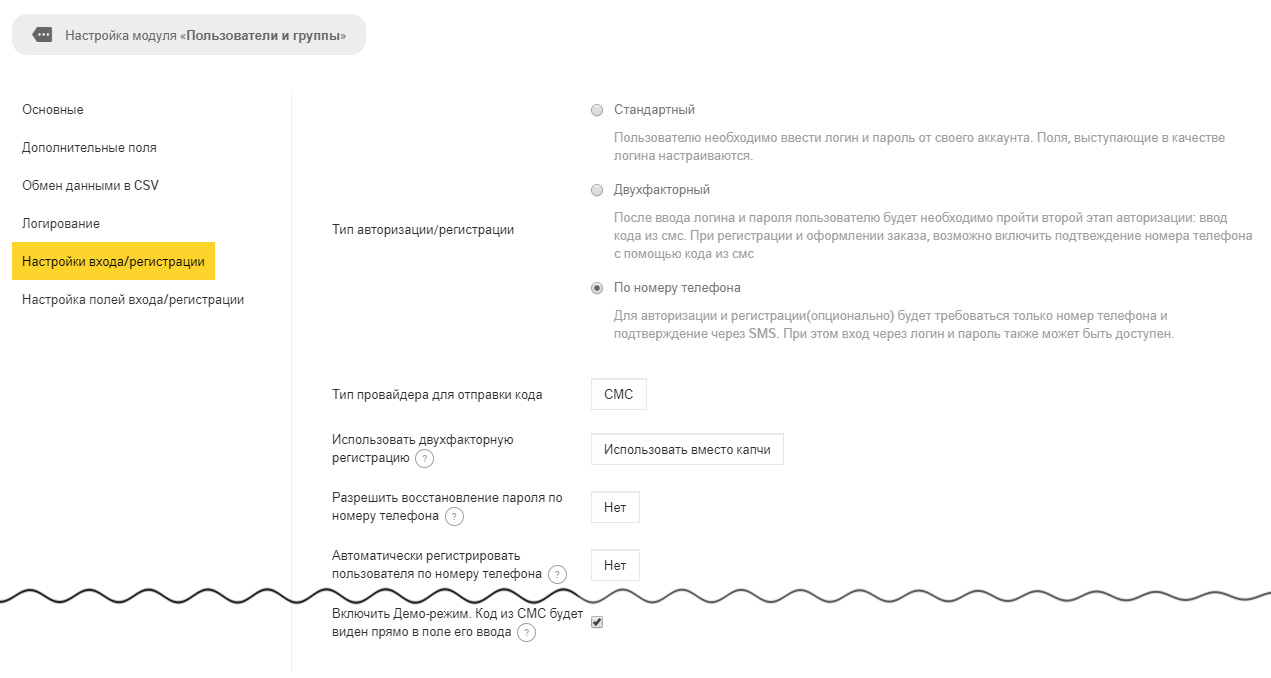
Для начала корректировки темы оформления, необходимо в настройках модуля "Пользователи и группы" во вкладке "Настройки входа/регистрации" переключить сценарий авторизации в режим "По номеру телефона". Опцию "Использовать двухфакторную регистрацию" установить в режим "Использовать вместо капчи". Установить флажок напротив опции "Включить Демо-режим. Код из СМС будет виден прямо в поле его ввода". С данными настройками будет возможно протестировать все необходимые функции и все новые шаблоны.

На время разработки, рекомендуем отключать кэш в разделе Управление -> Настройка системы, для этого необходимо включить опцию "Всегда проверять шаблоны на предмет модификации", а также снять флажки "Включить кэширование данных" и "Включить кэширование Smarty".
В файле /templates/{ВАША ТЕМА}/layout.tpl необходимо подключить следующие css, js файлы. Данные файлы необходимы для корректной работы функций "Запросить код подтверждения", таймера обратного отсчета, "изменить номер телефона".
Далее необходимо откорректировать шаблон /templates/{ВАША ТЕМА}/moduleview/users/blocks/authblock/authblock.tpl
В ReadyScript 5.0 ссылка на авторизацию становится динамической, т.е. разной в зависимости от текущих настроек. Получать ссылку на авторизацию в PHP файлах можно с помощью конструкции:
Внутри шаблона authblock.tpl, данная ссылка доступна в переменной $authorization_url Измените жестко указанную ссылку для кнопки "Войти" на переменную {$authorization_url}.
Далее обновите в вашей теме из одной из сестмных тем оформления следующие файлы:
Обновления данных js скриптов необходимо, чтобы в клиентской части могли происходить переходы от одного всплывающего окна к другому с помощью ответов сервера. Это необходимо, для того, чтобы после ввода номера телефона клиент увидел новое окно, в котором необходимо ввести код подтверждения.
Далее скопируйте в вашу тему из одной из системных тем оформления новые шаблоны:
После этого этапа уже можно приступать к стилизации диалогов в рамках вашей темы оформления. Попробуйте открыть страницу авторизации по телефону {ВАШ ДОМЕН}/auth/byphone/ и указать там корректный номер телефона. Система перебросит вас на страницу ввода кода верификации. Проверьте корректность отображения, в случае необходимости внесите изменения в стили вашей темы оформления.
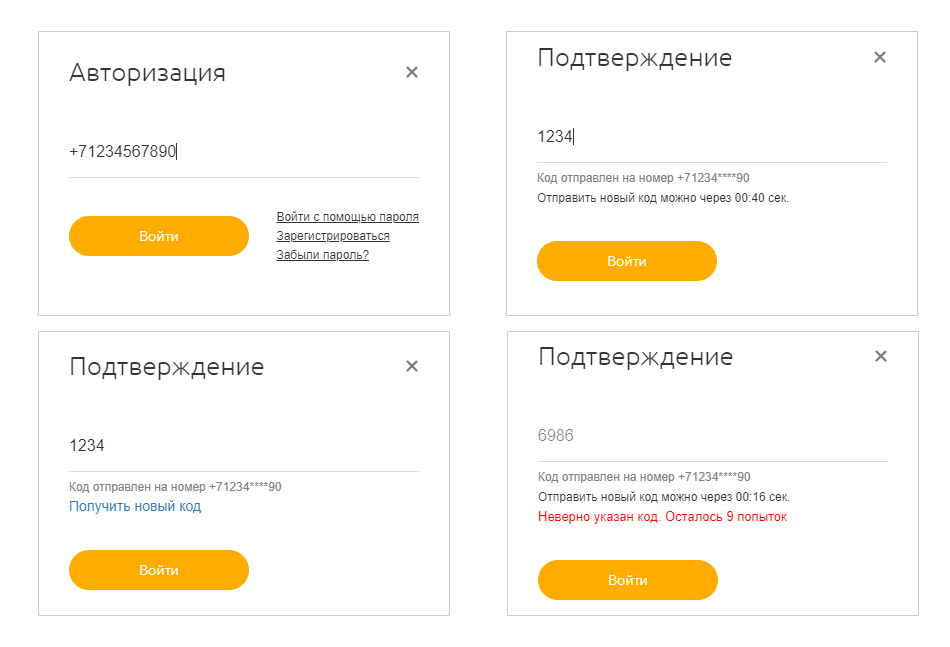
Проверьте как эти же операции работают во всплывающих окнах. Вот как это выглядит в стандартной теме оформления.

В ReadyScript 5.0 появилась возможность настраивать поля, которые будут отображены пользователю в формах регистрации. Данные настройки можно установить во вкладке "Настройка полей входа/регистрации" в настройках модуля "Пользователи и группы".
В новых версиях шаблона /templates/{ТЕМА}/moduleview/users/register.tpl, формы с полями обернуты условиями. Ниже представлен пример из темы flatlines:
Если объем ваших кастомных изменений небольшой, можно просто обновить данный шаблон из той системной темы оформления, на основе которой вы делали свою. Обратите внимание на то, что появилась новая форма Логин.
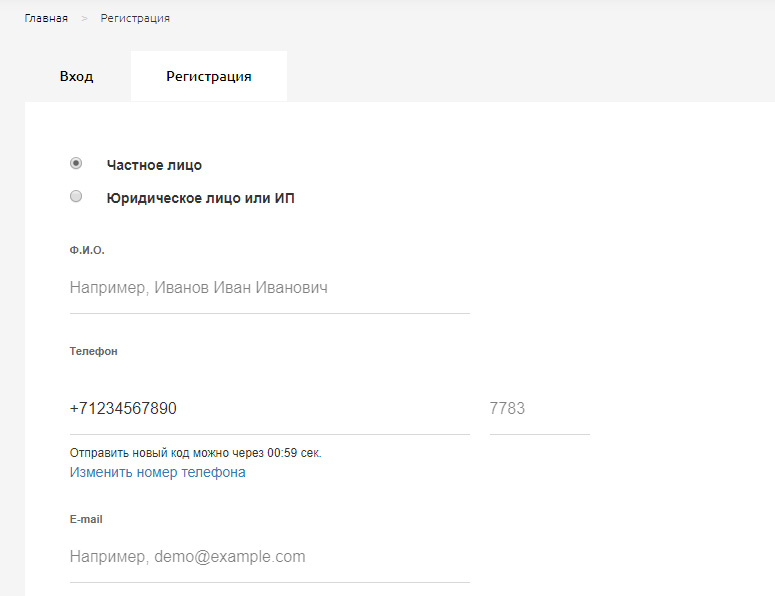
Стилизуйте отображение сложного поля Телефон в рамках вашей темы оформления. Вот как выглядит данное поле в стандартной теме оформления:

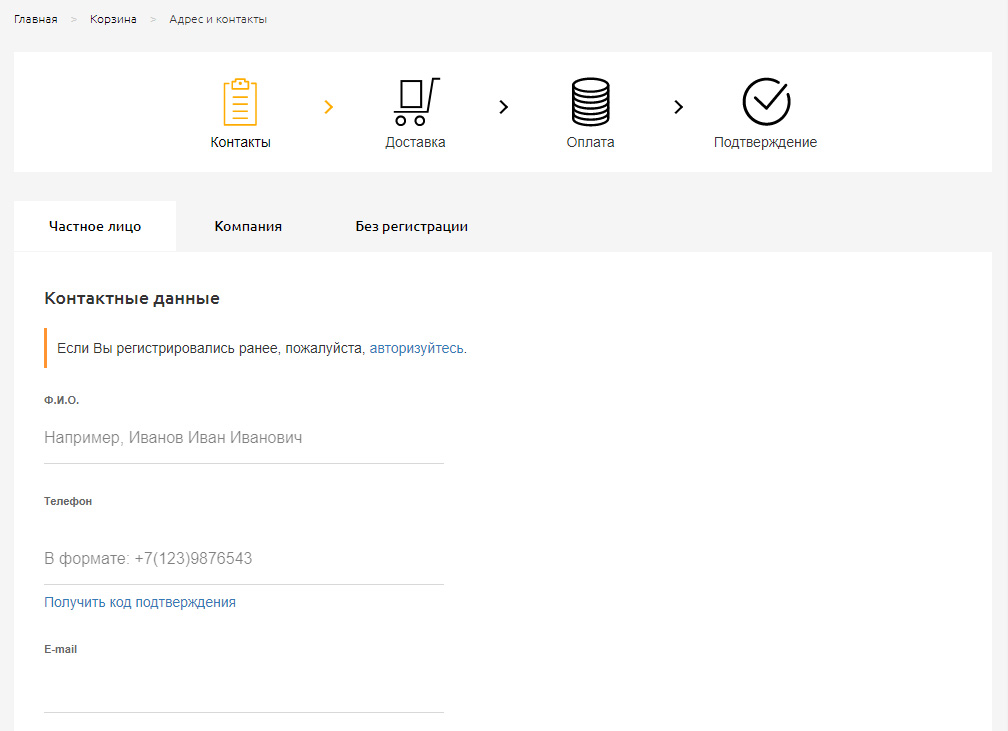
В оформлении заказа, для неавторизованных пользователей мы убрали вкладку "Я авторизовывался ранее". Вместо нее мы добавили ссылку "Если Вы регистрировались ранее, пожалуйста, авторизуйтесь". перед формами со сведениями о пользователе.

Формы с полями регистрации пользователя также должны быть обернуты условиями, аналогичными тем, что используются в регистрации.
Рекомендуем обновить шаблон /templates/{ТЕМА}/moduleview/shop/checkout/address.tpl из той темы оформления, на основе которой вы делали вашу тему.
В случае, если внутри вашей темы есть шаблон для модуля onepageorder (оформление заказа на одной странице), не забудь в нем также обернуть все формы новыми условиями.