При переключении системы в режим отладки, пользователю открывается возможность добавлять/изменять объекты прямо на действующем сайте. Это возможно благодаря функциям режима отладки, которые реализованы в классах пространства имен RS::Debug, и которые разработчик должен использовать в своем коде.
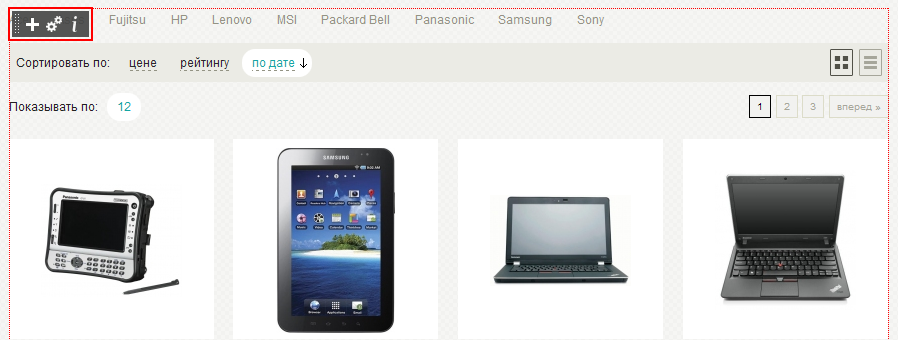
В режиме отладки есть 2 зоны, в которых можно расположить инструменты:
Панель по-умолчанию располагается в верхнем левом углу блока.

Кнопки для этой панели реализованы в классах пространства имен RS::Debug::Tool. Классы кнопок должны быть потомками RS::Debug::Tool::AbstractTool. В системе существуют классы для следующих типов кнопок:
sУстанавливать кнопки в плавающую панель блока, необходимо в действии контроллера с помощью метода RS::Debug::Group::addDebugAction(). Получить экземпляр класса RS::Debug::Group для плавающего блока инструментов в контроллере можно с помощью метода RS::Controller::AbstractClient::getDebugGroup().
Пример:

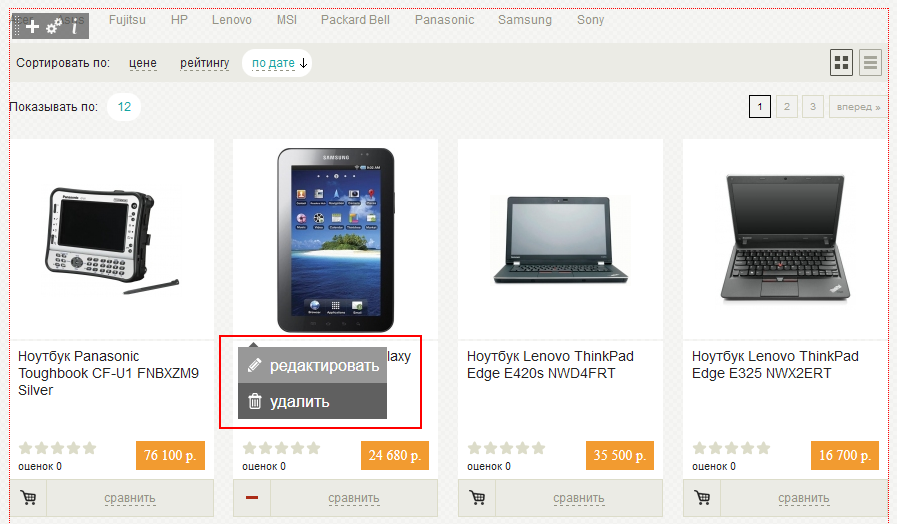
Елементы контекстного меню должны быть классами потомками RS::Debug::Action::AbstractAction. В системе существую следующие классы пунктов контекстного меню:
Объявлять пункты контекстного меню объекта необходимо в методе getDebugActions класса ORM Объекта. Метод должен возвращать массив потомков класса RS::Debug::Action
Пример:
Далее важно подсказать браузеру границы объекта, для этого тегу HTML, обрамляющему объект необходимо добавить атрибуты с помощью метода RS::Orm::AbstractObject::getDebugAttributes(). Это делается в любом шаблоне, в котором визуализируются ORM-объекты.